Cum să se adapteze unui joomla șablon 1

In acest tutorial, vom analiza pe scurt la o adaptare șablon eșantion de Joomla 1.5 pentru Joomla 2.5 versiune. Pentru scopuri de formare vom lua Joomla 1.5 șablon implicit - „rhuk_milkyway“ și adapta în mod constant pentru versiunea nativă Joomla 2.5.
observaţie:
În această lecție întrebare numai adaptarea Joomla șablon; Se presupune că ați instalat deja și configurat site-ul în sine pe Joomla 2.5, sau dus-o pentru a migra de la o versiune anterioară de 1,5.
Deci, trebuie să efectuați 5 pași.
- Faceți o copie a fișierului Joomla 1.5 șablon
- Structura Sortare fișier
- Edit "templateDetails.xml"
- Editați fișierul „index.php“
- Instalarea și testarea de contact adaptat Joomla 2.5 șablon
Pasul 1. Faceți o copie a tuturor Joomla 1.5 fișier șablon
Primul lucru de făcut este de a copia întregul șablon dosar de la versiunea 1.5 în directorul corespunzător al site-ului dvs. Joomla 2.5.

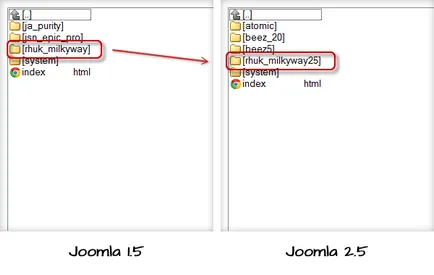
Copiați întregul folder
- Mergeți la folderul cu șabloane Joomla 1.5 (/ your_site / templates /)
- Creați un folder numit rhuk_milkyway25
- Copiați toate fișierele din directoarele cu șabloane rhuk_milkyway din Joomla 1.5 și introduceți-l (fără a scoate transferul) la rhuk_milkyway25 dosarul nou creat
Pasul 2: Editați structura fișierului
Acum, avem nevoie pentru a edita structura de foldere pentru șablonul compatibil cu Joomla 2.5.

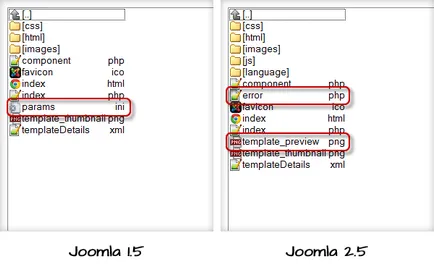
Editați structura de foldere pentru a se asigura compatibilitatea
- Eliminați fișierul params.ini.
În versiunea 1.5, acest fișier este utilizat pentru a stoca valori ale parametrilor de șablon. Cu toate acestea, în versiunea 2.5, toți parametrii șablonului sunt stocate în baza de date. Deci, acum trebuie să depună „params.ini“ nr. - Copiați fișierul „error.php“ din șablonul implicit „atomic“ dvs.
Joomla 2.5 și introduceți-l în șablonul rhuk_milkyway25 rădăcină. Versiunea 2.5 introduce un nou fișier pentru pagini de eroare de standardizare error.php. Fișierul este simplu și putem folosi exemplul șablonul implicit, „atomic“ - Creați un nou fișier template_preview.png.
În Joomla 2.5, un nou fișier - template_preview.png, care conține o mare imagine șablon de previzualizare. Trebuie să faceți o imagine șablon cu o rezoluție de 640x480 pixeli și apel fișier template_preview.png.
Pasul 3: Editați fișierul templateDetails.xml.
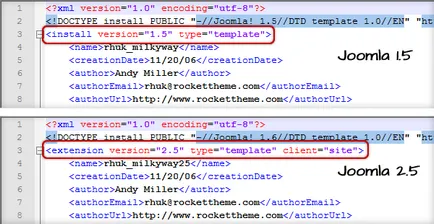
Deci, acum este timpul pentru templateDetails.xml editarea fișierului pentru compatibilitate cu versiunea versiunea 2.5.
- redenumiți tag-ul
pe