Cum de a crea o imagine poate face clic sau tranziție butonul în editorul
Astăzi vă va spune cum am face un banner sau orice imagine într-un mesaj care se poate face clic. Acest lucru se poate face în mai multe moduri.
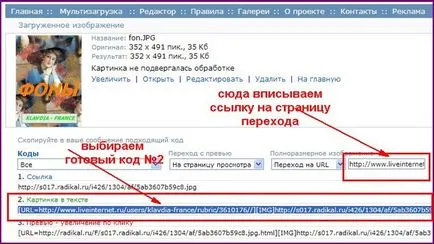
1. Primul mod de imagini care sunt încărcate într-o fotografie de găzduire

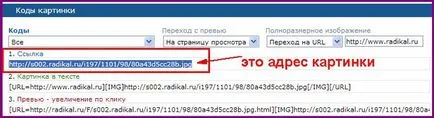
2. Pregătirea codului pentru radicalul fotografie clickable imagine.
Această metodă este foarte convenabil pentru a insera clickable epigraf imagine jurnal, în cerere, „întotdeauna la îndemână“ sau în „Despre mine“


De exemplu, am luat o imagine și a făcut referire la propriile lor fundaluri Klavdia-France. care mi-a plăcut .Kliknite pe imagine!

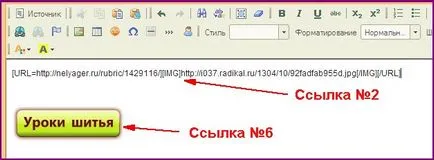
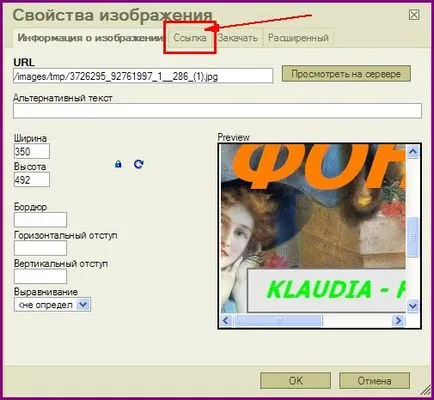
3. A treia cale - crearea de imagini puteți da clic în mesaje text

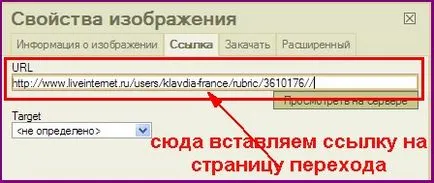
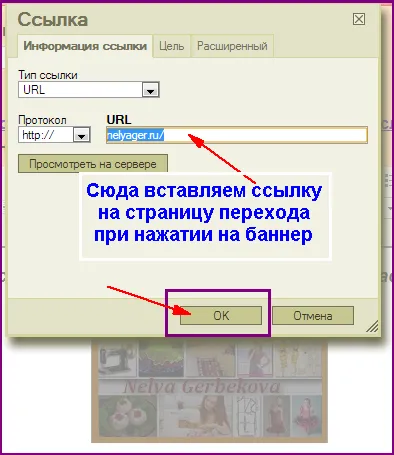
În fereastra pop-up este introdus în coloana link URL către pagina de conversie

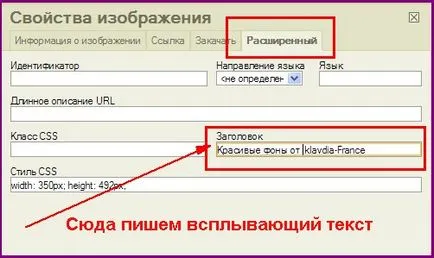
Apoi, du-te la tab-ul Advanced, iar în text pop-up titlul coloanei de scriere.

Faceți clic pe OK și să admiri rezultatul.

Evidențiați imaginea cu mouse-ul și faceți clic pe „Inserare link-ul / editați“. În fereastra pop-up în coloana, introduceți link-ul URL-ul către pagina de conversie. Asta este! Banner gata! După cum puteți vedea, chiar și orice imagine deja preluate anterior, pot fi făcute accesabile. Aici, la fel ca în metoda anterioară, puteți merge la fila Complex, și în titlul coloanei pentru a scrie text pop-up ca un ghid. Sfat - Dacă treceți peste textul va apărea pe imagine

P.S. Pentru cei care doresc să lucreze cu codul, pentru imagini se poate face clic cu text pop-up, da codul, dar nu uita, in loc de latime = 100 height = 100 pentru a insera dimensiunea imaginii, în cazul în care lățimea-lățimea și înălțimea - înălțimea imaginii