Crearea unui șablon pentru prestashop - esse web

1. Copiați conținutul folderului / teme / PrestaShop din nou creat dvs. / teme / web-esse.
2. Modificați stilurile care sunt responsabile pentru amplasarea și afișarea blocurilor. Principalele stiluri de fișier localizate în dosarul /css/global.css tema dvs.
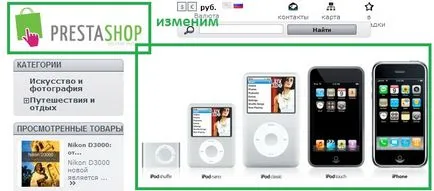
De exemplu, cum se schimba logo-ul magazinului de pe PrestaShop și unitatea centrală cu mărfurile

Pentru a face acest lucru, trebuie să înlocuiți imaginea în /img/logo.jpg folderul rădăcină (nu în obiectul subdirectorul).
Pentru afișarea unității centrale cu imaginea corespunde modulului editorial dacă doriți doar pentru a schimba imaginea centru, înlocuiți-l în dosarul /modules/editorial/homepage_logo.jpg pentru a elimina toate bloc (de exemplu, a fost înlocuit cu prezentarea), puteți șterge folderul / module / editoriale
Rezultatul va fi ceva de genul următoarele:

3. Toate imaginile sunt utilizate pentru proiectarea să fie plasat într-un subdirector de tema / img dvs., și anume modul în care transformă un / teme / web-esse / img
4. Module Modificarea setărilor PrestaShop (de exemplu, numărul afișat în nor etichetă) poate fi efectuată fie manual, fie prin intermediul panoului de administrare:
Panoul de control >> Module
Alege care ne interesează modul, faceți clic pe personaliza și solicitând valoarea dorită.
În această secțiune puteți controla poziția modulului.
5. Crearea previzualizări (preview.jpg) puneți-l în rădăcina temei noastre, rezoluția nu trebuie să depășească 100 * 100 pixeli.
6. Mai departe pentru a schimba conținutul paginii:
Eliminați link-ul „Powered by PrestaShop» - pentru acest lucru trebuie să editați fișierul
\ Module \ blockvariouslinks \ blockvariouslinks.tpl
Ștergeți sau schimbați între liniile
subsol ar arata astfel:
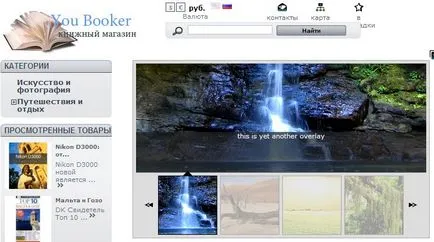
Adăugarea de diapozitive la PrestaShop pagina de start descrisă în următorul post.
5. Comutați șablonul personalizat în panoul de administrare PrestaShop
Back Office >> Preferințe >> secțiunea Aspect >> Teme
Panou de control >> Setări >> Proiectare