Crearea unui design pentru meniul în Photoshop
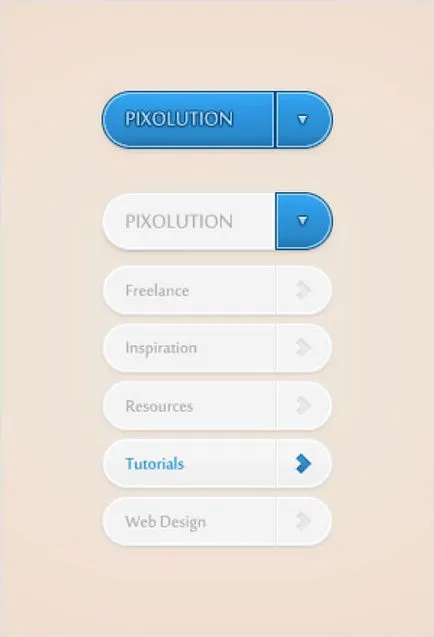
În această lecție veți învăța cum să utilizați Photoshop pentru a crea un meniu simplu și elegant, drop-down.

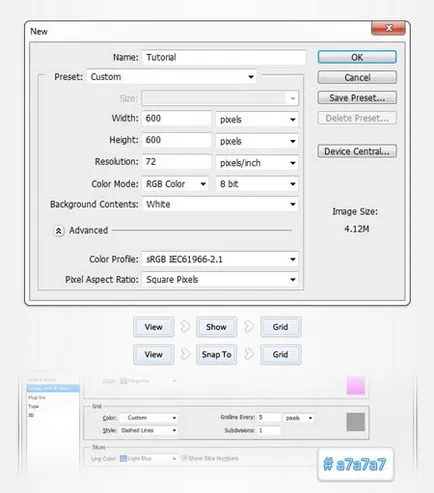
Deschide Photoshop și apasă Ctrl + N, pentru a crea un nou document cu setările prezentate în imaginea de mai jos. Activează grila View - Show - Grid (Vizualizare - Afișare - grilă) și se leagă la rețea View - Ajustare la - Grid (Vizualizare - Attach to - Grid). În acest moment, avem nevoie de o grilă cu celule 5 px.
Mai departe Edit - Preferences - Ghiduri, Grilă și Felii (Editare - Setări - Ghiduri, Grid și fragmente) și găsi opțiuni Grid (Grid). Pentru fiecare Linie grilă (fiecare linii) intre 5, iar pentru subdiviziunii (Subdiviziunile) - 1. De asemenea, setați culoarea grila # a7a7a7. Când ați terminat, faceți clic pe OK.
Grila este foarte util în munca, te sfătuiesc să nu o neglijeze. De asemenea, deschide fereastra panoul de informații - Info (Window - Informații).

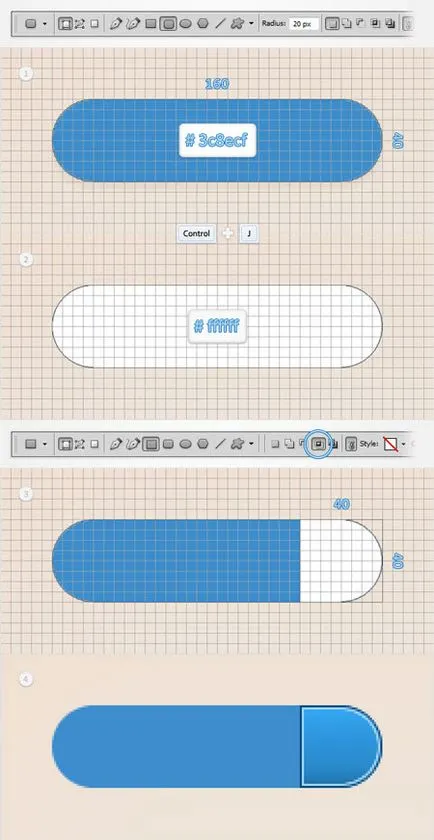
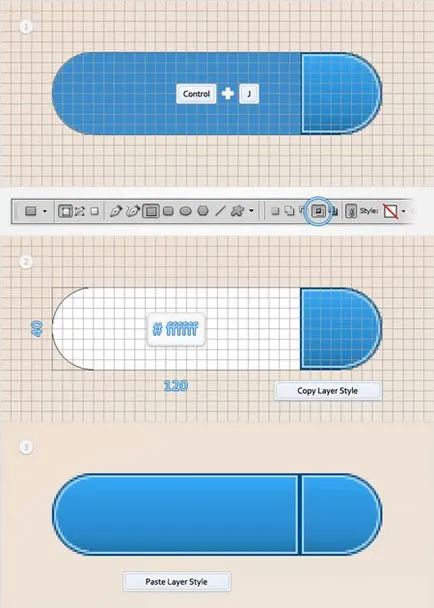
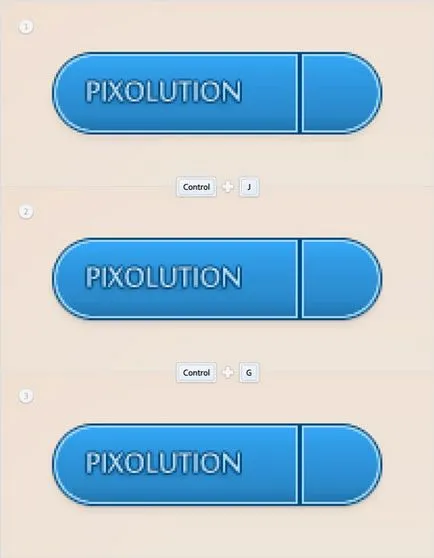
Setați culoarea planului frontal la # 3f8ecf, ia Tool Rounded Rectangle (Dreptunghi rotunjit) (U) și alocați o rază de 20 px. Crearea unui dreptunghi cu dimensiunile de 160 x 40 px si duplica-l (Ctrl + J). Selectați dublură și schimba culoarea de la alb. Activați Rectangle Tool (dreptunghi) (U), faceți clic pe butonul