Css, fonturi, cum să vă conectați un nou
Astăzi consider un subiect foarte interesant!
Cum se conectează fonturile folosind CSS?
Ne vom ocupa de specificul. Site-ul nostru este făcută în cod HTML simplu, cu foi de stil CSS.
Am făcut deja o mulțime de a face prima pagină din arhivele modelelor într-un model normal.
Să nu cu mult timp pentru a merge în jurul cozii! Pentru a conecta fonturi există mai multe moduri.
Ceva pentru a conecta - trebuie să aveți! Și cum luăm fonturile? Corect pentru a descărca!
Fonturi au nevoie pentru a descărca - aici.
Nu sa întâmplat să descărcați? a se vedea aici.
Pentru a deschide acest fișier veți avea nevoie de program arhivator WinRAR
Fonturi în «ttf» formatul
Vom avea 3 bucati de cod:
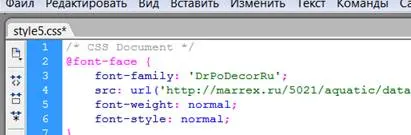
1.Kod - care este plasat în css documentul (l-am plasat pe partea de sus) ..
Regula @ font-face - vă permite să conectați alte fonturi. Spre deosebire de sistem.
2.Kod - care se află în documentul css - este numele Diva (în cazul meu #rightPan), denumită în continuare eticheta «p» - punctul, bodytext2 - clasa legat de un paragraf.
3.Kod - care este plasat direct pe pagină.
font EXEMPLU, bodytext 2.
instrucțiuni complete privind modul de a conecta un font nou pe site.
arhiva a.Otkryt. găsi fontul dreapta.
b.Raspakovat dosarul dorit.
DV documente CSS pentru a crea o descriere pentru text, care se va aplica acest font!
Textul e.Napisat pe o pagină și se aplică un css stil cu noul font pentru text.
Este foarte simplu!
Dacă aveți o terță parte probleme de aplicare font de pe site-ul dvs., de exemplu, ați făcut totul în conformitate cu instrucțiunile pe care le găsiți, dar fonturile nu funcționează.
Există modalități simple în care puteți verifica utilizarea corectă a fonturilor.
Creați o pagină simplă și nu încercați să utilizați fonturile.
Dacă fonturile pentru a face bani, aceasta înseamnă că pe pagina principală a unei greșeli sau conflict între codurile CSS apărut - un cod css întrerupe codul pentru noul font.
Deschideți documentul de stil de fișiere de aspect css linie uite №2.

Formatul ( 'truetype');
font-weight: normal; / * Font * Greutate /
Stil de font: normal; / * Font Stil - normale, italic sau oblică * /
Ce este - format ( 'truetype');. Pentru a fi sincer, prea mult a fost scris și de a afla nu a existat nici un moment, nu am elimina din stânga, astfel - nu va fi mai rău.
Tot în același fișier css.
Am coborât puțin spre dreapta a tabelului (canapea). Am tot textul este în Diva rightPan, asa ca suna fontul - bodytext2 (doar de exemplu)
#rightPan p.bodytext2 text-decoration: none; / * Nici un efect * /
font-family: DrPoDecorRu; / * Nume * Font /
font-size: 50px; / * Dimensiune * /
culoare: # 000000; / * Culoare * /
>
font EXEMPLU, bodytext 2.
Se pun într-un loc deja pe pagina unde textul va fi plasat cu un font nou.
Să vedem ce puteți obține!
Cum de a extrage text din arhiva la locul potrivit?
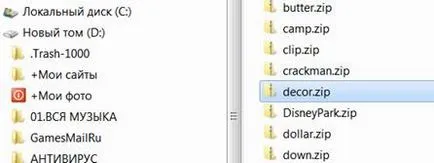
Deschideți fișierul cu fonturi, găsiți fontul pe care doriți - am tknu degetul ... - decor.zip

Apăsați RMB. extrage fișierele (aveți această linie: „extract de fișiere“ apare numai atunci când aveți un arhivator set WinRAR)
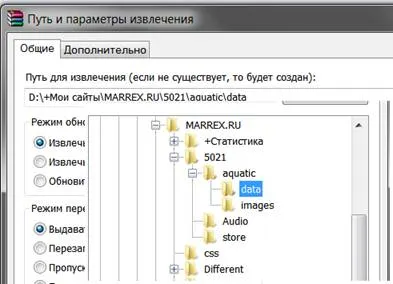
Cum de a scrie calea către fontul în css?
Noi arăta calea. Am scos în dosarul în care fonturile sunt stocate pe site-ul meu.
Calea către fontul este aceasta - uita la ecran
5021 / acvatic / date / decor.TTF

Fii atent la lucrurile mici! Dacă acorde o atenție la link-ul, puteți vedea că numele TTF - scris cu majuscule! Nu știu de ce, dar extensia din fișierul de acest font, scrise în cazul în sus, nu am schimba-le la litere mici, iar calculatorul și încărcat pe site-ul, extensia de fișier este scris cu literă mare, iar link-ul trebuie să aibă potrivire!
Cum pot verifica referințele la fontul?
De unde știi numele fontului?
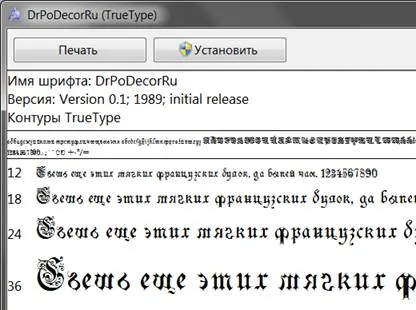
Clic arhiva pe fontul dorit - un nume de font din partea de sus acolo.

Fișierul poate avea un titlu și un alt font!
decor.TTF - nume de fișier.
DrPoDecorRu; / * Nume * Font /
Ne petrecem timp + bani, astfel încât să aveți acces + + informații veridice gratuit.