Cum de a crea o machetă în Adobe Photoshop cc - grafica pentru crearea și proiectarea de site-uri web
Ia un set de pictograme gratuit
(Stocuri timp de acțiune limitată)
Icoana nu se întâmplă de mult, nu-i așa? Obțineți acest set minunat de icoane pe e-mail în câteva minute!
Pentru a face acest lucru, pur și simplu completați formularul de mai jos:
Stai informat cu privire la știri din lumea de design grafic, și actualizări grafice pe site-ul nostru. Vă puteți dezabona în orice moment.
Alatura-te!
Astăzi vreau să împărtășesc cu voi un simplu, dar foarte util tutoriale despre crearea Mock în Photoshop CC. În Mock noastră în sus destul de des folosit de designeri, pentru a prezenta proiectele lor la client. Sper că va fi interesat de acest tutorial și veți găsi că este util.
Găsiți o fotografie laptop, calculator personal, tabletă sau orice alt devaysa pentru care te-ai decis să creați machetă. De asemenea, puteți face o fotografie proprie de calculator.
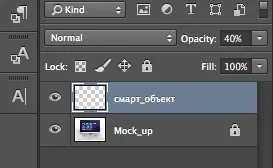
Imaginea este ridicat - excelent! Acum deschide în programul CC Photoshop și blocați strat pentru fiabilitate.
De exemplu, am descarcat imaginea de pe acest site aici


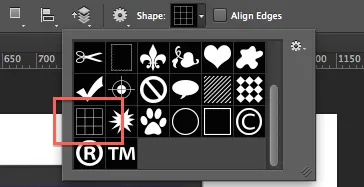
Apoi, apăsați tasta fierbinte „U“, sau du-te la „formele“, alege „instrument de formă particularizată“ și apoi selectați „forma grilă“


Acum trageți un dreptunghi pe laptop ecran (sau alt devaysa). În acest stadiu, nu este în mod necesar să se potrivească perfect în ecran, aproximativ dimensiunea ar fi suficientă.



Acum scrie grila dreptunghiulară ideală sub dimensiunea ecranului de laptop


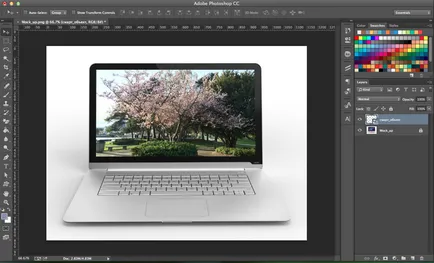
Voila! Acum, imaginea ta va apărea pe ecranul laptop-ului.
Rezultatul final ar trebui să arate acest lucru.

Și ultim sfat,
Pentru a arăta adâncimea și vizualiza afișare laptop adăuga efecte cum ar fi umbra interioară (umbra interioară), patare (estompare gausian) sau iluminat (iluminat).
Ai o idee mare, termenii de referință și bugetul pentru realizarea ei?