Cum de a face iPhone-versiune a site-ului
Cu WPtouch plug-in pentru WordPress temă am cunoscut destul de mult timp în urmă, dar a ratat momentul în care este actualizat la versiunea 2, a fost plătit și a crescut o mulțime de caracteristici interesante. De fapt, această soluție nu are concurenți serioși, care ma salvat de a avea pentru a căuta prea mult la rețea. Întreaga sarcină a fost de a asigura, pentru a înțelege dacă este potrivit pentru sarcina sau nu.
Plugin-ul are o versiune gratuită, dar nu a fost interesant pentru mine, din cauza lipsei de cele mai interesante caracteristici ale personalizare și personalizare (cu diferențele lor pot fi găsite pe site-ul oficial). Din moment ce comentarii on-line nu este găsit, a trebuit să apeleze la dezvoltatorii care mi-a oferit un test drive de 7 zile ca un client potențial.
Instalarea WPtouch apare precum și orice alte subiecte. Doar încărcați în folderul Plugins de pe FTP, sau de a face același lucru peste panoul de adimn WordPress și activați-l. Asta e tot, site-ul mobil gata de funcționare și va fi activat în mod automat, dacă accesați site-ul utilizând un dispozitiv care rulează iOS, Android, Bada, sau Blackberry.
Pentru a proiecta o temă cu ajutorul unui calculator obișnuit și browser Safri, efectuați următoarele.
- Du-te la preferințele Safari (Cmd +,), și apoi pe fila Complex activați meniul pentru dezvoltatori.
- În Meniu → Agent de Dezvoltare utilizator pentru a selecta Mobile Safari.
- Acum puteți verifica modul în care tema a site-ului nostru.

Tema de proiectare standard si simt al site-ului este similar cu o temă liberă și se numește Classic 2.0. dar spre deosebire de liberă, ea a creat rapid pentru tine:
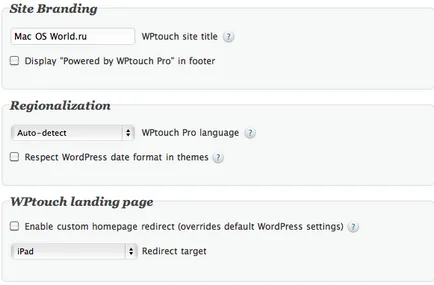
În fila Opțiuni generale → General poți:
- selectați numele site-ului
- Dezactivați logo-ul «Powered by WPtouch Pro» în subsolul blog
- alege limba de interfață (română până în prezent)

- Teme mobile pagină de pornire specificată
- schimba mesajul 404, precum și adăugați propriul cod în subsol

Tab Classic 2.0 → Stil / Aspect:
- logo-ul configurat (poate fi descărcat de imagine cu rezoluție de până la 540 × 88 pixeli pentru iPhone 4). M-am oprit la un mic logo-ul în formă de pictograme + antet text simplu
- setări disponibile cu privire la înregistrarea tuturor textului (font / culoare / dimensiune)
- Setări pentru a schimba fundalul
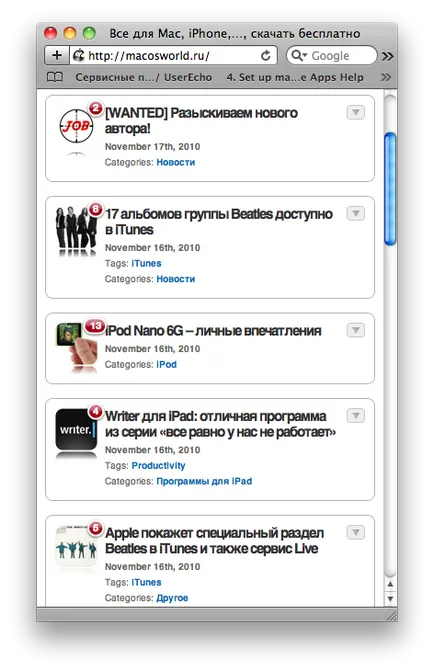
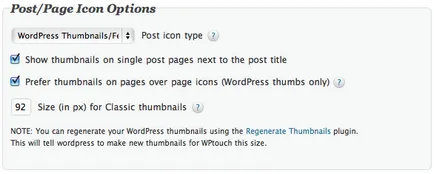
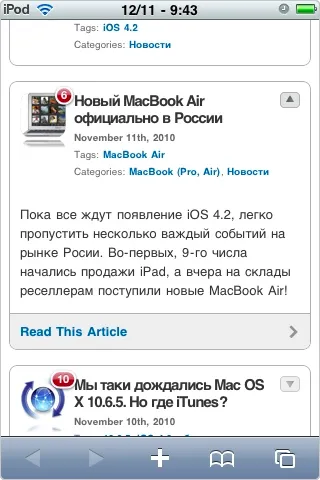
- și, probabil, cel mai interesant - setarea imaginii de previzualizare. În cazul meu, acesta este tras automat de pe blog-ul miniaturi de câmp. Se pare foarte frumos:


