Cum se instalează butoane sociale în bara laterală

El își îndeplinește funcția sa, și bine prins pe site-ul meu, am citit un articol despre acest plug-in și posibilitățile sale pot aici.
Și este posibil să fi observat că aproape toate site-urile prezintă modul în bara laterală.
- Creșterea traficului și popularitatea blogului;
- Servesc pentru a îmbunătăți factorul de comportament;
- Asigurați-vă de viață mai prietenos și atractiv;
- Se serveste ca „word of mouth“ - afla mai multe despre prietenii tăi blog, apoi prietenii prietenilor și prietenii lor;
- Aceasta crește atractivitatea pentru motoarele de căutare.
Probabil că există mai multe plugin-uri pentru această sarcină, dar vom merge în altă parte - se va instala un buton folosind codul HTML în widget-ul. Însuși principiul instalației este foarte similar cu instalarea unui articol banner astfel cum este banner-ul la site-ul puteți citi pe blog-ul meu.
În acest set veți găsi pictograme de înaltă calitate în diferite rezoluții, care sunt potrivite pentru orice blog, și multe va decora.
2. Încărcați imaginile de pe site-ul web
Încărcați un fișier imagine, puteți utiliza FTP folosind Total Commander, cum să-l utilizați pot fi găsite aici. WordPress sau folosesc instrumente standard pentru a face acest lucru, du-te la panoul de administrare a site-ului nostru, pentru a alege meniul Media - adăuga noi - și încărcați găzduirii de imagine.

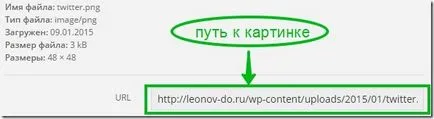
Odată ce toate imaginile sunt încărcate, avem nevoie pentru a obține calea către aceste imagini, pentru a găsi că imaginea încărcat în bibliotecă, am devenit la ea și de a lua drumul nostru:

3. Se aduce HTML - codul pentru textul widget
În loc de galben trebuie să introduceți link-ul la RSS feed, în loc de verde pentru a înregistra cale de a fotografia pe care le-am învățat anterior cum să învețe. dimensiunea butoanelor este stabilită de etichete lățime și înălțime. în cazul meu, dimensiunea de 48 x 48 pixeli.
Codul pentru celelalte butoane se formează în exact același mod și se potrivește cu codul deja compilat.
4. prevede HTML - cod în widget-ul de pe blog-ul nostru
Rămâne ultima acțiune - gata de a pune codul nostru în corpul widget-ul de text. Pentru a face acest lucru avem nevoie pentru a merge la panoul de administrare pentru a selecta Aspect - Widgets - text, trageți widgetul în bara laterală dreapta în poziția selectată în bara laterală și apoi copiați codul generat în corpul de contact al widget-ul și de a salva.