Cum se instalează codul adsense și YAN tot articolul WordPress, el însuși webmaster


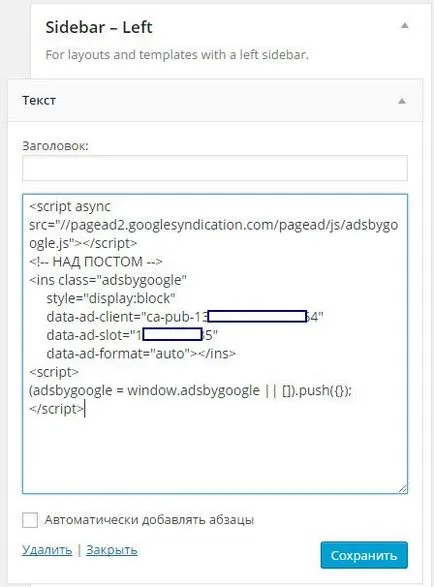
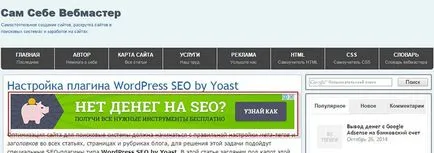
De exemplu, șablonul meu este folosit pentru a SamSebeWebmaster.ru blog-ul are diferite funcții suplimentare. Arată la poziția sub titlul articolului, acest loc, în experiența mea, are cea mai mare valoare CTR.



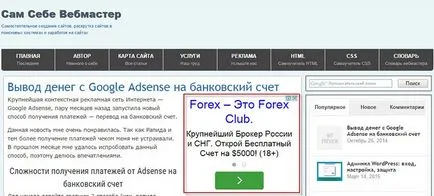
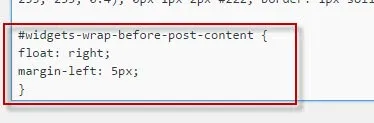
Figura 4 prezintă widget este configurat pentru înfășurarea stiluri, dimensiunea blocului de dreapta de 300 x 250. Iată un stil am adăugat o foaie de stil pentru a crea un flux:

Prin utilizarea plugin-uri
Despre setarea rapidă Plugin AdSense am spus, de asemenea, într-un articol separat plugin Adsense Rapid.
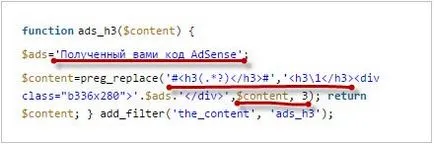
Utilizarea funcțiilor PHP

Figura 6 3 variabile alocate (de sus în jos):
în primul rând - să înlocuiască textul codului AdSense sau YAN;

În acest articol, nu am descrie toate caracteristicile, și a dat exemplul a două dintre cele mai confortabile și funcționale, sunt folosite pe blog. Pentru cei care sunt interesați de aceste soluții, am pregătit un mic fișier: