Cum de a insera o imagine din meniul 2 Joomla
În acest articol Să ne examinăm modul de a pune o imagine în elementul de meniu Joomla, și modul în care face referire la imaginea.
Arată pe unul dintre site-urile reale, din care o copie este pe serverul local.
site-ul de locație nu contează.
În Joomla 2.5 este destul de simplu de a face, cel puțin în comparație cu versiunea anterioară (J1.5).
De exemplu, a pus o imagine a elementului „acasă“.
Să trecem la Meniu -> Meniu principal.
Deschideți elementul „Acasă“.
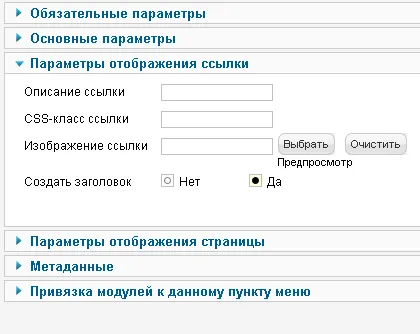
Avem nevoie de "link-ul Display Settings".

Un pic pentru a explica ce e ceea ce.
Descrierea legăturii - un tag titlu pentru link-uri.
Da, Joomla 2.5 are capacitatea de a specifica titlu pentru elementele de meniu, spun că nu este un impact negativ asupra SEO.
de referință de clasă CSS - aici puteți înlocui propria clasă CSS pe care ți-a venit în sat. Principalul lucru este că acesta nu coincide cu oricare dintr-o clasă care există deja într-un șablon, și anume, acesta trebuie să fie unic.
Cum ar fi „home-buton de meniu“ - sigur că 99,9% din astfel de clasă nu este utilizată în șabloane.
Link-uri imagine - sunt de fapt selectate de imagine pentru elementul de meniu (în directorul de imagini).
Creați un titlu - această opțiune afișează eticheta pentru elementul de meniu, în acest caz - este cuvântul „Acasă“.
Alegeți o imagine pentru element.
Creați un titlu este lăsat ca este - adică, „Da.“
Salvare!
Obținem acest lucru:
Imaginea un pic presat la text, dar acest lucru poate fi ușor de corectat.
Pentru a face acest lucru, du-te înapoi la meniul de setări și să vină cu o clasă CSS pentru acest articol.
Am venit deja cu - acesta va fi - acasă-buton de meniu
L la adaugă elementul și salvați.
Apoi, deschideți CSS-fișier de șablon, de obicei, template.css sau style.css
Și vom adăuga noul nostru clasa undeva la inceput (sau sfarsit) pentru a vă, dacă este necesar, a fost mai ușor să se adapteze.
Aproximativ va arata astfel:
.acasă-buton de meniu imgpadding: 5px 0 0 0;
>
Am stabilit stilul de imagine. care, de asemenea acționează asupra clasa de start-buton de meniu și liniuță dreapta din 5 pixeli.
Ca urmare, avem:
In imagine a apărut pe liniuță din dreapta.
Acum, să luăm doar o singură imagine fără text.
Ia imaginea este mai mult ca acest lucru.
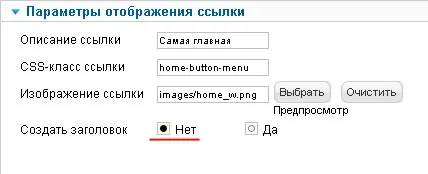
Mergeți la elementul Setări și selectați-l din directorul de imagini.
concediu CSS clasa ca este.
Creați un titlu - „Nu“ set.

Se pare ca acest lucru:
Imaginează-ți un pic slide-uri în jos și puncte sunt marje mari pe părțile laterale.
Puteți rezolva acest lucru în două moduri:
1. Asigurați dimensiunea imaginii puțin mai mică (reglarea înălțimii, dar marjele de pe părțile laterale rămân)
2. Modificarea CSS-stiluri pentru link-uri nahodyayscheysya din meniu.
O vom face a doua cale, și anume prin CSS.
La urma urmei, acest element de meniu și componentele sale avem o clasă unică de acasă-buton-meniu!
Du-te la CSS-fișier și ajusta un stil pic.
Dar, mai întâi trebuie să găsiți stiluri care se aplică elementele de meniu implicite.
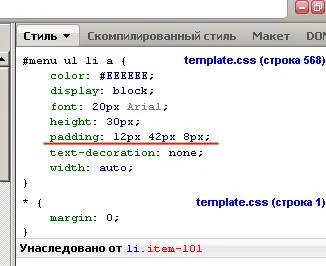
Acest lucru se poate face folosind FireBug'a:

Principiul, trebuie să știm doar padding (padding).
În mod implicit, toate elementele de meniu (la referințele lor) acționează liniuță: 12px sus, 8px jos, pe laturile de 42px
poate fi alții în șablonul.
Acum suntem adăugarea de stilurile lor pentru elementul de meniu „Acasă“, adică acasă-buton de meniu de clasă
1. Scoateți img, deoarece cerut stiluri deja direct link-ul în sine.
2. Reducerea marjelor de la partea de sus și laturile (bruta).
În CSS, se va arata astfel:
.acasă buton-menupadding: 7px 15px 13px 15px importante ;!
>
Vă rugăm să rețineți că am adăugat Important!
Acest lucru se face pentru a se asigura că noile noastre stiluri au o mai mare prioritate față de stiluri care există deja pe elementul implicit.
Pe site-ul, se pare ca acest lucru:
Și când vă deplasați:
Acum, în loc de cuvântul „Acasă“ doar am imagine de ieșire.
Se pare interesant în primul rând, și în al doilea rând, este încă mult loc pentru alte elemente :)
Aici cel mai important lucru este de a găsi padding dreptul de a face să arate neted.