Cum sa faci o textura fără sudură în Illustrator

In acest tutorial vom crea un fundal de cărămidă fără sudură în Illustrator.
În această lecție veți învăța cum să creați un fundal fără sudură de cărămidă în Adobe Illustrator, utilizând funcția de modele de editare (de editare a modelului), care este accesibilă de versiunea utilizator Adobe Illustrator CS6 și CC. vom crea unele elemente de textură manual pentru a da mai mult realism.
Pasul 1: Lucrul cu imaginea
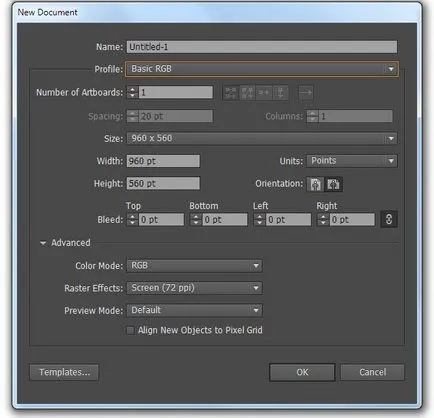
Crearea unui nou document în Adobe Illustrator (Ctrl + N). În caseta de dialog, setați parametrii: lățimea (lățime) 960 puncte, înălțimea (înălțime) 560 elemente Color Mode (Mod culoare) RGB, Efecte Raster (efecte Raster) :. Ecran (Screen (72ppi) debifați caseta Aliniați noile facilități la grila de pixeli (Aliniere obiecte noi grila de pixeli).

Pasul 2: Lucrul cu imaginea
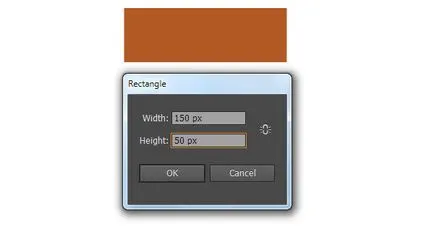
Ia Rectangle Tool - Dreptunghi Tool (M) și faceți clic pe butonul stâng al mouse-ului pe artboard. În fereastra, introduceți lățimea valoare (lățime) și înălțimea de 150 de pixeli (înălțime) de 100 de pixeli și apăsați OK. Apoi, modificați umplerea obiectului pe o culoare portocalie (R = 179; G = 89 B = 36).

Pasul 3. Lucrul cu imaginea
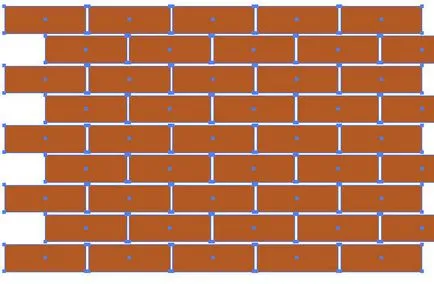
Atunci când un dreptunghi de selecție, du-te la Effect> Distort & Transform> Transform (Efect> Distort Transform> Transform) și setați aceste setări:
Scalarea: - orizontală (Scale - Orizontal) 100%; Orizontal (Scale - Vertical) 100%
Mutarea: - orizontale (plasari orizontale) 155 pixeli; Vertical (Mutare-vertical) pixeli 0. Bifați caseta Transform obiecte (obiecte Transform), în copiile (copie), tipul 4. Apoi faceți clic pe OK.

Pasul 4. Lucrul cu imaginea
Se repetă pașii, dar cu setări diferite: Scaling: - orizontală (Scale - Orizontal) 100%; Orizontal (Scale - Vertical) 100%
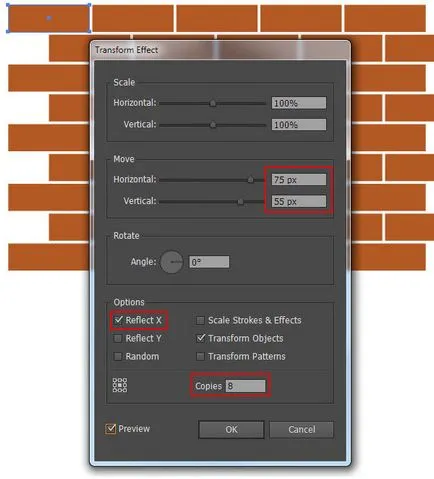
Mutarea: - orizontale (plasari orizontale) 75 pixeli; Vertical (Mutare-Vertical) 55 pixeli. Bifați casetele de oglindă Flip pentru X (Reflectă X) și transformarea obiectelor (Transformarea obiectelor), axa în câmpul Copii (copii), de tip 8. Faceți clic pe OK.

