Curățarea stiluri css neutilizate prin purifycss, sebweo

În această lecție, vom continua să studieze lucrul cu consola și, în practică, vom folosi instrumentul pentru a curăța stiluri CSS - PurifyCSS.
instrument de instalare
Pentru a instala PurifyCSS, îl puteți descărca direct pe GitHub. sau instala folosind MNP sistem de ambalare (funcționare detaliat al terminalului descris în sesiunea anterioară).
Pentru a instala PurifyCSS printr-un terminal și tastați următoarea comandă în consolă:
npm instala -g purifica-css
fișiere de markup de preparare și stiluri CSS
Cel mai simplu mod de a instrument de curățare stil pentru fișiere statice, de exemplu, specificați calea către fișierele statice, cu marcare și fișierul index.html într-un singur stil, care se va referi la această marcare.
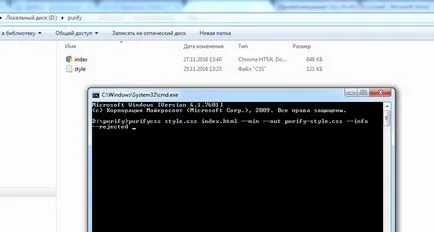
De exemplu, adăugați aceste două fișiere într-un dosar separat (d: \ Purifica \) și a alerga de la această consolă dosar. Este recomandabil să rulați consola acesta din dosar, care ar trebui apoi să lucreze - așa că nu va trebui să se înregistreze calea completă la fișierul dorit, și va fi înlocuit automat.
Dacă utilizați Total Commander: Deschideți dosarul dorit, țineți apăsată tasta Shift și faceți clic dreapta pe undeva într-o zonă goală a ferestrei în dosarul curent - acest lucru se va deschide un meniu contextual, care a adăugat la elementul pe care doriți să „Deschide fereastra de comandă.“ Când faceți clic pe acest element se deschide o consolă deja descris în detaliu calea către directorul utilizat.
Același lucru poate fi transformat într-un simplu Explorer: Deschideți dosarul dorit, introduceți superior cmd bara de căutare și apăsați Enter. Așa că, de asemenea, se va deschide consola, care a stabilit deja modul corect pentru noi.
Acum, după pregătirea dosarelor necesare, este timpul pentru a începe curățarea stiluri de instrument.
Rularea prin PurifyCSS consola
comanda noastră finală este următoarea (au fost folosite pentru toți parametrii de mai sus):
purifycss style.css index.html --min --out-style.css --info Purifica --rejected
Puteți pune toate această comandă în consolă prin copiere: selectați o comandă și apăsați pe Ctrl + C. pentru a copia; apoi pentru a lipi textul copiat în consolă pe care doriți să utilizați combinația Alt + Spase (martor). pentru a deschide meniul caseta de dialog, apoi, în meniul pop-up, selectați Editare - Lipire. Acest lucru se va insera tot textul copiat în consolă și va trebui doar să apăsați Enter, pentru a începe curățarea stiluri CSS.
P.S. mod practic a constatat că rezultatele dinamice de procesare a fișierelor nevoie de verificări suplimentare, deoarece nu toate selectori au fost luate în considerare și unele dintre stilurile au fost șterse. In tratamentul de site-uri statice, practic, nici un astfel de probleme.
La manipularea pagini statice site-ul mic un stil CSS fișier sursă a devenit mai puțin la mai mult de 100k (stiluri de cea mai mare parte neutilizate luate din cadrul bootstrap au fost eliminate). Acesta este un rezultat foarte bun, iar o astfel de optimizare este permis pentru a crește viteza de download în browser.