Cum de a aranja textul de pe dreapta și din stânga a imaginii, imaginea din partea de jos, de sus și de mijloc
Conform numeroaselor solicitări din partea cititorilor să explice din nou cum de a plasa textul pe dreapta și din stânga a imaginii, imaginea din partea de jos, de mijloc și de sus.
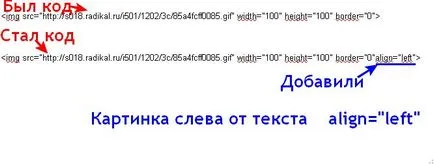
Cum de a face astfel încât textul este la dreapta imaginii, întreg. nu doar una liniei sale. Să ne mai întâi arată ca un simplu cod HTML al imaginii. Am făcut o poză mică pe care le vedeți pe partea stângă a textului. Doar cod se pare ca acest lucru.
Acum, adăugați-l atributul align, care este responsabil pentru alinierea, și pentru că dorim ca imaginea a fost lăsată textului, apoi se adaugă = „stânga“. Acum, codul nostru ar arăta așa.

Care ar fi imaginea a fost dreapta textului, adăugați-l ca atributul align, care este responsabil pentru aliniere și = „dreapta“. și anume Dreapta. Acum, codul nostru ar arăta așa.

Sau pur și simplu a scrie bine. În format HTML la sfârșitul codului (înainte de ultimele ghilimele), trebuie să adăugați align = „left“, iar imaginea va fi lăsată textului, sau align = „dreapta“, iar imaginea va fi la dreapta textului. (Copiați caracterele din dreapta-stânga și a pus codul de la sfârșitul imaginilor sale)
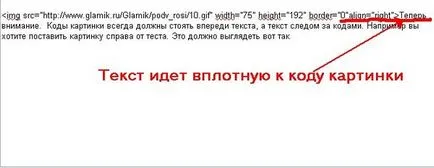
Acum, să acorde o atenție. Codurile imagini ar trebui să stea întotdeauna în fața textului, iar textul urmat de codurile. De exemplu, doriți să puneți imaginea de pe partea dreaptă a testului. Ar trebui să arate așa

Dar asta nu e tot: textul poate fi plasat în partea de jos a imaginii (implicit), la mijloc și în partea de sus.
Așa se pare.
Text în partea de jos a imaginii
textul din mijlocul imaginii
textul din partea de sus a imaginii
Și acum am scrie codurile de comandă care trebuie să fie adăugate la sfârșitul unei imagini tag-ul HTML înainte de cele mai recente citate, oricare ar fi imaginile stau în sus așa cum vă doriți.
adăuga
align = „left“ Imaginea lui va fi lăsată textului
align = „dreapta“ -kartinka la dreapta textului.
align = „jos“ va fi în partea de jos a textului -kartinka
align = „middle“ -kartinka va fi în mijlocul textului
align = „top“ - imaginea va fi partea de sus a textului.
Asta e tot. Nu va livra o mulțime de informații dintr-o dată. Apoi am vorbi despre imaginile de mai târziu. Mult noroc în munca ta.