Pasul 5. Lucrul cu imaginea
Mai mult, pentru a fi capabil de a lucra cu fiecare dreptunghi separat, du-te la Object> Analizează clearance-ul (Object> Expand Aspect).

Pasul 6. Lucrul cu imagini
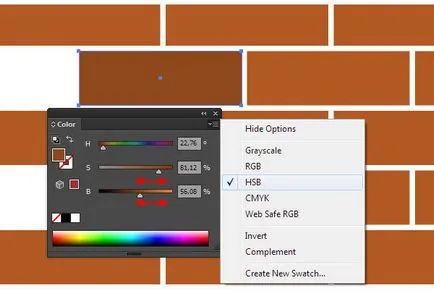
Schimbarea culorii unui dreptunghi într-o nuanță mai închisă sau mai deschisă în comparație cu originalul. Pentru a schimba rapid nuanțele pot comuta la panoul HSB modul de culoare, de culoare (Color), și de a schimba culoarea prin mutarea cursoarele de saturație (saturație) și luminozitatea (Luminozitate).

Pasul 7: Lucrul cu imagini
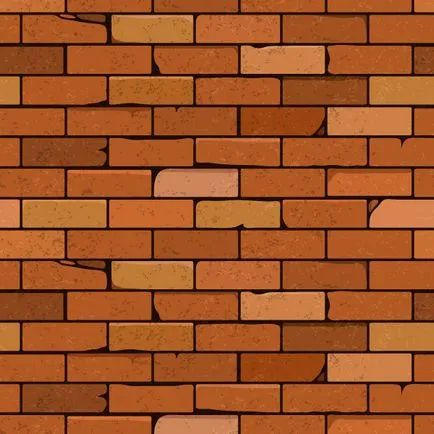
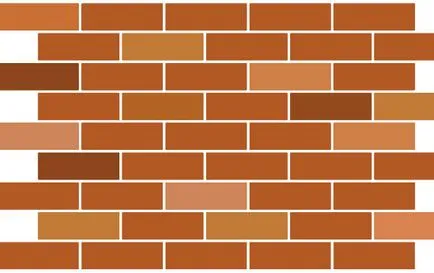
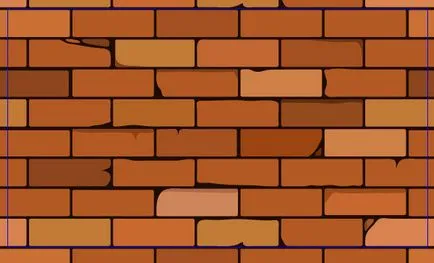
Rezultatul ar trebui sa arate ceva de genul asta:

Pasul 8. lucrul cu imagini
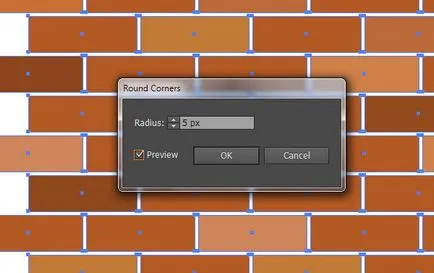
Evidențiați toate cărămizi, apoi du-te la Effect> Stylize> Colțuri rotunjite (Efect> Stylize> Colțuri rotunjite), introduceți valoarea razei (Radius) 5 pixeli. Faceți clic pe OK.

Etapa 9. lucrul cu imagini
Acum, alege meniul Obiect> demontează clearance-ul (Object> Expand Aspect).

Pasul 10: Noi lucrăm cu imaginea
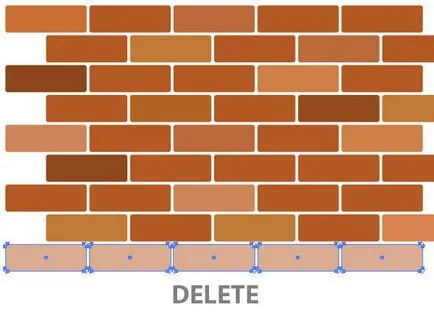
Apoi, eliminați rândul de jos de cărămizi, nu va fi nevoie pentru a crea un model fără sudură.

Pasul 11: Noi lucrăm cu imaginea
Selectați toate obiectele, apoi du-te la Object> Pattern> Creare (Object> model> Faceți) - vom intra automat în modul de editare a unui model (de editare a modelului MODE).

Pasul 12: Noi lucrăm cu imaginea
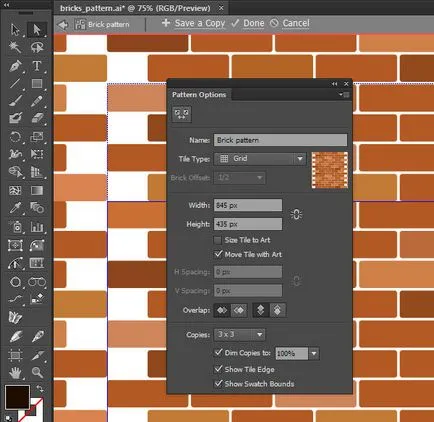
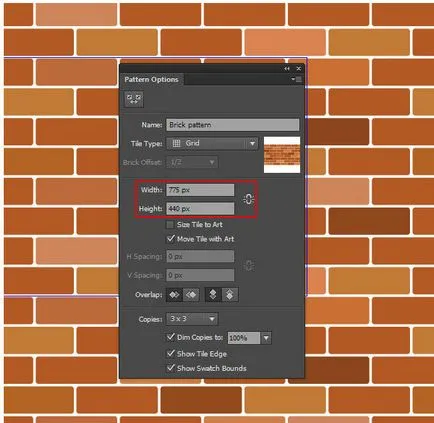
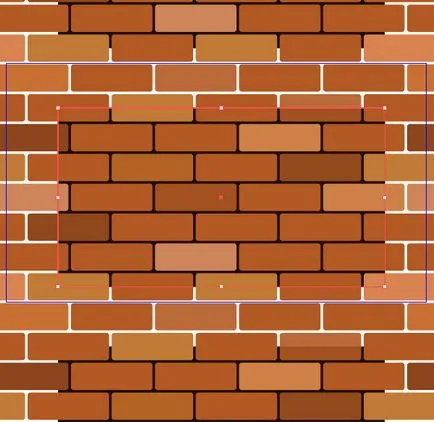
Setați noile valori pentru lățimea (Lățime) și înălțimea (înălțime) model: 775 x 440 pixeli. Astfel, se elimină spațiu suplimentar la marginile cărămizi și convertește un model fără sudură. În meniul drop-down, Spears (copii) a pus 3x3, de asemenea, a pus o bifă în casetele: shadowing copii (Dim Copii la): 100%; Arată marginea elementului (Arată Tile Edge) și pentru a arăta mostre ale frontierei (Arată Swatch Bounds).

Pasul 13: Noi lucrăm cu imaginea
Creați un dreptunghi de orice dimensiune maro inchis.

Pasul 14: Noi lucrăm cu imaginea
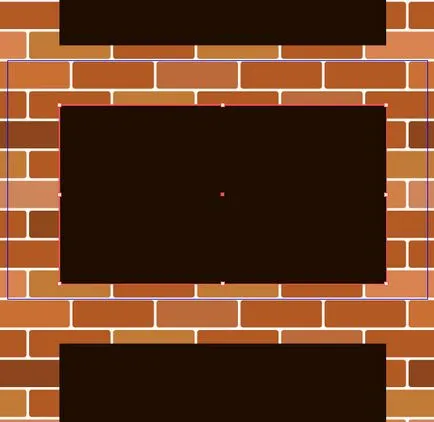
Așezați dreptunghiul în fundal, apăsând combinația de taste Shift + Ctrl + [.

Pasul 15: Noi lucrăm cu imaginea
Acum schimba dimensiunea dreptunghiului maro închis, astfel încât să umple golurile dintre cărămizi.

Pasul 16: Noi lucrăm cu imaginea
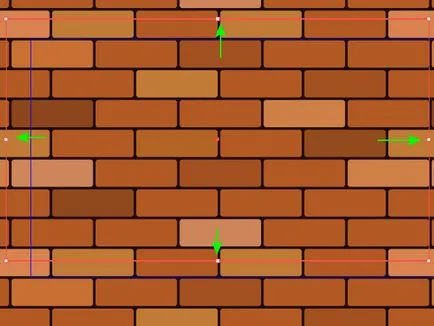
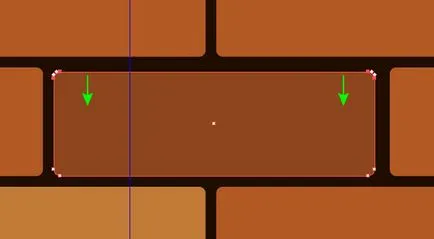
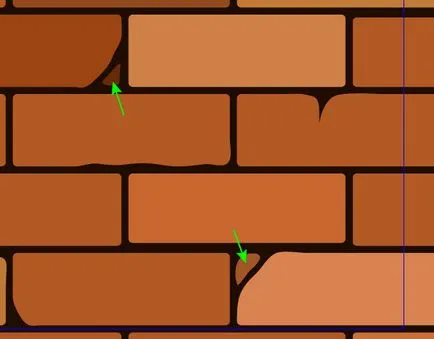
În continuare vom adăuga unele detalii la zidurile noastre un aspect mai realist. Reducerea dimensiunilor unora dintre cărămizi pentru acest instrument alege Selecție directă - Direct Selection Tool (A) selectați un punct de pe o parte din cărămizi și mutați-le folosind tastele cu săgeți.

Etapa 17. Lucrul cu imaginea
Hai să facem niște cărămizi margini zimțate. Pentru a schimba forma de cărămizi, utilizați instrumentul Creion - Creion Tool (N).

Pasul 18: Noi lucrăm cu imaginea
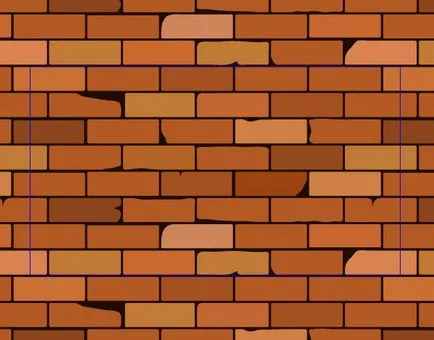
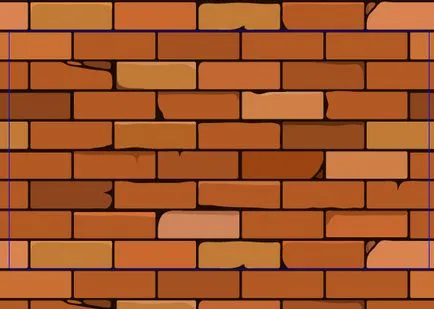
Deci, după schimbarea cărămizi, crearea de fisuri și defecte, cărămizi mele arata astfel:

Etapa 19. Lucrul cu imaginea
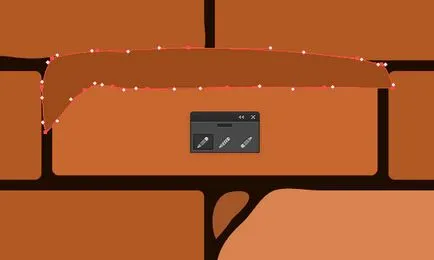
În zonele mari de vânătăi, puteți adăuga fragmente de cărămidă, folosind instrumentul Creion - Creion Tool (N).