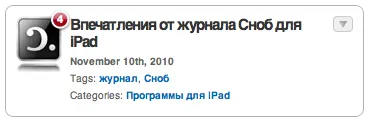
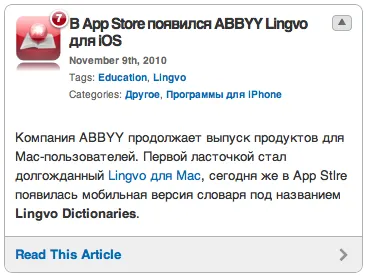
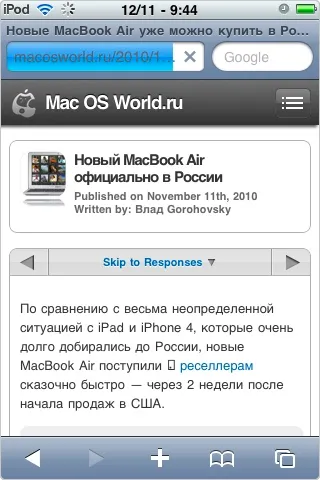
Când faceți clic pe săgeata din colțul din dreapta sus vom obține un rezumat al articolului:

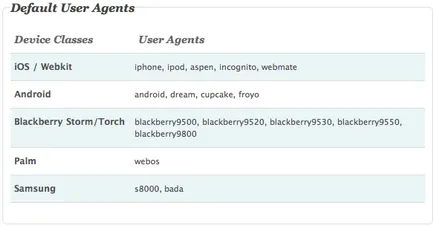
Vă rugăm să rețineți informațiile din Classic 2.0 → Agenții Style / utilizator. Aici este listat toti clientii care vor activa automat tema WPtouch:

De asemenea, este posibil să se înregistreze și clienții proprii, cum ar fi iPad, dar versiunea a temei pentru ea este încă în versiune beta și va fi un cuplu de săptămâni.
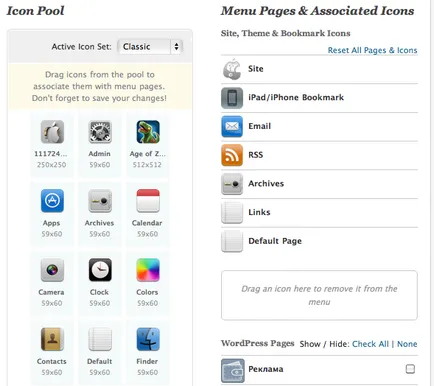
Acum, selectați fila Meniu + pictograme. După cum sugerează și numele, este axat setarea din meniul de sus și pictogramele. Toate lucrările se face pe principiul drag-n-drop, doar prin glisarea una dintre pictogramele disponibile (sau ați descărcat) pe un element de meniu. Pentru a crea propriile pictograme, puteți utiliza PSD-template-uri, care sunt disponibile pentru descărcare direct din această filă. Pe baza acestui șablon și am reproiectat logo-ul site-ului nostru pentru tema mobil:

Pe lângă toate acestea, este necesar să rețineți următoarele caracteristici WPtouch:
În cazul în care nu este de ajuns pentru tine, atunci nimeni nu deranjează să modificați codul de subiecte pe cont propriu, bine, este bine documentat.
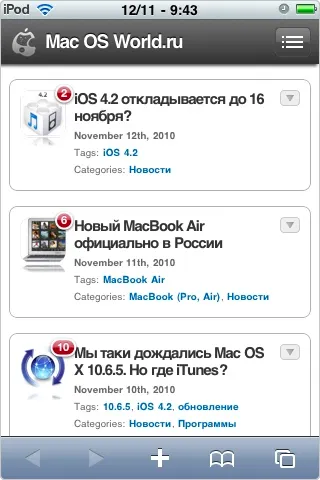
Rezultatul a fost următorul:



Pentru a evalua activitatea WPtouch în mod clar, recomand sa vizitati site-ul c iPhone.