Cum de a deveni un ghid practic profesional dezvoltator web

Drumul este lung și dificil, dar interesant și util!
Lucruri de reținut:
1. Articolul a permis să răsfoiești
Porniți de la început, și va continua până când ajunge la sfârșitul anului; și deja există o oprire.
2. Încercați un pic de tot, și apoi alegeți o specializare.
Banii - nu cel mai important. Ai nevoie să iubești ocupația ta! Dar nu știi ce-ți place, până când încercați.
Găsiți pasiunea ta, și apoi convertiți în bani
Ghidul vă va ajuta să vă familiarizați cu un număr mai mare de domenii de dezvoltare web cât mai repede posibil. Și atunci va alege să se specializeze într-o zonă care vă place. La început, nu te va atinge perfecțiunea în orice - vei învăța elementele de bază, și apoi continuați cu studiul. Găsiți pasiunea ta, și vă voi arăta cum să mergi mai departe.
Am decis să scrie cod. Îmi place web. Nu știu de unde să înceapă
Vei reuși!
Felicitări! Acesta este un prim pas serios și începutul ceva foarte interesant. Dar poate fi foarte dificil. Nu-ți face griji, voi ajuta.
În primul rând, trebuie să învețe rapid elementele de bază ale tuturor domeniilor de dezvoltare web ( „ciclu complet“). Educația va fi diverse, dar de mică adâncime. Este necesar să se găsească o zonă care vă place, precum și de a dobândi competențe de bază în diferite domenii. Apoi, va fi capabil să înțeleagă și să lucreze cu o gamă largă de sarcini, indiferent de motivele pentru care opriți alegerea ta.
Aflați elementele de bază ale HTML
Hypertext limbaj de marcare, Hypertext Markup Language (HTML), monitorizează conținutul și aspectul a ceea ce vezi în browser. Începând cu el, veți obține o interfață de utilizator cu care puteți interacționa, și a vedea rezultatele codului. În studiul mai multor limbi complexe, importanța acestuia va crește. Nu aveți nevoie să cod orbește.
Iată ce trebuie să învețe pe HTML:
Știu deja elementele de bază ale HTML
Atâta timp cât aveți nevoie de elementele de bază, precum și următoarele resurse vor fi perfecte pentru acest lucru:
Minunat! Acum, adăugați la abilitățile CSS
Aflați CSS
CSS, sau Cascading Style Sheets (Cascading Style Sheets). Folosit pentru a personaliza aspectul de elemente HTML pe o pagină. Check out materialul didactic gratuit de la Mozilla, și apoi se referă la resursa CSS Trucuri pentru rezolvarea problemelor mai complexe (în partea din dreapta sus există o căutare).
Ne întoarcem la backend
Până în prezent, avem în vedere ceea ce se numește „front-end“ de dezvoltare web. Sunteți familiarizați cu principalele limbi utilizate în browser. Este timpul pentru a trece la backend - codul rulează pe server. Nu-ți face griji, nu aveți nevoie de un server - computerul poate descurca.
În plus față de acest lucru, trebuie să examineze Express și MongoDB.
Aceasta este o bibliotecă care permite Node.JS poate rula un server web (asculta cererile de pagini și le trimite răspunsurile).
Această bază de date vă permite să stocați și de a prelua informații.
Exploreaza trei dintre aceste teme pot fi datorită acestor materiale educaționale mari și gratuite. și continuarea acesteia.
Am nevoie de a alege între „front-end“, „backend“ și dezvoltarea unui ciclu complet
După ce ați încercat ambele versiuni ale dezvoltării, a venit timpul pentru a face o alegere. Dacă nu aveți timp să le încercați - consultați secțiunea articol anterior pentru a umple golurile din cunoștințele.
În acest moment, ai scris două tipuri de cod. Unul este destinat pentru interacțiunea cu un utilizator, celălalt - cu datele. Ce preferați?
Interacțiunea cu utilizatorul? Felicitări, frontend-ul dezvoltator!
Interacțiunea cu datele? Felicitări, ai backend dezvoltator!
Atât? Felicitări, sunteți un dezvoltator al unui ciclu complet!
