Deoarece modulele sunt plasate în prestashop Hook 1
În mod implicit, modulul este înregistrat în coloana din stânga Hook (dislayLeftColumn)

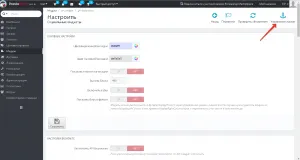
Dar poate fi poziționat în coloana din dreapta și subsol (subsol), în displayFooter Hook. Noi transfer de modul acolo. Pentru a face acest lucru în modulul de setări din colțul din dreapta sus sunt în căutarea pentru cârlige de management link-ul.

Aici putem vedea în cazul în care modulul se află în acest moment, acest antet cârlig și displayLeftColumn (coloana din stânga)

Iar în colțul din dreapta sus al legăturii vizibile pentru o locație opțională în hukah. Faceți clic pe ea și ajunge în secțiunea acordului modulului.

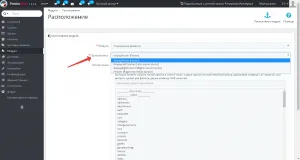
Din lista verticală, selectați DisplayFooter cârlig (subsol a site-ului). Apropo, mai jos este o listă de fișiere (paginile site-ului), unde puteți alege să excludă modulul de afișare. De exemplu, dacă selectați pagina de contact modulul nu va apărea pe pagina de feedback, sau în subsolul orice coloane. Odată ce facem clic pe butonul de mai jos pentru a salva, apoi cad din nou pe modulul de aspectul paginii hukah.

Și aici avem nevoie pentru a elimina locația modulului în coloana din stânga. Du-te la pagina principală a site-ului și a vedea rezultatul.

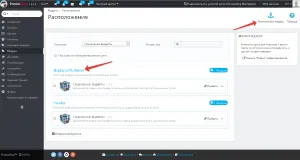
Dar asta nu e tot. Ne putem muta în module cârlig și schimbe poziția lor în raport cu cealaltă. Doar du-te la module-locație.
Și vom obține lista generală cu cârlige dispuse în acesta module. Cautam un cârlig displayFooter


Și apoi vom vedea rezultatul în fața a site-ului de birou.

Dupa cum se poate vedea nimic complicat. Ne vedem la webnewbie.ru
Soluție standard nu costă, era necesar să se adauge în „blockmanufacturer.php“ cod: $ this-> registerHook ( „displayTopColumn“)
și duplica de ieșire hookLeftColumn numai displayTopColumn