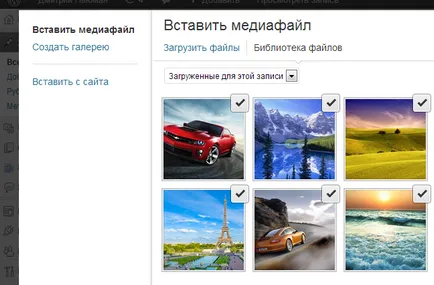
Cum de a crea un slider de imagini descărcate într-un post, ne wordpress
Odată ajuns în WordPress uploader imaginea sa schimbat, a devenit mai ușor de utilizat pentru diverse alte scopuri, de exemplu, nu numai pentru a încărca imagini pe post.
De exemplu, pentru a crea o galerie sau slider. Slider pare cel mai interesant pentru mine, așa că hai să încercăm să-l pună într-o temă vordpressovskoy standard, cum ar TwentyEleven.

Creați cursorul în 4 pași
Cursorul este un lucru destul de util, mai ales dacă aveți un site web, există mai multe produse pe pagina de fiecare dintre ele doriți să le adăugați câteva imagini.
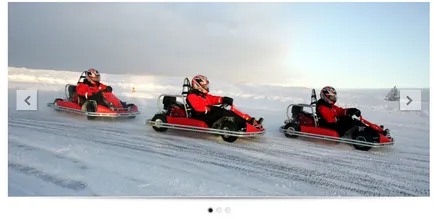
Mai jos este un exemplu de un astfel de slider cu unul dintre site-urile create de mine:

Puteți da clic pe imagine și vedea în acțiune.
Deci, pentru a crea noi un slider de la sine va avea nevoie de unele jQuery-plugin, am folosi un drum liber Nivo Slider, puteți lua, de asemenea, altceva.
Pentru a facilita sarcina, posta fișierele necesare din plugin-ul, le puteți descărca direct de pe site-ul meu.
- Nivo-slider.css - stiluri CSS necesare pentru afișarea corectă a cursorului,
- jquery.nivo.slider.pack.js - de fapt, el jQuery-plugin.
Pasul 1: Conectați fișierele necesare
Mai întâi de toate, trebuie să vă asigurați că wp_head funcția () este implicată în antet. și în wp_footer subsol (). Dacă aceste funcții nu sunt acolo, se adaugă, sau nu se asteapta ca totul va funcționa așa cum ar trebui.
Deci, a pus fișierele descărcate într-un dosar cu tema (de exemplu), apoi utilizați wp_enqueue_script () și wp_enqueue_style ().
Inserați următorul cod în functions.php. care este în folderul cu tema:
Pasul 2. Se determină dimensiunea cursorului
Deschideți aceeași pagină a site-ului în cazul în care doriți să utilizați cursorul pentru a determina dacă acesta va avea înălțimea și lățimea.
Apoi, deschideți functions.php și introduceți următorul șir:
Acest lucru este de a se asigura că, atunci când este încărcat imaginea, WordPress a genera automat o copie a dimensiunilor corespunzătoare direct cursorul.
Pasul 3: Imprimați imaginea cursorul
Deschideți avem nevoie de PHP-fișier, care va afișa un cursor, de exemplu, am un model de post-single.php convenționale.
Cititi mai multe despre get_children () funcția.
Pasul 4. Activați cursorul.
Aici este necesar să-și îndeplinească următoarea condiție - codul trebuie adăugat imediat înainte de eticheta de închidere