Nimic de genul asta? Felicitări, dezvoltare web - acest lucru nu este pentru tine. Bucură-te că ai înțeles acum, și nu pierde o mulțime de timp și bani. Nu este dispus să renunțe? Poate că nu a primit limba care va veni să-ți placă? Încercați să învețe alte limbi în „Vreau să fie back-end dezvoltator.“
Vreau să fiu un dezvoltator al unui ciclu complet
Se răcește. Ai nevoie să vă familiarizați cu întregul conținut al secțiunii „Vreau să fie un dezvoltator back-end“ și „Vreau să fiu un dezvoltator front-end.“
Până acum, ar trebui să știți deja elementele de bază ale HTML. În caz contrar, du-te înapoi la „Aflați elementele de bază ale HTML».
Exploreaza HTML intermediar și avansat
serie excelentă de cărți pe JS, în timp liber
Aflați jQuery
Acesta este cel mai popular biblioteci JS din toate timpurile. Deși, datorită importanței unor cadre noi jQuery poumenshilas mici, dacă sunteți în căutarea de muncă, este probabil ca jQuery va fi prezent în descrierea de competențe (și să fie menționate în timpul interviului) timp de mai mulți ani.
Vă recomandăm să exploreze jQuery folosind materiale FreeCodeCamp - este o metodă rapidă și eficientă. După aceea, du-te la site-ul oficial de formare - acolo veți găsi instrucțiuni suplimentare.
De asemenea, trebuie să păstrați la îndemână pentru documentația jQuery API.
Exploreaza populare JS-cadru
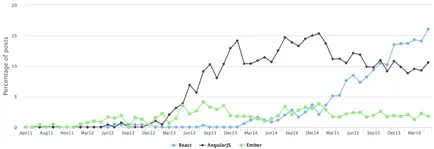
Aproape în fiecare săptămână, există un cadru nou, care este înclinat să plaseze noul standard de dezvoltare. Va trebui să prosherstit site-uri cu posturi vacante și o mulțime de googling pentru a afla ce cadrul este popular în piața dumneavoastră. Vă recomandăm, de asemenea, instrumentul de la Hacker News privind evaluarea tendințelor pieței de locuri de muncă.
În timp ce scriu acest articol, următoarele cadre au fost populare:

React a creat un dezvoltatorii Facebook pentru a lucra cu arhitectura lor de flux. Acest JS-bibliotecă pentru crearea de interfețe. Nu cu mult timp în urmă, ea a crescut la primul loc în popularitate, depășind unghiular. Începeți cu React. Aici puteți găsi un curs gratuit bun pentru începători.
Angulară 1 și 2
Pentru persoanele cu experiență în Ember JS au încă un loc, dar judecând după programul, el a fost pe moarte. Nu suporta monștri, cum ar fi Google sau Facebook, și veți fi încărcate și astfel studiul React și unghiular. Dar dacă sunteți interesat, puteți citi recomandările oficiale cu privire Ember JS.
Selectarea cel mai adecvat cadru și bine familiarizat cu el, este necesar să se exploreze va asocia cu ea CSS-cadru. Cei mai mari doi jucători de pe piață astăzi - Bootstrap și design material.
Twitter Bootstrap face dezvoltatori, și este deja destul de un adult și popular. Versiuni există pentru Bootstrap angular, unghiular 2 și React.
Material - un set de reguli de proiectare dezvoltat de Google. El câștigă în popularitate, există versiuni pentru unghiulare și React. Deoarece unghiulară - aceasta este, de asemenea, ideea de Google, material combinat cu ea admirabil.
Iată câteva link-uri:
Felicitări! Aveți cheie abilități dezvoltator front-end!
Doar uita-te la el!
Vreau să fie back-end developer
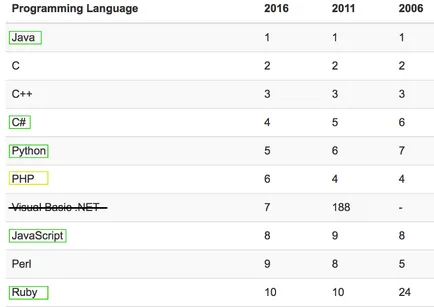
Excelent! Primul pas - alegerea limbii. Pentru a lucra cu backend există o mulțime de limbi, și fiecare are avantajele și dezavantajele sale. Consultați tabelul de limbaje de programare, sortate după popularitate. Toate acestea sunt deja în top zece timp de zece ani. Marcate în verde - un web-based limbi, care de-a lungul anilor, câștigă în popularitate.

Index TIOBE de limbaje de programare, www.tiobe.com/tiobe_index?page=index
Se concentrează asupra limbii, ale căror nume m-am uitat în jurul cadrului verde. Dacă nu le cunosc, pornesc de la partea de sus a tabelului și du-te în jos. Stop când găsiți ceva care vă place și sapi mai adânc!
