Cum de a proiecta un super-rapid site-
Cum de a proiecta un site super-rapid -15
- 04.10.16 12:28 •
- maria_galeeva •
- • # 311704
- • Habrahabr
- • din cutia cu nisip
- 17 •
- 4200
- cum ar fi Forbes, doar mai bine.
Acei designeri cărora le pasă de viteza site-ului, sunt evaluate mult mai mare decât cei care nu-mi pasă. Care este cel mai rapid pentru utilizatorii site-ului? Cum pot exprima in valori numerice?
Am petrecut un pic de cercetare și iată ce au arătat:
Design minimalist
Este simplu - elementele mai mici ale site-ului, mai puține informații trebuie să descărcați. Reducerea numărului de elemente utilizate pot accelera în mod semnificativ de încărcare a site-ului. Mult depinde de modul în care se apropie de proiectarea unui site. Concepeți cu un ochi pentru a post-layout, încă de la început să se gard de lucrurile neplăcute care pot ieși în ultimul moment și afectează negativ viteza site-ului.
Designerii vor fi utile pentru a adera la principiile de design minimalist, din nou, pentru a nu proiecta un produs care va păstra în așteptare pentru totdeauna înainte de a trece de la o pagină la alta.
Iată câteva exemple de abordare minimalistă:
- Hamburger meniu în loc de standard de dezvăluire;
- spații mai albe sau negative (vyvorotki);
- Formularul scurt de expediere;
- imagine de lumină;
- Doar un singur font în loc de o grămadă de fonturi diferite pe un singur site.
Wikipedia - un excelent exemplu al unei astfel de abordare minimalistă în design.

Verificați viteza site-ului și cu paginile Wikipedia.org caute un articol pe cuvântul «tigru». Este nevoie de mai puțin de o secundă înainte de a ajunge la pagina de articol, care descrie tigrul.

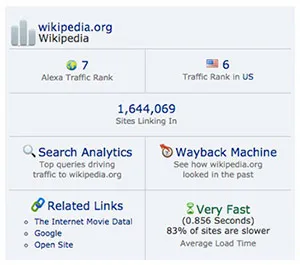
Dacă ne uităm să se extindă browser-ul web Alexa, putem să ne asigurăm că acest lucru este adevărat!

Cel mai important lucru este cum să interpreteze performanța site-ului dvs.
În web design performanța reală poate diferi de aparentă. Acest lucru înseamnă că site-ul poate fi foarte convenabil, dar, în același timp, pentru a asigura un nivel ridicat de satisfacție a utilizatorilor și excelent UX, el nu trebuie să fie incredibil de rapid.
În ciuda faptului că acum este important să se creeze site-uri web rapid, puteți crea pur și simplu o „impresie“ pe site-uri rapide și apoi cei mai mulți utilizatori vor fi de ajuns.
Obțineți ajutor de la Google
Google vrea să facă site-ul dvs. a alerga mai repede. Acest lucru este in concordanta cu misiunea globala a companiei - pentru a face Internetul mai rapid. Google a anunțat anul trecut, în timpul eliberării unui nou algoritm de compresie Brotli. Deci, de ce să nu folosească instrumentele minunat pe care ni le oferă Google, ca un web designer?
Cel mai bine este să începeți cu un instrument pentru dezvoltatori Google numit face Internetul mai rapid. Aici veți găsi o gamă largă de instrumente și informații cu privire la modul de a accelera site-ul tau.
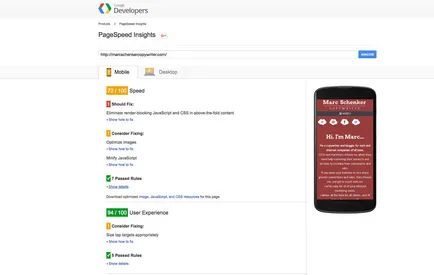
Una dintre cele mai bune instrumente pe care le pot oferi Google - Insights PageSpeed. prin care puteți obține informații detaliate cu privire la motivul pentru site-ul dvs. se execută lent. Este interesant faptul că puteți obține un raport detaliat și recomandări ale ambelor dispozitive mobile și desktop versiuni ale site-ului. Acum, toate scuzele tale despre ceea ce nu știi cum să facă site-ul mai rapid invalid!

