Cum de a face textul animat fără Photoshop
Fără ajutorul Photoshop (Adobe Photoshop), desigur, de asemenea, posibil să se facă o simplă animație de text, pentru aceasta există o mulțime de servicii online și diversele programe, este foarte usor de folosit, dar puțini ușor primitiv în funcționalitatea sa.
Servicii on-line și programe pentru sozdaaniya primitive de lucru de animație text pe șabloane încorporate, care este destul de mult, dar ele nu au o deosebit de diversă. Mai jos sunt câteva exemple.
Wigflip.com site-ul în cazul în care vă puteți crea un „dactilografiat târâtor animat“, folosind on-line de text Generator de animație Screedbot aici au menționat deja într-unul dintre răspunsurile. Totul se face foarte simplu - du-te la link-ul de site-ul de mai sus, introduceți textul în fereastra specială de mai jos datele stabilite de alte dimensiuni (lățime) „banner-ul“, în care animația text se va „defila“, alegeți dimensiunea fontului, alegeți stilul de afișare animație (alegerea nu este mare) - text negru pe un fundal alb sau text alb pe un fond negru. În principiu, toate apasă pe butonul „Creați o tiradă“. În continuare, puteți copia sau o animație pe computer, sau salvați-l la unul dintre serviciile oferite și prin link-uri speciale sau un cod HTML pentru a insera această animație pentru site-ul sau pe blog-ul.
Exemple de animație de text de pe site-ul Wigflip.com
Un alt on-line "generator de" animație de text - Text cool Generator grafic gratuit. Pe acest site toate, de asemenea, ușor de făcut - click pe link-ul și să fie capabil de a alege oricare dintre șabloanele propuse. template-uri animate nu sunt multe, dar le alege nu este dificil, cu condiția în „prevyushkash“ șablon animat imediat evidente sau nu. Faceți clic pe șablonul selectat într-o fereastră nouă care se deschide, setați toți parametrii necesari și selectați un stil de font (pentru fonturi chirilice destul de un pic), textura de fundal, degradeuri de culoare, și text și așa mai departe. Big minus serviciul - textul chirilic par monotone și primitiv.
Pentru a genera un logo sau text animat trebuie să faceți clic pe butonul „Create Logo“ și de a salva pe computer, sau pentru a obține codul pentru a lipi pe site-ul sau pe blog-ul.
Exemple de o animație pe site-ul Text cool
Exemple de animație site-ul Giiif.ru
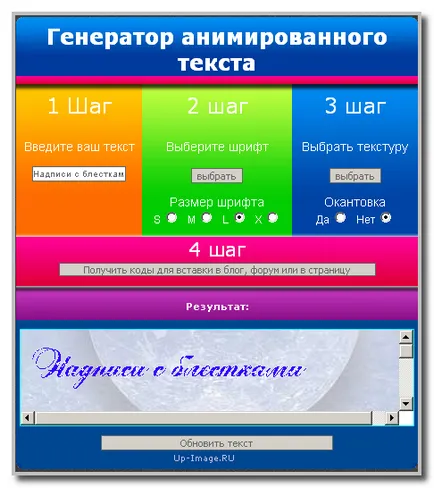
Site-ul - Up-image.ru - animate Generator de text - Dacă aveți nevoie de un text din „blestyuchkami“ sau „blestyashki“, în general, cu o varietate de efecte „text genial“, atunci acest site este încă o dată adecvată. Text Animation pe acest site simplu, pe baza unor texturi animate - „sclipici“ (Glitters) - o varietate de „paiete“ ornamentale. Site-ul este bun prin faptul că numărul de texturi și stiluri de fonturi mari, pur și simplu, cu aproape toate stilurile de font sunt acceptate în alfabetul chirilic. Pentru a înțelege modul în care funcționează ușor acest site. Singurul „minus“ - animație finit, astfel încât să nu-i doar pe computer pentru a salva, puteți obține doar codul gata pentru a lipi pe site-ul sau pe blog-ul, dar este foarte simplu, puteți „izola“ a acestor coduri și link-ul direct la tapet animat generat.