Dacă sunteți familiarizat cu una dintre limbile menționate de culoare verde, și vă place - să se concentreze pe ea.
limbaj extrem de popular, care ruleaza aproape peste tot. Conceput pentru a Sun Microsystems (deține în prezent Oracle). În această limbă, scrie aplicații pentru Android. Acesta poate fi, de asemenea, folosit pentru a crea aplicații desktop, și, desigur, aplicatii web (cum ar fi backend specifice aplicației, și funcționează în tandem cu JSP). El este matur, stabil, și de a studia aceasta există o mare cantitate de resurse. În plus, cel mai popular limbaj de programare pentru a afla mai orientată pe obiecte în colegii și universități. Acesta este un curs bun în Java pentru incepatori.
C # a fost creat de Microsoft ca un concurent direct pentru Java. Până de curând, sprijinul pe sisteme non-Microsoft, nu a fost atât de cald - dar acum situația este corectată. Ca și în Java, limbajul este orientat pe obiect, și poate fi folosit pentru a crea aplicații bazate pe web (atât separat, cât și împreună cu ASP.Net) și aplicații desktop. Dacă utilizați Microsoft Windows, și aveți nevoie de un mediu de dezvoltare familiar, C # ar putea să vi se potrivească. Check out cursuri gratuite de limba de la Academia Microsoft Virtual.
În spatele ei nu este în valoare de o companie mare cum ar fi pentru Java sau C #, dar Python - o limbă de mare pentru a efectua rapid sarcini. Este relativ ușor de învățat, și este câștigă în popularitate în fiecare an. În cazul în care alte limbi a scăzut pe care nu le place, puteți îngropa în ea. Cel mai bine este să înceapă de aici.
Dacă nu ați făcut deja acest lucru, acum este momentul pentru a explora Node.JS, Express și MongoDB cu acest material liber excelent în studiu și extinderea acesteia.
Este o limbă ciudată. Cei care le place, în dragoste cu el pe urechi. Este inclus în top zece, dar creșterea încetinește popularitatea acestuia. El reprezintă un hibrid între programare funcțională și imperativă. Vă recomandăm să încercați - dintr-o dată vei deveni unul dintre cele mai arzătoare dintre adepții săi. Locuri de munca pentru Ruby va exista pentru o lungă perioadă de timp. Dar, asigurați-vă că pentru a verifica pozițiile sale de piață la cel puțin unele companii au fost infectate cu un interes în Ruby.
Cel mai bine este să învețe Ruby pe resursa RubyMonk
Ce despre PHP?
Am învățat o mulțime de lucruri, dar nu am nici o experiență reală
Ei bine, să am construit experiența ta!
GitHub este depozitul online pentru platforma Git. Acesta vă permite să stocați, gestionați și publicați codul. Dacă sunteți deja de lucru cu un dezvoltator, trebuie doar sa ai un cont acolo. Studiu de lucru cu GitHub puteți din acest material de instruire «Hello World», precum și material didactic interactiv pentru platforma de utilizare Git.
proiecte personale
Având în tratate cu GitHub, trebuie să înceapă să se dezvolte proiectele lor. Și aici sunt câteva idei:
- Asigurați-un simplu blog (aici e obuchalka să reacționeze și Node);
- Asigurați-un calendar simplu (obuchalka la C # și .Net).
Pe resursa Cod gratuit Camp veți găsi diferite exemple de proiecte, inclusiv cele care necesită doar un front-end. Două dintre preferatele mele sunt:
experiență reală
Acum aveți nevoie de o experiență reală. Acest lucru inseamna sa lucrezi pentru altcineva. Proiecte personale - un lucru bun, dar nu suficient pentru a concura cu succes pe piața muncii. Pentru aceasta există mai multe opțiuni.
1. Contribuie la un proiect open source
Cu popularitatea de GitHub, există milioane de proiecte open source în care există probleme (bug-uri), care abia asteapta sa fie corectate pe cineva ca tine. Includerea în menționarea sumară a participării la celebrul proiect deschis - este o modalitate foarte bună de a îmbunătăți starea. Cel mai bine este de a găsi un proiect ca folosind viata Cod Triaj. Aceasta va ajuta să aleagă cel mai bun design pentru tine și vă va trimite o problemă în e-mail în fiecare zi.
2. Funcționează la un prieten sau o rudă
Alegeți un prieten sau o rudă care o deține acum, și să facă o aplicație web sau un site pentru ea, sau de a îmbunătăți unul existent. Doar alege cu atenție - aveți nevoie de o scară adecvată proiect. Alegerea corectă a unei rude va ajuta, de asemenea, să evitați probleme. În mod ideal, ai nevoie de un proiect pe care le puteți face într-o perioadă mai mică de 90 de zile, iar persoana cu care ai o relație foarte cinstit. Nu-ți fie teamă să recunoască atunci când ceva nu a mers bine, așa cum a fost planificat, și nu vă fie teamă să refuze și lupta înapoi la anumite cereri sau așteptări. De asemenea, asigurați-vă că respingerea de către dvs. a proiectului sau a renunțat la partenerul tau nu va afecta relația.
3. Se acționează pe organizații de caritate
Un mod foarte util pentru a câștiga experiență - să lucreze pentru organizațiile caritabile și non-profit. Puteți referi la inima ta dulce acest tip de organizare și de a oferi asistență. Puteți găsi proiectul prin intermediul site-ului Catch un foc. Și dacă ați luat întregul program de formare pe site-ul Cod gratuit Camp și de a lua toate certificatele, veți avea acces la proiecte necomerciale, în cazul în care vă puteți aplica abilitățile dumneavoastră.
Saucy se întoarse la poziția pentru următoarea propoziție - dar, în opinia mea, dacă alegeți această opțiune, apoi găsi un loc de muncă normală or'll merge independent, veți găsi muncă silnică. Pe site-urile Web oDesk. Fiverr și PeoplePerHour pot avea succes în rolul de dezvoltator, dar va trebui să alocați o foarte mică taxă și a pus cu situația unei persoane pur și simplu, câștigând experiență.
Am ceva experiență, să mă ajute cu munca
Gata să conteste lumea?
Prima regulă - nu fi numit „web developer“.

Și care este diferența dintre un astfel de web designer și dezvoltator al unui ciclu complet? Dar se pare că diferența este de 7.000 $ pe an. Serios, o simplă schimbare de nume poate rezolva destul de mult.
Asigurați-vă un CV decent
Creați un site portofoliu
Mai important decât CV-ul, pentru a avea un site bun, cu un portofoliu. Ia toate proiectele reale pe care le-ați făcut, puneți-le pe o pagina personala. Citiți sfaturi bune pentru a crea un astfel de site in articol cu Sitepoint. Un alt foarte important să se explice exact modul în care fiecare dintre proiectele tale au decis problema afacerea clientului dvs. (sau angajator). În acest caz, site-ul dvs. va fi capul și umerii deasupra celorlalți.
Pregătește-te pentru interviu
Umflați abilitățile necesare interviu
Trebuie să fii pregătit nu numai cod. Un articol bun de la Life Hacker descris multe informații utile și valoroase.
Principalul lucru - pentru a obține un punct de sprijin pe piață
Nu vă faceți griji de mult despre obtinerea unui loc de muncă cu un angajator vise vise cu salariul. Ia-o primă angajare, în cazul în care veți scrie codul pentru bani. Obține mai multă experiență, să fie capabil de a planifica pasul următor.
Vreau să fiu liber profesionist
O altă opțiune, în cazul în care considerați că în tine - serviciul Toptal. Ei iau doar 3% din cei care se solicită, iar procesul este foarte complicat, dar dacă va merge acolo - vei avea acces la un loc de muncă bine plătit, peste care va fi capabil să lucreze de la distanță.
Am început să lucrez, dar mă simt ca într-un impas
Înțeleg. Nu este ușor, iar dacă cineva ți-a spus contrariul - el nici nu a fost angajat sau încearcă să vă frauda de bani. Dacă vă simțiți că ați ajuns la un impas, încercați următoarele opțiuni:
Actualizează intenția inițială
Intreaba-te, scrie pe hârtie, de ce ați hotărât să meargă acest traseu. Este încă eficient răspunsul tău? Dacă da - atunci de ce opri acolo? Următoarea!
Evaluați posibilitățile tale reale
Acum, că știți mai multe despre ceea ce este necesar pentru realizarea dorințelor tale și ce poți să faci - ai o idee despre ceea ce se poate întâmpla în cel mai bun caz, cel mai rău caz. Înțelege că cel mai probabil realizat în viața cazului „cel mai probabil“, care va fi un pic mai aproape de „cel mai bun caz“ decât la „cel mai rău“. Nu trebuie să-ți fie frică - merge mai departe. Vei reuși!