Cum se scrie în interogări media pentru site-ul receptiv
Vă urez bun venit pe blogul meu. Astăzi, aș dori să-ți arăt cum să scrie în interogări media și ceea ce fac ei avem nevoie pentru a crea șablonul.
Un pic de teorie
Deci, de ce au nevoie de aceste interogări media? Acestea vă permit să modificați stilurile unor elemente ale subiectului se modifică lățimea ferestrei. E ca planare pseudo - se aplică stiluri pentru elementul sub cursor. Acesta este un eveniment - cursorul. interogări media fac același lucru, numai pentru ei eveniment - pentru a modifica lățimea ecranului. Toate, cred că înțeleg.
Acestea sunt scrise
interogări media sunt scrise într-o foaie de stil, de obicei, la sfârșitul fișierului în cazul în care au fost deja descrise toate celelalte stiluri. sintaxă interogare arată astfel:
Să vedem mai în detaliu:
@media - de fapt, acest prefix la început și indică faptul că noi scriem o cerere mass-media.
Ecranul - tipul de mass-media. Aici specificăm ecran, deoarece aceasta înseamnă că ecranul (sau dispozitivul mobil). Așa cum ne-am adapta site-ul pentru aceste dispozitive, este suficient să se precizeze acest tip, dar există și altele.
Și - cuvântul cheie logic AI înseamnă că, după ce aceasta este o anumită condiție.
(Max-lățime: 1000px) - condiția în sine. Dacă lățimea ferestrei este mai mică de 1000 de pixeli, condiția este declanșat și a paginii pentru a aplica stilurile care vor fi descrise mai târziu.
Ne uităm la exemplul
Excelent pentru a face față solicitărilor mass-media de ajutor exemplu. Voi crea o pagină care este similar cu unele articol, și vom adapta pentru dispozitive mobile. Astfel, marcajul:
Specifică lățimea maximă a containerului și centru-l. Acum, cu o scădere fereastra nu va apărea imediat defilarea pe orizontală, pentru că am înregistrat o lățime maximă, și nu sunt fixe.
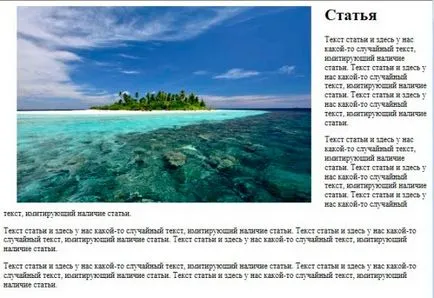
Gone imagine în stânga, iar textul va curge în jurul acestuia spre dreapta, cu o ușoară adâncitură. Așa se uită la mine:

Tocmai am adăugat o mulțime de text aleatoriu în paragrafe tuturor a fost mai mult ca articol reale. Acest aspect al articolului și o lățime de aproximativ 800 de pixeli. Acum, totul pare destul de bine, dar să reducă, de asemenea, lățimea ferestrei, până la 700 de pixeli, de exemplu:

Pare a fi bine și de derulare pe orizontală nu apare, dar conținutul text de lângă imaginea a devenit prea îngust. linia prea îngustă că e prea rău. Și aici ajungem la ajutorul de anchetă mass-media.
O condiție importantă a muncii! Înainte de a începe să realizeze adaptabilitatea necesară html în tag-ul cap pentru a insera o linie de cod aici:
Tot ceea ce acum totul va funcționa.
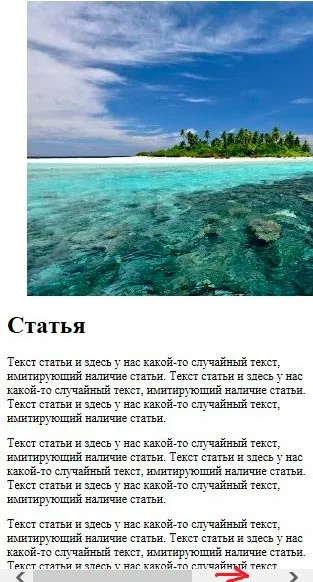
Deci, acum trebuie să se ocupe de modul de a elimina problema. De fapt, este suficient pentru a anula lățimea folie de 700 pixeli sau mai puțin, iar apoi, când lățimea textului în sine va fi transferat sub imagine. Ar fi, de asemenea, o idee bună pentru a transforma imaginea într-un bloc și aliniați-l în mijloc. acest cod este făcut:
O altă interogare adaptivă
Dar acum există o altă problemă - cu o scădere mai mare în fereastra va veni un moment în care imaginea va înceta pur și simplu să se amesteca în fereastră și începe să se formeze o defilare pe orizontală, ceea ce nu este bun.

Despre acest lucru începe să se întâmple în cele cinci sute de pixeli, deci să adăugați în acel moment o altă cerere:
Înălțimea mă Specifică bazează pe faptul că imaginea are o mică adâncitură, astfel încât lucrarea este de 100 la sută lățime ar duce la defilare.
Efectuat. Avem acum, de fapt, o pagină de adaptare. Să-l primitiv, dar adaptiv.

Deschideți-l în browser-ul, și de a reduce lățimea ferestrei. În primul rând, veți vedea cum pentru a anula folie, iar apoi imaginea va începe să scadă proporțional în dimensiune. Și întotdeauna va fi, astfel încât conținutul va fi pe deplin intra în cutie. Aici este, puterea de adaptabilitate!
Desigur, în acest articol v-am exemple cele mai simple date, dar ele sunt foarte importante pentru înțelegerea modului în care funcționează la toate. Pe aceasta am toate, în viitor, voi încerca să scrie o serie de articole pe această temă.
Ați putea fi, de asemenea, interesat în