Etapa 20. Lucrul cu imaginea
Să ne imaginăm că unele cărămizi sunt presate în perete mai puternică și sunt, prin urmare, va fi umbra cărămizilor superioare. Egal formă umbra folosind creion - Creion Tool (N). Alege culoarea umbrei este mai închisă decât culoarea de cărămidă.

Etapa 21. Lucrul cu imaginea
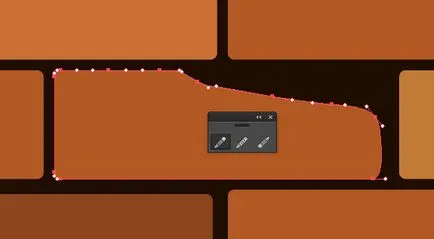
În continuare, avem nevoie pentru a elimina o porțiune suplimentară care se extinde dincolo de conturul de cărămizi. Deoarece instrumentul Crearea forme - Shape Tool Builder (Shift + M) nu funcționează în modul de editare a modelului, vom utiliza circuitele de procesare a panoului (Pathfinder).
Etapa 22. Lucrul cu imaginea
Copiați în prim plan figura Cărămida (Ctrl + C> Ctrl + F). Evidențiați și copie umbra de cărămizi, apoi faceți clic pe intersecție (Intersectarea) circuite de procesare a panoului (Pathfinder).

Pasul 23. Lucrul cu imaginea
Folosind aceeași tehnică, de a crea umbră și alte câteva cărămizi.

Etapa 24. Lucrul cu imaginea
Acum a crea o strălucire pe unele cărămizi. Tehnica crearea lor nu diferă de la crearea umbra, singura diferență - culoarea culminant - acesta trebuie să fie mai ușor decât cărămida în sine.


Pasul 25. Lucrul cu imaginea
De obicei, cărămizi sunt textură aspră diferite pe care le putem crea folosind textura vector. Pentru a crea textura, am folosit textura de raster de înaltă rezoluție a setului, care este în materialele pentru lecție.
Creați un document nou, și apoi se pune textura, du-te la File> Add (File> Place).

Etapa 26. Lucrul cu imaginea
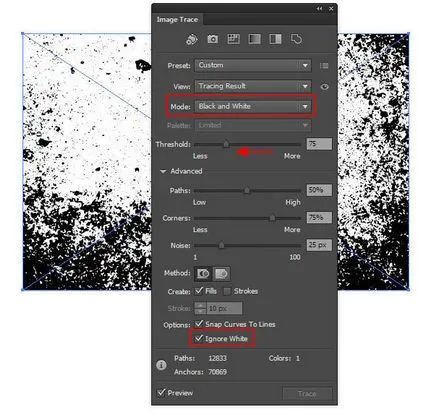
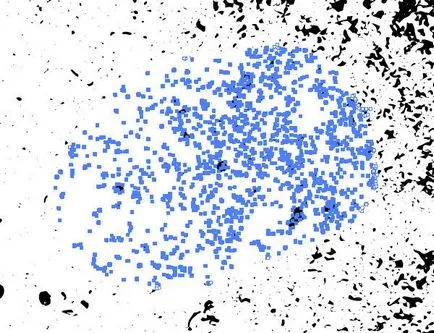
Deschideți calc Image Panel (live Trace) - Fereastră> calc Image (Fereastră> live Trace), selectați din meniul Mode (Mod): negru și alb (negru și alb), reducerea parametrului de prag (prag) la 75, deschide opțiunile suplimentare și bifați caseta Ignorare alb (Ignorare alb).

