Cum să ia o captură de ecran a unei pagini web în firefox

Acest lucru va economisi foarte mult timp prețios petrecut pe editare (decuparea, salvare, etc) Ia o captură de ecran a unei întregi pagini Web în diverse aplicații grafice pentru a obține o imagine a părților sale separate.
Acesta va ajuta, de asemenea utilizatorilor în timp ce călătoresc către site-uri de pe Internet, care doresc să împartă rapid cu prietenii o bucată utilă de informații (o imagine, o bucată de text etc.).
În acest tutorial vă voi arăta cum să ia imediat o fotografie de orice element pe o pagină web, fără a utiliza programe terțe.
Când se încarcă pagina, browser-ul creează modelul său obiect (DOM), sunt afișate într-o structură arborescentă cu obiectele care fac parte din document.
Acum, să ne uităm la modul în care se poate folosi pentru a captura un element specific în captura de ecran.
În Firefox, vă rugăm să urmați acești pași:
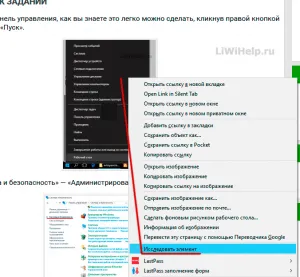
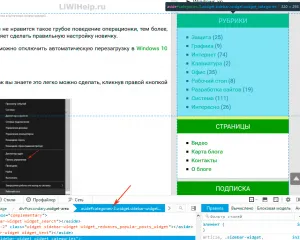
1. La pagina dorită, selectați oricare dintre elementul său Web, faceți clic pe ea butonul din dreapta al mouse-ului si din meniul contextual, faceți clic pe „Explorați elementul“.

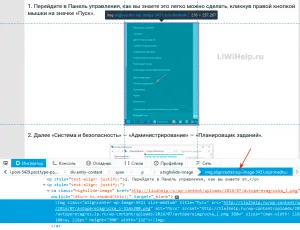
2. În fereastra inspector, în conformitate cu structura arbore DOM, va fi evidențiat elementul de web ales.

Cum de a face captura de ecran
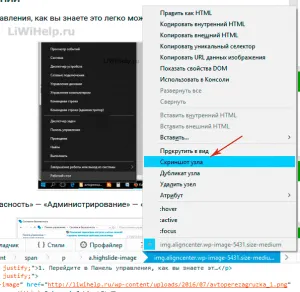
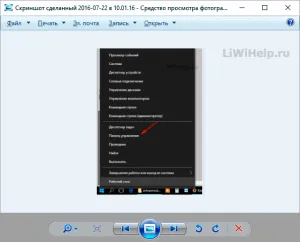
1. Faceți clic dreapta pe ea, determinând astfel meniul contextual și faceți clic pe „screenshot site-ul.“

Ecranul creat va fi imediat încărcate de către browser-ul în folderul de descărcări sale.

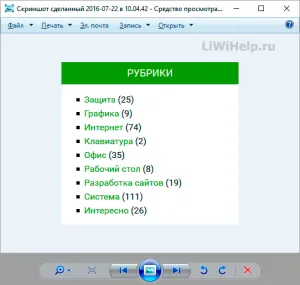
2. În acest fel, puteți face o fotografie a oricărei părți a paginii a site-ului, fie că este vorba o imagine, text, titlu, etc. și elemente lungi, care necesită defilare.



Dacă faceți clic pe pictograma cu imaginea de pătrat cu o săgeată în fereastra Inspector. Ulterior, va fi capabil de a alege orice element de web, un simplu cursorul mouse-ului la foc pe ea.
P.S. Consultați mai multe sfaturi vă va veni apoi să treacă, în harta de blog!