Cum să utilizați Firebug - posibilitatea de a edita HTML - pe zbor
FireBug - extensie pentru FireFox. una dintre a cărei funcții este de a lucra cu codul sursă al paginii.
Funcția FireBug.
Desigur, capacitatea de a surprinde, toate browserele moderne face bine cu acest aspect, la codul paginii pentru oricine. De ce, atunci, face un plug-in special? Desigur, în scopul de a realiza este mult mai funcțional. Luați în considerare util pentru fila HTML aspect.
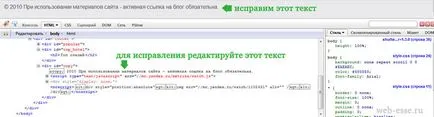
După cum se vede din figura pe ea există trei câmpuri. Primul - vă permite să afișați și modificați proprietățile tag-uri și atribute. În al doilea rând - reflectă stilul elementului selectat, iar a treia proprietățile sale DOM.
Editați drepturile de autor conținutul de pe site.

Pentru a face acest lucru, trebuie să editați câmpul corespunzător din Firebug.

Cu toate acestea, dacă te uiți la pagina de cod în browser - există încă vechiul drepturile de autor.
FireBug face ușor de a experimenta cu elementele, le modifica și vedea imediat rezultatul.
Cum să utilizați Firebug.
Cum se schimba valoarea elementului de pe pagina?
- Deschideți fila HTML, afișează codul documentului.
- Dezvăluind argumentele pro obține articolul pe care doriți să îl modificați. Pentru a naviga elementele pot fi folosite Tab (mută regiunea editabile) și tastele săgeți de navigare (deviatiilor elementul de selecție).
- Apăsați butonul din stânga pentru a modifica valorile întregului element într-un bloc separat. Valoarea variabilă este imediat afișată pe pagină.
Cum se adaugă un element nou atribut? De exemplu, vreau să adăugați la h2 antet: class = »autor»
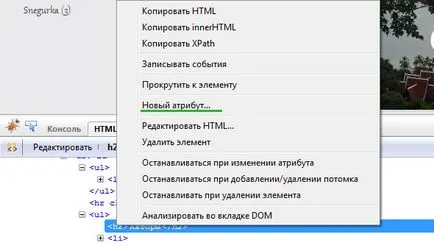
- Pe elementul la care doriți să adăugați un atribut, faceți clic dreapta, în exemplul meu, această h2 tag-ul.
- selectați atributul „Nou“ din meniul care apare.
- Introduceți numele atributului (am această clasă), apăsați Tab și introduceți valoarea (în autorul meu).
- Când faceți clic în afara câmpului de editare, modificările sunt aplicate în mod automat.

Pentru a elimina un element cu totul, trebuie doar să faceți clic pe ea cu butonul din dreapta al mouse-ului și în meniul care apare, selectați „Ștergeți elementul“.
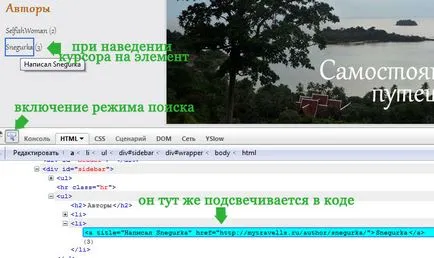
Cum de a găsi rapid un element în codul de pagină? Pentru a face acest lucru, utilizați butonul de pe panoul de „Analyze“. După apăsarea pe orice element care deplasați cursorul este căutat în mod automat în cod.

Aceste exemple sunt utile pentru mici schimbări, dar dacă doriți să modificați un bloc de cod, utilizați modul „Editare“ este convenabil. Ea a numit-o în mai multe moduri: butonul omonim de pe panoul sau elementul de meniu „Edit HTML».
jurnal de evenimente.
Pentru a activa înregistrarea evenimentelor care au loc cu un element doar să faceți clic pe ea cu butonul din dreapta al mouse-ului și selectați „Store eveniment.“ Următoarele tipuri de evenimente vor fi înregistrate:
- Focus pe membru
- deplasarea accentului
- mișcarea mouse-ului peste elementul
- mișcarea mouse-ului pe elementul
- mișcarea mouse-ului pentru elementul
- Element de izolare
- Text Print (pentru formulare)
Log este disponibil pe tab-ul „Console“.
Garda: Dezvoltare web