Etapa 27. Lucrul cu imaginea
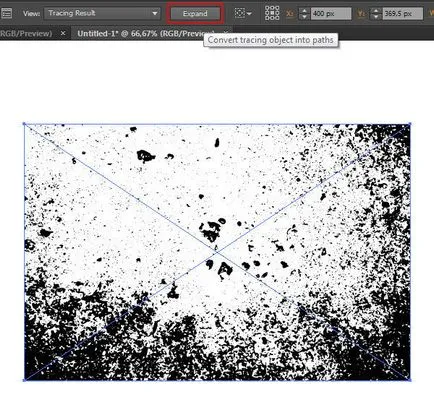
Acum, faceți clic pe Analizează (Expand) de pe panoul de control superior.

Etapa 28. Lucrul cu imaginea
Folosind Lasso Tool - Lasso Tool (Q) selectați o parte din texturi vectoriale pe care le plac mai mult.

Etapa 29. Lucrul cu imaginea
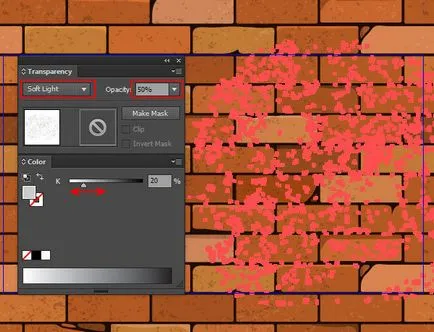
Copiați aceste obiecte (Ctrl + C) și apoi le (Ctrl + V) se introduce în peretele nostru de cărămidă de hârtie. Pentru a obține textura de culoare închisă, umple obiecte în gri și schimba modul de amestecare la Multiply (Multiply) privind transparența panoul (transparență). Puteți regla, de asemenea, intensitatea texturii schimba nuanta de gri pe culoarea panoului (Color) și / sau reducerea Opacity (Opacitate) privind transparența panoul (transparență).

Pasul 30. Lucrul cu imaginea
Pentru a obține o textură mai ușoară, se aplică modul de amestecare a luminii împrăștiate (Soft Light), textura obiectelor.

Etapa 31. Lucrul cu imaginea
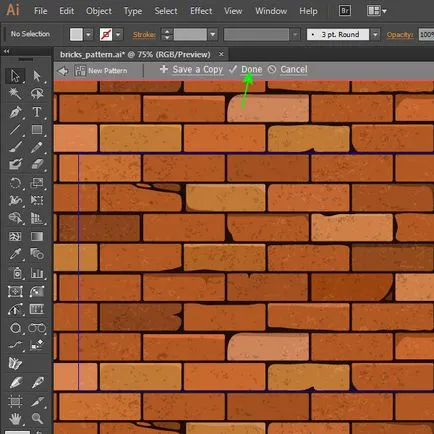
Deci, trecutul nostru cărămidă fără sudură gata să-l păstrați pe mostrele panoului (Specimene), faceți clic pe butonul Finish (Terminat), la partea de sus a spațiului de lucru.

Etapa 32. Lucrul cu imaginea
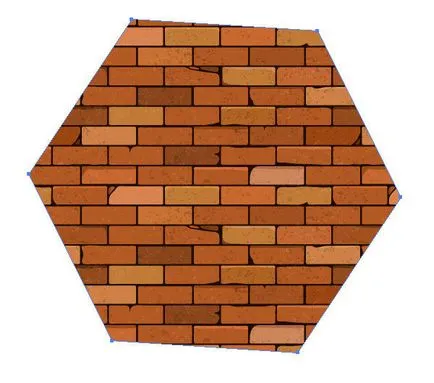
Acum putem aplica modelul nostru fără sudură pentru modul în care doriți obiecte de orice formă.

Etapa 33. Imaginea finală
Sper ca acest tutorial a fost de ajutor si va fi capabil să aplice aceste cunoștințe în proiecte viitoare.

Lecțiile pe care le-ar putea interesa
- Cum de a crea rapid reflecții realiste în Illustrator

In acest tutorial vom arăta cât de repede vă puteți crea propria versiune a scoate în evidență, precum și să învețe cum să creeze fundal populare în zilele noastre translucide.


În această lecție vom învăța cum să atragă butonul de alimentare în Illustrator.


O selecție de proiectare din întreaga lume.
exemple Inspiră de creativitate, design, fotografie, pictura, tipografie.