Cum de a seta imaginea într-un site web HTML-pagină folosind un cod special, pe blog-ul Olga Abramova
Salutări! Mai recent, mi-a luat pentru a instala pe site-ul în articolul banner cu clickable link-ul de recomandare. Puteți să-l instalați în două moduri. Primul mod: adăugați la fiecare articol o imagine și face clic pe acesta. Sunt de acord că este destul de consumatoare de timp și foarte monoton. A doua modalitate: de a stabili o imagine în pagina HTML a site-ului, astfel încât acesta va apărea automat în fiecare articol care se deschide cititorului. Această din urmă metodă este mai ușor și nu necesită mult timp pentru a configura. Așa că astăzi vă voi spune cum să obțineți imagini în site-ul HTML-pagini cu link-ul de trimitere.
Adăugarea unei imagini (banner) de pe site-ul
Înainte de a adăuga o imagine la pagina HTML, trebuie să-l încărcați pe site-ul și copiați calea.
Acest lucru se face după cum urmează (voi arăta un exemplu de site-ul său pe WordPress motor): Media, găsiți secțiunea din meniul din stânga - Add new. Dintr-un dosar de pe computer, selectați imaginea pe care doriți să setați în pagina HTML. Cel mai probabil acesta va fi un banner.
Următorul pas, copiați adresa URL completă a imaginii în proprietățile de fișier. Pentru a nu pierde, inserați o referință la acest notebook.
Cod pentru includerea imaginilor in site pagina HTML
Pentru a seta imaginea HTML-pagină, trebuie să utilizați un cod special.
Cel mai simplu cod este după cum urmează
în cazul în care „trei puncte“ se referă la link-ul de pe calea către imaginea pe care le-ați încărcat pe site-ul. În cazul meu, ar arata astfel:
Dezavantajul acestui cod este faptul că imaginea nu este și nu poate face clic poartă încărcătura funcțională. Dar dacă trebuie doar să adăugați o imagine, atunci codul este ideal pentru tine.
Codul pentru includerea imaginilor în site-ul HTML-pagină cu un link de recomandare
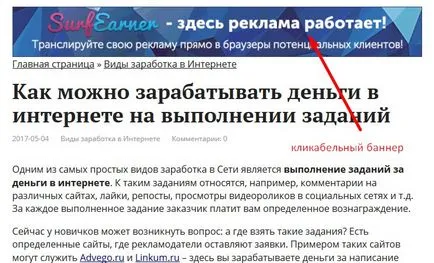
De asemenea, am vrut site-ul meu pentru a face o imagine (banner) a fost și a dus la clickable un alt site cu ea pe link-ul meu de recomandare, și că totul a fost deschisă într-o fereastră nouă.
Pentru a face acest lucru, există un alt cod, și asta cum arată:
Codul de probă care este instalat pe site-ul meu:
După cum puteți vedea, totul este foarte simplu - dreptul de lucru principal pentru a copia și inserați codul de site-ul dumneavoastră.
În cazul în care imaginile cod de pe site-ul
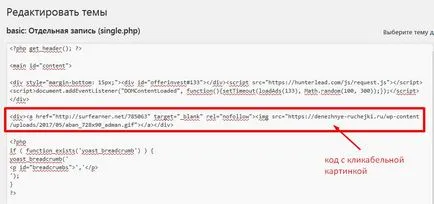
În cazul în care codul de mai sus Să ne acum analizăm ar trebui să fie inserat la imaginea este afișată corect și de lucru.
Captura de ecran arată locul în care am stabilit acest cod.


De ce imagini se poate da clic pe site-ul
Poate că nou-veniții ar putea fi o întrebare: de ce setați imaginile clickable pe site?
Faptul este că, dacă site-ul vysokoposeschaemy, o imagine, puteți seta un link de recomandare, în scopul de a colecta parteneri și să continue să primească un venit pasiv. Cu condiția ca cititorii care au urmat link-ul (click pe un banner) va beneficia de resursa / cumpara un produs sau un produs.
Setați o imagine pe site-ul HTML-pagini cu link de trimitere este foarte simplu. Nu sunt un programator, și totuși a făcut-o în doar câteva minute. În acest articol am încercat să descrie întregul proces detaliat, astfel încât să fie sigur că vei reuși!