Cum se instalează șablon Mod X
Cu siguranță, cei care lucrează deja cu acest sistem, ei știu că acest motor poate fi instalat pe aproape orice șablon.
O trăsătură distinctivă este aceea că pentru MODX utilizează cele mai comune șabloane HTML, și zeci lor de mii de copii on-line și, în plus, cele mai multe dintre ele sunt absolut gratuit. Deci, dacă alegeți acest motor pentru proiectul dumneavoastră, ar trebui să apară probleme cu proiectarea.
Din moment ce această serie de lecții dedicate crearea unui site mic pe MODX, șablonul am încercat să aleg un mai modern, care ar fi versatil și ușor de a ascuți zone diferite ale unei companii.
Am ales o versiune gratuită a acestui șablon, ci de a utiliza este necesar să părăsească producătorul drepturilor de autor. Dar noi nu sunt atât de importante. Principala sarcină - să învețe să lucreze cu șabloane.
Arhiva include următoarele fișiere.
Index.html - nu este nevoie de acest fișier, dezvoltatorii au făcut pentru a arăta șablonul pentru a lucra pe diferite dispozitive.
Un «defaul» dosar la rândul său, are un director de atașament.
În «css» dosar - stiluri și imaginile sunt stocate, utilizate în această temă ( «imagini» director).
În dosarul «js» - conține fișierele bibliotecă jQuery și script-uri pentru a conecta cursorul pe pagina de start.
fișier home.html - principalul HTML fișierul șablon pe care este ceea ce vom folosi.
După cum puteți vedea, nu există nici pagini interioare gata făcute, dar vă voi arăta cum să le adăugați în lecții ulterioare. Între timp, să se ocupe cu directorul.
lucrul direct cu MODx motorului
Odată ce ați înțeles structura din șablon, este posibil să înceapă să lucreze cu sistemul. Toate șabloanele pentru MODx stocate în dosarul / active / template-uri /, acolo trebuie să completeze dosarul șablon. Voi suna directorul unui «Retina». În acest dosar umple toate fișierele care sunt în «implicit» directorul. Ar trebui să aveți la dispoziție următoarele.
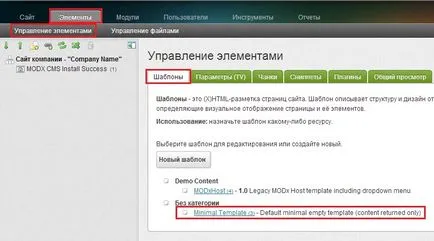
Acum există un model cu date demo, care nu vom atinge, și este situat chiar sub șablonul sub numele - «minim Template». Asta este ceea ce vom începe să se pronunțe.

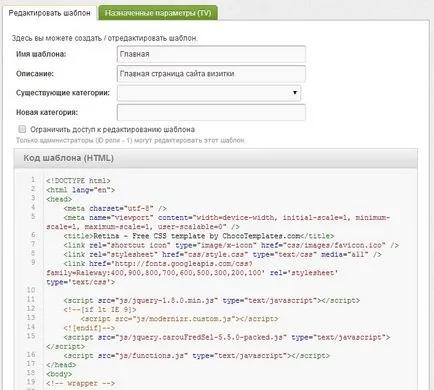
Dați clic pe acest șablon link-ul și du-te la editarea secțiunii. Acest model se va numi „acasă“, la fel ca în următoarele lecții vom face, și unele pagini din interiorul cu structuri diferite.
Completați cele două câmpuri:
Iată cum am făcut-o.

Apoi, în sus faceți clic pe colțul din dreapta butonul „Save“. Și du-te la site-ul pentru a vedea ce avem.

După cum puteți vedea, structura site-ului conectat, stiluri și script-uri nu sunt conectate. Faptul că ne-am schimbat modul în care toate aceste fișiere. vom repara asta chiar acum.
Pentru a face acest lucru, du-te înapoi la panoul de administrare în secțiunea „Elemente“ - tab-ul „Control“ - „Șabloane“ și faceți clic pe Editare șablon „Acasă“.
Pentru a începe cu tag-uri
, prevede calea de bază pentru șablon, acest lucru se face prin folosirea acestui cod:De asemenea, este necesar să se stabilească toate căile de cod pentru fișiere: stiluri, script-uri, imagini. Trebuie să verificați cu atenție toate elementele șablonului conectat.
Deci, de exemplu, dacă șablonul original al imaginii, astfel conectat mod.
În MODx trebuie să-l schimbe la doar un astfel de design.
Aceasta este, în toate modurile de a adăuga un prefix:
Dacă apelați dosarul șablon pe de altă parte, «retina» ar trebui schimbată în numele tău.
După această lucrare păstrează șablonul nostru „Acasă“ și du-te la site-ul pentru a viziona rezultatul. Dacă ați făcut totul corect, ar trebui să vedeți următoarea imagine.

Pe aceasta astăzi, designul este conectat, dar toate celelalte elemente de design, vom strânge în următoarele lecții.
Aboneaza-te pentru actualizări, astfel că nimic nu este pierdut.