Site-ul 3dtextmaker.com. Pe acest site, astfel cum reiese din numele său, este posibil să se genereze o animație 3D de text. Dar acest site nu acceptă chirilică, așa că mai ales cu privire la aceasta „răspândirea“ nu va. Creați animații de pe acest site nu este dificil - toate cum să „sortați“ - alege fontul, selectați culoarea fontului, selectați dimensiunea de „banner“ și în cele din urmă Setează o animație, cel mai bine este de a experimenta cu ei.
Un exemplu de animație 3dtextmaker.com
Și, în sfârșit, voi spune un program de câteva foarte simplu, care poate fi foarte ușor de a crea o animație de text.
Programul SWFText - Ușor de programul „primitiv“ este conceput pentru a crea o animație a textului, pe baza a mai mult de 150 de template-uri încorporate.
Recent, am găsit un alt site interesant, unde puteți crea așa-numitele „layvtayp“ (LiveTyping), sau simplu - live text (imprimare în direct). Gets lucruri destul de cool. )))
Când cineva citește orice text, el vede numai versiunea finală, statică. Dar, de asemenea, procesul de scriere, recrutare, textul de imprimare este destul de interesant și chiar comic. Cum anume a fost introdus de text, ce greșeli au fost corectate, și ce cuvinte „ochepyatki“ schimbat - este întregul proces de scriere a textului pot fi salvate și scrise în „USIC“ pe site-ul LiveTyping.
Creați "layvtaypy" poate orice utilizator de internet Online LiveTyping.ru. Acest lucru se face ușor și simplu - introduceți orice text în fereastra specială, pentru a alege stilul de font și dimensiunea, alegeți dimensiunea (lățimea) a imaginilor rezultate - de la 100 la 1000 de pixeli, pentru a alege viteza la care va fi efectuată de animație finală (reală, medie sau mai rapid) . și totul în principiu.
Ah, da! Este necesar, altfel faceți clic pe „invia“ și după câteva secunde, „layvtayp“, va fi creat automat. Pentru al salva trebuie să faceți clic pe imaginea rezultată butonul din stânga al mouse-ului și selectați „Salvare imagine ca“. Și specificați calea (folder) pentru a salva animația pe computer. Puteți face același lucru, obținerea unui link către imaginea.
Există un alt site pentru a crea, inclusiv text animat. Acest site "Ramochnik".
În acest caz, nu trebuie să ramochnik (el vine mai întâi), și scribul (el merge a doua). Faceți clic pe cuvântul, pentru a alege fontul, scrie ceva în caseta goală, selectați culoarea de fundal sau umbra, volumul este activată implicit, reflexie - prea (cel mai bine este pentru a dezactiva), substratul - un transparent sau colorat. Faceți clic pe "Finish". În cazul în care dimensiunea de imprimare mici sau mari - schimba dimensiunea fontului la început și faceți clic pe „Finish“ din nou. Clic pe „Salvați“ și „salvați fișierul“ de pe computer. Am obține acest lucru, dar inscripția poate fi făcută în alte culori și fonturi:
Într-adevăr, puteți face animație și fără Photoshop, folosind serviciile online.
Un astfel de serviciu este gifr.ru. Este foarte popular și poate face o varietate de animație.
Păstrați în natură că acest serviciu va lăsa un mic filigran pe animație.
O altă resursă similară - UP-imagine. Asigurați-vă animație este mai ușor decât oricând: introduceți textul, selectați dimensiunea și tipul de font, tăiate și a obține codul pentru a lipi animație la un alt site.

Puteți salva, de asemenea, animația pe computer. Pentru a face acest lucru, utilizați „salvați imaginea ca“.
Ambele serviciul propus este absolut gratuit.
Dacă nu utilizați Photoshop și software pentru crearea de desene animate și de animație, cu excepția faptului că puteți solicita asistență de site-uri străine, pentru a crea animații de text on-line. Multe servicii sunt plătite, dar avem nevoie în mod gratuit. Am găsit unul - aici. Tot ceea ce el poate face acest lucru de text genial, dar există mai mult de 50 de efecte de luciu.
De asemenea, rețineți că versiunea gratuită a site-ului în animație va marca din domeniul serviciilor, dar este mic.
Ai nevoie pentru a scrie un titlu, alege culoarea, dimensiunea, tipul de animație și apăsați pe „strălucire!“, Apoi salvați GIF-fișier.