Cunoaște Intuit, curs, validare html
Cum se efectuează o validare a paginilor
Acum, că am examinat teoria validarea HTML care stau la baza. Noi vorbim despre lucruri mai simple, - validarea reală! Cu toate acestea, acest lucru nu este în întregime corectă. Pune URL-ul într-un validator și de ceas va fi unul dintre paginii comune sau nu, este foarte ușor; pentru a înțelege ceea ce este greșit și repara erorile, uneori dificile, deoarece mesajele de eroare poate fi uneori prea misterios. Ne uităm la câteva exemple de mai jos.
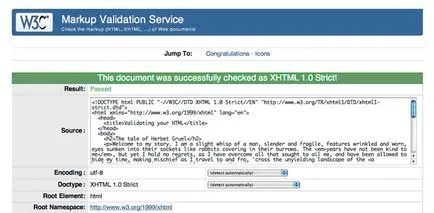
EXEMPLUL luate în considerare în această secțiune, are următoarea formă:
Această simplă pagină este format din trei titluri, trei paragrafe, un hyperlink, si o lista neordonata. Acesta utilizează DOCTYPE XHTML 1.0 Strict ca setul său de reguli de validare. În document, există mai multe greșeli pe care le vom discuta mai jos, folosind validatorul W3C HTML.
W3C HTML Validator
Rețineți că puteți efectua, de asemenea, validarea paginilor în validatorul W3C direct din browser-ul Opera. efectuarea unui / meniu Ctrl-clic clic dreapta și selectând „Validează“ ( „Tu urmezi, dacă Web apartament standard“).
Este posibil să observați că validatorul are trei file în partea de sus a interfeței:

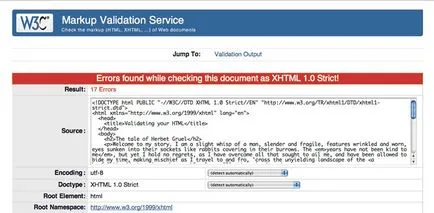
Fig. 24.1. Rezultatele probei de validare documentului -17 Eroare!
Acest lucru poate suna amenințător, mai ales atunci când spun că în document există 17 greșeli! Nu dispera - validatorului spune mai multe erori decât există în realitate, deoarece este de multe ori o greșeală la începutul paginii va genera o cascadă indusă de erori în continuare, deoarece tot mai multe elemente par a fi descoperite sau imbricate incorect. Trebuie doar să se gândească la semnificația mesajelor de eroare și să caute erori evidente în marcaj. Tabelul 24.1 de mai jos prezintă toate bug fixat, astfel încât să puteți obține pagină validă de calitate, împreună cu o explicație a ceea ce a fost greșit, și a făcut pentru a rezolva problema fix.
Tabelul 24.1. Bug stabilește pentru a face un exemplu de pagini valide
mesaj de eroare
Linia 8, Coloana 461: nu există nici un atribut „colspan“
Știm că există un atribut colspan. si este HTML valid. asa ca de ce mesajul că nu există? Stai, poate că înseamnă că este utilizat cu un element, care nu trebuie să fie utilizat? Desigur, acesta este utilizat pe un element de un - greșit!
Eliminat element de atribut al unui colspan
Linia 13, Coloana 7: tip de document nu permite elementul aici „h3“; lipsește unul din tag-ul "obiect" inițial, "applet", "harta", "iframe", "butonul", "ins", "del".
posesiunile mele
Din nou, la prima vedere, se pare ciudat - un element de h3 închis în mod corespunzător, și a permis în acest context. Trebuie remarcat faptul că de multe ori acest mesaj de eroare înseamnă că există elemente unclosed în apropiere ...
A adăugat o etichetă de închidere la linia p din titlul de mai sus
Linia 19, Coloana 40: tip de document nu permite aici elementul „Li“; lipsește unul din tag-ul inițial "ul", "ol", "meniu", "dir".
Este destul de simplu - puteți vedea imediat de sforile prezentate ca eticheta de final li se lipsește un slash de închidere (/)
Adăugat un slash de închidere pe aceeași linie
Linia 23, coloana 9: tag-ul final pentru "html", dar OMITTAG NO a fost determinată.