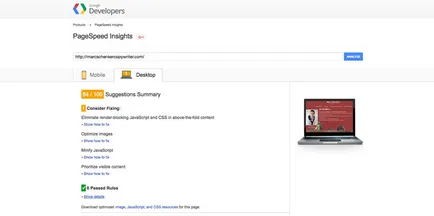
Dacă treceți la o filă cu scoruri pentru versiunea desktop, puteți vedea că aici este mult mai mare scor - 84 din 100. Și lista recomandărilor. Cu cât urmați recomandările mai mult, cu atât mai repede va rula site-ul dumneavoastră.

Încercați „încărcare leneș“
Notă: atunci când pagina dvs. o mulțime de conținut, iar utilizatorul trebuie să deruleze pagina o mulțime, leneș de încărcare va fi foarte util. În acest caz, de încărcare amânată crește în mod semnificativ viteza de descărcare a site-ului și a îmbunătăți UX.
În acest moment, ne-am realizat o mulțime de soluții de încărcare leneș, astfel încât să puteți uita doar pentru o soluție pe Internet pentru a utiliza această funcție.
Aici este o lista cu destul de bun:
- Plugin Load leneș pentru jQuery
- Load Lazy WordPress Plugin
- BJ Lazy încărcare
- Unveil.js
- bLazy.js
- Angular Lazy IMG
- ocLazyLoad
- React-Lazy-Load
- Jason Slyvia lui React-Lazyload
pagină de vânzări pentru iPhone 6S - un bun exemplu al unei pagini lungi. Acest lucru face ca ei candidatul perfect pentru a utiliza încărcare leneș. Dacă te uiți la această pagină, puteți vedea o mulțime de imagini de înaltă calitate, și fiecare dintre ele trebuie să se încarce.

Această pagină ar putea beneficia de utilizarea de încărcare leneș, care confirmă extinderea Alexa - Acum pagina este încărcată timp de aproximativ două secunde și arată rezultatul mediu.

Optimizați serverul dvs.
La fel de mult pe viteza de site-ul dvs. afectează modul în care lucrați cu serverul. În special, asigurați-vă că serverul dvs. este suficient de rapid pentru a răspunde la cererile browser. Puteți la fel de mult cât este necesar pentru a optimiza site-ul dvs., dar dacă vă neglijați configurarea serverului, atunci toate eforturile tale vor fi în zadar.
Asigurați-vă că notați următoarele puncte pentru a vă asigura că serverul răspunde rapid:
- utiliza o cantitate mai mică de resurse pentru fiecare pagină (încărcare întârziere de imagini, combină fișierele externe CSS, combina fișiere externe JS);
- utilizați o rețea de livrare de conținut (CDN);
- cache este activat;
- actualizați configurația serverului Web.
Site-uri rapide sunt vizitate de către mai mulți utilizatori, cumpărători și cititori
Aplicând sfaturile de mai sus, vă sunt garantate pentru a crește viteza de site-urile lor. Acest lucru va crește nivelul de satisfacție al utilizatorilor, și, prin urmare, va atrage noi clienti pentru tine!
Continua sa experimenteze cu site-ul dvs. și nu observați modul în care design-ul cel mai rapid site-ul. Și amintiți-vă că puteți găsi întotdeauna un mod interesant de a crește viteza de site-ul dvs. un pic mai mult.
Dar nu sunt împotriva ei, am scris în hub-ul de web design
Acesta este un exemplu de cum pentru a acoperi umfla elefant ... :)
Este simplu:
Dacă se poate face on-line, fara js - ocolite.
Dacă se poate face pe site-ul fără a css - ocolite.
Dacă se poate face pe site-ul fără imagini - ocolite.
Nu poți - optimizat.
Ei bine, etc. etc ... :)
Cel mai rapid site-ul scris in config Nginx pe logica Nginx. Mai puțin rapid site-ul este scris în Lua în Nginx de configurare.
Da, Lapis! Și chiar mai puțin un site de citire-model rapid este Nginx + cache + ceva care este necesar, în plus față de versiunea din cache. Wordpress imblanzi chiar monstru :)