Cum de a face o prezentare a lovadi html
Bună ora din zi!
Numele meu este Oleg. Voi descrie modul în care puteți face propriul cod HTML pentru prezentarea la lovadi fără a fi nevoie să instalați software suplimentar pe PC-ul!
Efectuarea prezentarea la lovadi HTML.

Pentru a plasa text sau imagini suplimentare în prezentarea în locul potrivit, mărimea potrivită și stilul - este necesar să se scrie codul HTML (în acest caz, va fi o masă), și de a face fundalul principal de prezentare a imaginii.
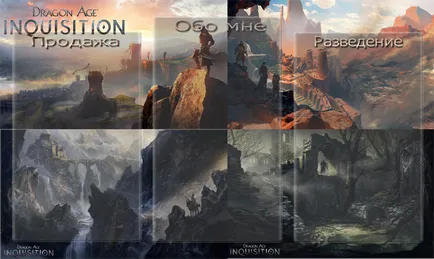
tabele Exemplu cu imaginea de fundal:
Cu HTML, puteți schimba, de asemenea, cursorul mouse-ului peste oricare din imaginea ta.
Cum de a crea un tabel de drept?
Pentru a crea tabelele utilizate de 3 etichetă de bază:
serie (
Tabelul poate fi un număr nelimitat de rânduri și coloane.
| 1 celulă |
| 2 celule |
Acesta va arăta în browser:
atribut de frontieră este folosit pentru a specifica grosimea marginii din jurul mesei.
| 1 celulă |
| 2 celule |
Lățimea mesei (lățimea) într-un ecran de 30%.
Pentru a seta lățimea mesei (lățime) și lungimea (înălțimea)
| 1 celulă |
| 2 celule |
In mod similar, cu celule
| 1 celulă | 2 celule | |
| 3 celule | celulă 4 | |
| 1 celulă |
| 2 celule |
Când creați tabele folosind două atribute: colspan și rowspan.
Colspan (prescurtarea de la „deschidere coloană / acoperire coloane“).
Colspan folosit în tag-ul
| 1 celulă | ||
| 2 celule | 3 celule | celulă 4 |