Cum de a lucra cu localStorage

O alta este de a spune că există o clonă a browser-ului localStorage, numit sessionStorage. Singura lor diferență este că stochează date din urmă pentru o singură filă (sesiune) și doar pentru a curăța spațiul dvs. imediat ce vom închide fila
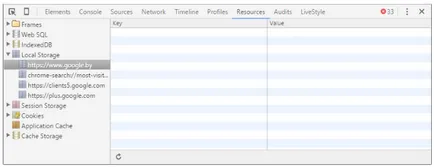
Cum pentru a vedea localStorage și faptul că aceasta a păstrat? De exemplu, în Google Chrome, aveți nevoie pentru a deschide DevTools (F12), du-te la «fila» și Resursele în panoul din stânga, veți vedea localStorage pentru acest domeniu și toate valorile pe care le conține

De ce am nevoie de localStorage?
O metodă care adaugă o cheie nouă localStorage cu valoarea (și, în cazul în care există deja astfel de cheie, acesta suprascrie noua valoare). Scrierea, de exemplu, localStorage.setItem ( 'MyKey', 'myValue');
Ia-o anumită valoare de la magazinul de pe cheie.
Ștergeți toate stocare
// adauga sau modifica valoarea:
localStorage. setItem ( 'MyKeY' 'myValue'.); // acum ați stocat în cheia localStorage „MyKey“ valoare co „myValue“
// afișa în consolă:
var localValue = localStorage. getItem ( 'MyKeY');
consola. log (localValue); // "myValue"