Cum de a crea o suprascrie pentru plugin-uri Joomla, web-design studio „site-ul stea“ - studio
În ciuda enorme șabloane suprascriere utilitate pentru plug-in-uri - prevalarea tip, care este puțin cunoscut în comunitatea Joomla.

Nu puteți crea acest tip de suprascrie backend Joomla. Acesta este un proces complet manual. template-uri Înlocuirile pentru plug-in-uri sunt proiectate pentru extensii, care afișează conținutul interfeței. Acest lucru înseamnă că această funcție este gata doar câteva plugin-uri.
In acest tutorial, vă vom arăta cum să creați cu ușurință plugin-uri de suprascriere în Joomla.
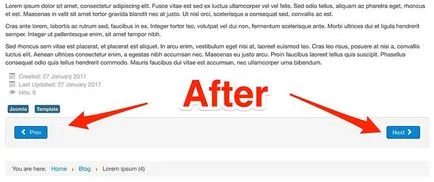
Plug-in-uri, în care există un dosar cu fișiere de ieșire tmpl există sunt cei care sunt dispuși să redefinească. Un bun exemplu este o navigare priza prin intermediul paginilor, care imprimă de referință «precedentă» și «următoare» într-un singur articol.
Pasul 1: Crearea unui dop de supracontrol
Să creeze un dop supracontrol, luând ca exemplu de navigare plug-in prin intermediul paginilor pentru articole.
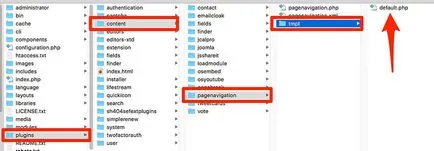
- Urmați link-ul. Plugin-uri / content / pagenavigation / dosar tmpl
- Copiați fișierul default.php

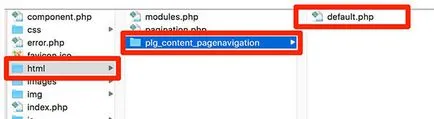
- Introduceți default.php într-o nouă locație în interiorul folderul șablon în: șabloane / dvs.-template / html / plg_content_pagenavigation

Nume «plg_content_pagenavigation» folder este un rezultat al acestei structuri: «plg_ PluginType _ PluginName».
- PluginType = conținut
- PluginName = pagenavigation
Dacă creați o suprascrie pentru un alt plugin, urmați acest model, pentru a numi un director în șablonul.
Pasul 2. Configurați fișa suprascriere
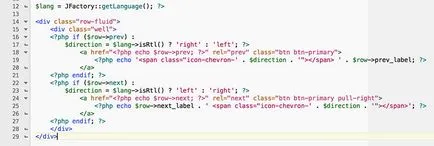
- Default.php edita fișierul pe care tocmai l-ați copiat. Modificarea HTML pentru a se potrivi nevoilor dumneavoastră.

În cazul meu, am schimbat html, care afișează link-urile de navigare. În schimb, le-am dat aspectul de butoane cu o mulțime de culoare.
Pasul 3. Rezultatul final
- Este, în cazul în care o trimitere la pagina de navigare implicit apar în șablonul Protostar: