Cum de a face o versiune mobilă a site-ului WordPress - cum de a crea un site web și să-l cu rasskrutit
Cum sa faci o versiune mobilă a site-ului WordPress, această întrebare este dat de acum fiecare antreprenor pe internet, care dorește să îmbunătățească conversia site-ului dvs. de la utilizatori suplimentari tranzițiilor de la dispozitive mobile. Până în prezent, crearea unei versiuni mobile a site-ului este una dintre cele mai importante subiecte din afaceri.

Dacă dețineți un blog pe WordPress, tema care este configurat numai pentru computere desktop, dar doriți să obțineți o versiune mobilă a blog-ul dvs., procesul de creare a acestuia poate parea destul de descurajatoare. Ai auzit, probabil, de un astfel de lucru ca un design adaptiv, care presupune crearea de conținut și design pentru dispozitive mobile, și doar apoi pentru computere desktop.
Dar dacă blog-ul dvs. pe CMS WordPress și tema blog-ul este configurat numai pentru computere desktop. Se pare că aveți nevoie să întreb despre cum să se adapteze această temă pentru dispozitivele mobile pe care le are la design receptiv același timp.
site-ul mobil
Cum de a face o versiune mobilă a site-ului WordPress
Mai jos am enumerat patru moduri care vor face blog-ul dvs. WordPress cu un design receptiv pentru dispozitive mobile, variind de la rapid, dar inestetice moduri la complex, dar foarte frumos. Permiteți-mi să explic despre avantajele și dezavantajele acestor metode, și să încerce să dea informații cu privire la plug-in-uri care realizează cea mai mare parte de lucru pentru tine, precum și ia în considerare HTML-cod pe care doriți să o utilizați pentru a crea un design receptiv pentru dispozitive mobile.
Plugin-uri: o modalitate rapidă de a face tema pentru dispozitive mobile
PLUG WPTOUCH
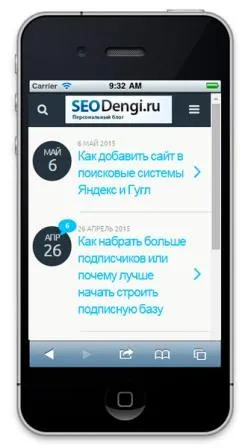
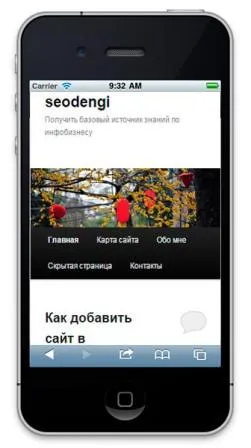
Acest plug-in este adesea folosit într-o varietate de site-uri. Deși el a plătit, dar el are capacitatea de a instala versiunea gratuită, care este ușor mai puțin caracteristici în comparație cu versiunea plătită. Dar se pare ca versiunea mobilă a blog-ul meu după instalarea plugin-ul de pe site-ul tau:

PACK MOBILE WORDPRESS

De asemenea, plugin-ul vă permite să:
Teme pentru dispozitive mobile - la nivelul următor
Dacă preferați să aibă un design constant pentru computere desktop și dispozitive mobile, dar nu a fost încă stabilit pe un anumit plug-in, atunci va aborda subiecte care sunt deja adaptate pentru dispozitive mobile.
Un număr tot mai mare de WordPress built-in, astfel a început să includă o versiune mobilă. În special, bine-cunoscut temă, Douăzeci și unsprezece, care, începând cu versiunea 3.0, modificat suficient pentru a fi instalat pe mai multe bloguri.


O versiune mobilă separată a blogului dvs.
Opțiunea cea mai ușor de utilizat este un sub-domeniu separat pentru versiunea mobilă a site-ului. Versiunea mobilă a site-ului poate avea un .moby separat extensie de domeniu. Această metodă este site-uri populare, care prezintă un conținut diferit de diferite dispozitive.
Unii proprietari blog aleg acest tip de versiuni mobile, dar dacă vă decideți să meargă pe urmele lor, atunci trebuie să mențină două versiuni ale site-ului, care se ocupă cu aceeași bază de date folosind versiunea mobilă a trecerea la modul de site-uri mobile. Pentru a evita indexarea duplicat, versiunea mobilă a site-ului în comparație cu desktopovoy tăiați, lăsând doar cele mai utile pentru utilizatori.
Mai jos am da un curs de acțiune, care să permită să efectueze acest tip:
- Creați subdomeniu (de exemplu, m.seodengi.ru), la găzduirea;
- Dobândi șablon de proiectare adaptate pentru dispozitive mobile. În acest caz, este posibil să se transforme o versiune mobilă separat de către cele de mai sus WordPress Mobile Pack plug-in;
- Noi transfera tot conținutul de pe site, care ar trebui să fie plasat pe versiunea mobilă;
- ajustarea Indexarea și prescrie parametrii necesari pentru motoarele de căutare;
- Producerea unui intrare de setare de la dispozitive mobile la domeniul principal și subdomeniului.
Cum de a face tema blog-ul curent, adaptabil pentru dispozitive mobile
Dacă nu doriți să modificați tema de blog-ul dvs., cel mai bun mod de a face o versiune mobilă a site-ului este de a crea un punct de vedere vizual adecvat pentru site-ul dispozitive mobile.
Este suficient să se înregistreze într-o temă de stil CSS a blogului următorul cod - «lățime: 100%“. Și a rămas același model este de a adăuga o linie:
#content<
max-width: 1280px;
>
În plus, tema imagini blog poate fi fixat în dimensiune și nu se întind, puteți repara prin adăugarea următoarelor linii:
img, Încorporați, video<
max-width: 100%;
>
Dezavantajele acestei metode includ:
- Va fi dificil de a plasa fiecare element potrivit pentru diferite ecrane;
- Lent pentru a porni site-ul din cauza imaginilor brute, și script-uri suplimentare chiar descărcabile nu se va adăuga la viteza de descărcare;
- Ar trebui să fie tratate într-un cod html.
concluzie
Asta e ceea ce ne-am luat în considerare în acest articol:
Patru moduri diferite de a face o versiune mobilă a site-ului WordPress adaptive pentru dispozitive mobile:
- prin intermediul plug-in-uri;
- prin montarea fire de proiectare adaptiv;
- Crearea o versiune mobilă separată a site-ului;
- cu ajutorul schimba manual subiectul adaptiv.
Dupa cum se poate vedea, nici una dintre metode nu este cel mai bun. Totul depinde de site-ul și bugetul pe care sunteți dispus să se angajeze, precum și să ia timp pentru a dezvolta o versiune mobilă a site-ului. De-a lungul timpului, cele mai multe dintre site-urile WordPrss, va avea un design receptiv pentru dispozitive mobile, deoarece chiar și motoare, cum ar fi Google în mod clar că în cazul în care site-ul dvs. nu este adaptat la sistemele de telefonie mobilă, se va merge în jos în rezultatele căutării de căutare.
Cu stimă, Sergey Hozhakov
Veți fi, de asemenea, interesat în:
- Închideți link-urile externe de pe site. partea 1

- Uraaa, am schimbat designul pe blog!

- Cum pot inversa WordPress coloana

- Akismet plugin - captcha de spam fără protecție
