Cum de a crește lățimea site-ului WordPress (960-1140 grilă grilă)
În mod implicit, lățimea de multe site-uri și blog-uri pe WordPress este 960 pixeli. Dar chiar și în zilele noastre dispozitive mobile sunt mult mai mare lățime a ecranului, și calculatorul și laptop monitorizează aceste site-uri arata un pic de modă veche și foarte îngust. In acest articol voi vorbi despre modul în care la 5 minute pentru a crește lățimea site-ului la 1140 pixeli.
960 Sistem Grid și WordPress
Lățimea de 960 pixeli - nu este o coincidență. Faptul că multe site-uri de WordPress șabloane pentru aspect folosind așa-numitele 960 Dispunere grilă, bazat pe un design columnare.
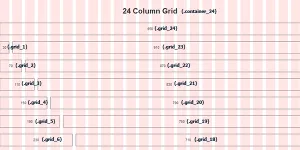
Esența ei este că: câmpul este împărțit în 24 egală cu lățime a coloanei, cu aceleași marginile din stânga și din dreapta. container Site principal are o lățime de 24 coloane. site-ul capac este de obicei împărțit în două părți de lățime egală (o lățime de 12 coloane), din care unul cuprinde un logo. Blocurile rămase ale site-ului, cum ar fi o bară laterală, containerul pentru informațiile de bază - pot avea lățimi diferite, lățimea unei aspect coloanei multiple. Dar, în orice caz, lățimea totală a tuturor blocurilor site-ului orizontal este de 24 de coloane. Toate acestea pot fi văzute în mod clar în ilustrația de mai jos.

WordPress 960 gs marcare
Punct de vedere tehnic, toate acestea se face cu stiluri CSS. Practic, fiecare șablon conține fișier screen.css într-un dosar / css șablonul. Aici este un exemplu de cod din acest fișier:
Pentru a determina lățimea blocului de pe site-ul, se adaugă pur și simplu clasa corespunzătoare.
deschidere-24 - containere de bază care se extind pe întreaga lățime;
interval-13 - informații despre unitatea de bază;
deschidere-11 - bara laterală (panoul lateral) și altele
Creșterea lățimea site-ului cu ajutorul 1140 System Gris
Arhiva conține trei fișiere: 1140.css - foaia de stil principal, CSS3-mediaqueries.js - pentru a sprijini browsere mai vechi și exemple examples.html fișier. Avem nevoie de primele două. Extrage fișierele din dosarul respectiv / css, și / js șablonul. În panoul de administrare accesați Meniu Aspect -> Setări temă (Vasha_tema). Adăugarea script-uri capac:
Acum, cum să integreze sistemul de pe site-ul. 1140 Grid suportă două tipuri de marcare - 12 coloane și 16 coloane. Personal, am ales aceasta din urmă, deoarece oferă mai multe oportunități pentru proiectarea trei coloane a site-ului (conținutul plus două barele laterale). Vizual alege markup site-ul dorit de a ajuta aceste fotografii:
Exemplele 12 coloane sit aspect
Exemplele 16 coloane sit aspect
Acum vom inspecta blocurile necesare în Google Chrome sau alte browsere și să învețe clasa lor. Apoi, uita-te la imaginea de aspect (a se vedea mai sus.) De mai sus și să alocați fiecare bloc de clasă corespunzătoare - coloana1, coloana2, coloana3 ... column16. în funcție de lățimea blocului.
De exemplu, uita-te la codul sursă al „titlul“ fișierul șablon (citează exemplul de interes pentru noi doar o parte din cod, omițând toate inutile):
În același mod vom schimba celelalte fișiere șablon.
Același lucru se face pentru clasa .container stiluri șablon fișier. Asta este ... Un exemplu de astfel de marcaj - acest site.