Cum de a crea icoane frumoase pentru greșeli de web design
În ultimii ani, designul de nivel Runet a crescut considerabil, iar noi nu va fi excepție! Să începem cu „mici“ și să încerce să identifice greșeli majore în pictograma de proiectare.
Lipsa de icoane distinctiv

Problema este agravată în cazul în care inclusiv dimensiunea mică a pictogramelor afișate.

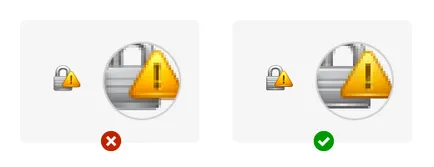
Prea multe elemente într-o singură pictogramă
Pictograma laconic, mai puține elemente de pe ea, cu atât mai bine. Dar designerii de la Microsoft, inspirat de noul format de pictograme în sistemul de operare Windows Vista, au decis să nu fie ban înțelept și pictat, așa cum se spune, „o dată toți banii“:

Problema este că, în cea mai mică dimensiune este imposibil să înțelegem ce este desenată. Da, și pe o scară largă, nu este ușor să accepte pictograma.
elemente de prisos
Icon trebuie să fie ușor de „citit“, adică uite trecătoare la ea, oamenii nu chiar experimentat, ar trebui să înțeleagă imediat ce înseamnă. Este de dorit ca imaginea era importantă, nu doar o parte din ea - trebuie să acorde o atenție la contextul în care vor fi utilizate pictogramele.
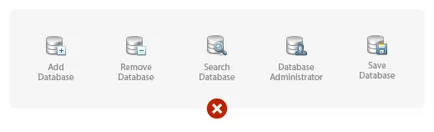
De exemplu, un set de pictograme pentru baza de date:

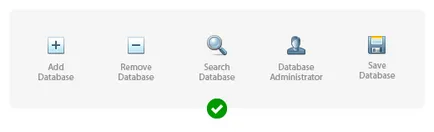
La prima vedere, totul este destul de clar. Dar, în cazul în care cererea de toată acțiunea are loc doar cu baza de date, atunci putem elimina o parte nesemnificativă (ea însăși o imagine bază de date):

Sensul nu este pierdut complet, dar icoanele sunt mai distincte și clare. Iată un exemplu real de elemente care nu sunt necesare în icoane:
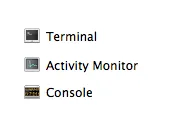
Nici un set de unitate stilistică
Factorii care pot combina pictogramele din set, sunt culori, dimensiunea pictogramelor, tehnica de pictura, sau o combinație a acestor proprietăți. Proiectantul poate păstra calitatea de a combina un set de pictograme în cap, dar în cazul în care aceleași pictograme și multe dintre ele de lucru diferite designeri a creat instrucțiuni speciale. Stick la un singur set de stil, dacă doriți să creați un set bun de icoane pentru proiectul dumneavoastră, fie că este vorba de software sau site-ul.

O revoltă de stiluri de Windows XP. Acest lucru nu ar trebui să fie!
perspectivă și umbre Inutile în icoane mici
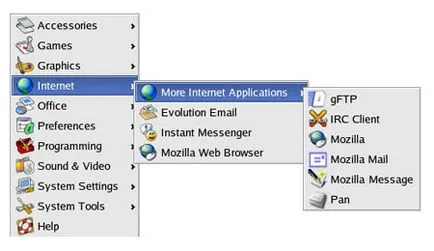
Interfețele au transluciditatea oportunitate, restricțiile lipsesc de pe numărul de culori a devenit popular în icoanele tridimensionale. Ia managerul de aplicare de la GNOME 2.2.0 (RedHat 9):

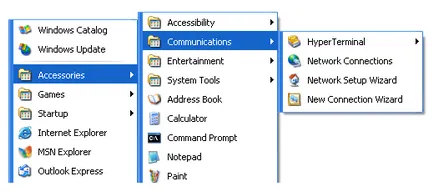
Dar același manager aplicații în Windows XP:

Icon în standardul Windows XP pune două umbra pixeli. Umbra 16x16 este prea mare și nu sunt corecte.
Prea metafore originale
Un exemplu de astfel de originalitate excesivă poate servi pictograma coș în OS / 2 Warp 4, care nu este un coș, și tocătorul (original, dar fără succes).

Ar trebui să ia în considerare întotdeauna cine și în ce condiții vor fi în pictogramă. Un aspect important este circumstanțele naționale. tradiții culturale obiecte, gesturi din jur - toate acestea pot fi foarte diferite într-o altă țară.
Să presupunem că avem nevoie pentru a picta pictograma aplicației pentru e-mail. Este logic de a folosi metafora e-mail hârtie reale. De exemplu, cutia poștală.
Răspunsul poate fi găsit în manualul privind crearea de iconițe pentru Mac OS X: Utilizați imaginea universală și ușor de recunoscut. Nu se concentreze pe aspectele secundare ale elementelor. Exemplu: pictograma de e-mail este de preferat să se folosească o imagine a unui timbru poștal decât trudnouznavaemogo căsuța poștală.
Cu toate acestea, trebuie să se ia în considerare nu numai caracteristicile naționale. Putem aminti un pic curios caz: filtrul pictograma de date a fost dezvoltat, ideea pentru care a fost pâlnia de obicei:
Imagini de elemente de interfață în pictograme
Un ghid pentru a crea iconițe pentru Mac OS X ne avertizează: nu utilizați pictogramele în elementele de interfață reale. Dar toate în zadar! De exemplu, puteți vedea aici această pictogramă:
Sau aici e un exemplu interesant din interfața browser-ului OmniWeb:
Observați «anterioare» butoane «Next». Butoanele specii rare cu subtitrări de mai jos! Ouch! Și ei nu sunt butoane la toate, și icoane!
Text în interiorul icoane
Nu poate fi cu încredere numit o greșeală, deoarece există o mulțime de seturi în cazul în care textul, a se vedea naredkost bine. Același text rău în interiorul pictograma? În primul rând, este rigid atașat la limba și localizarea dificilă. În al doilea rând, în cazul în care pictograma este mică, este imposibil de a citi textul. În al treilea rând, în cazul icoanelor de aplicații, acest text este duplicat sub forma numelui aplicației.
pixeli din trecut