Intersect zone de formă (cifre regiune intersecție) în panoul superior și desena un pătrat de 40 x 40 px, așa cum se arată în a treia captura de ecran. Trecerea la paleta Straturi și faceți dublu clic pe stratul cu dreptunghiul alb pentru a deschide fereastra Layer Style (Layer Style).
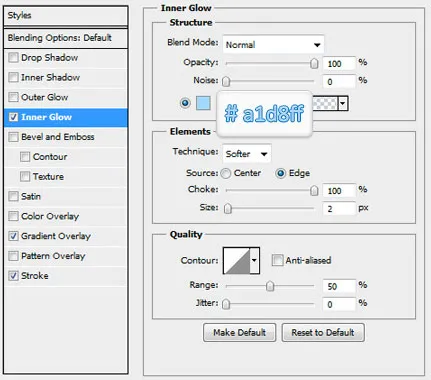
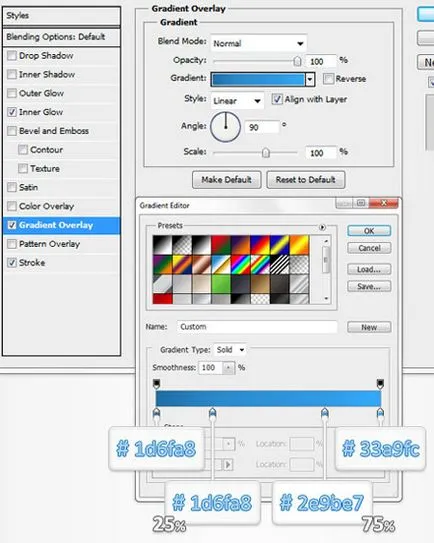
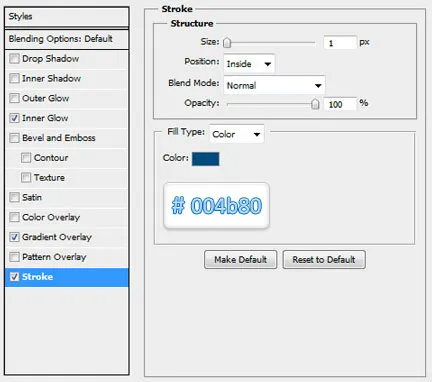
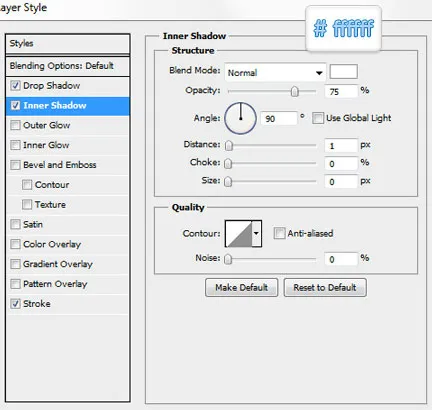
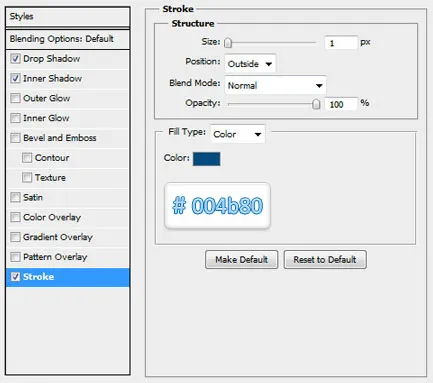
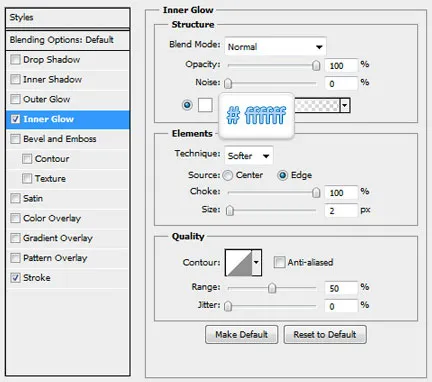
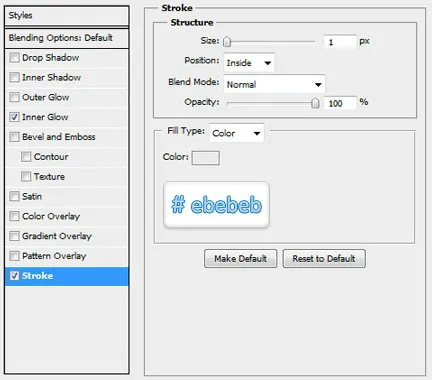
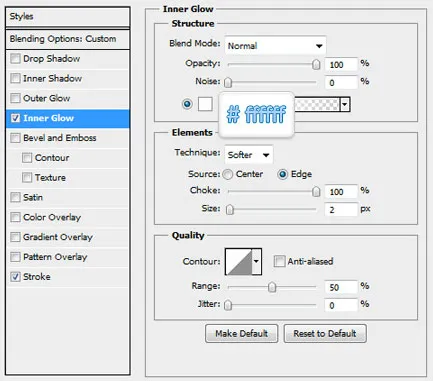
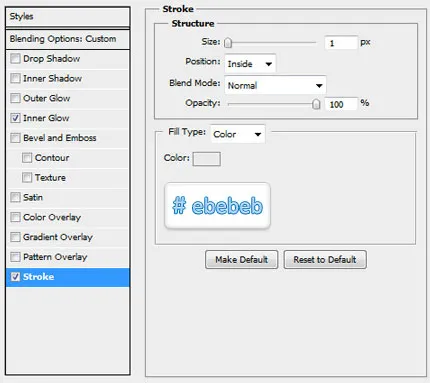
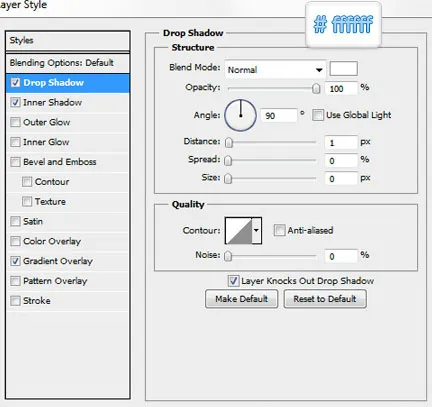
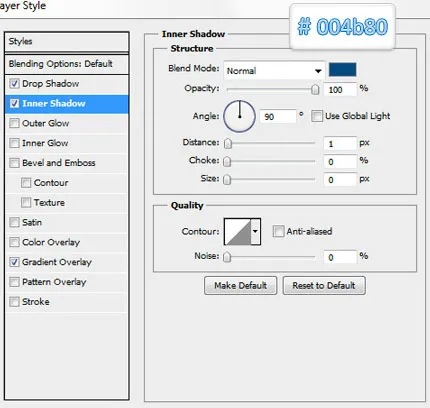
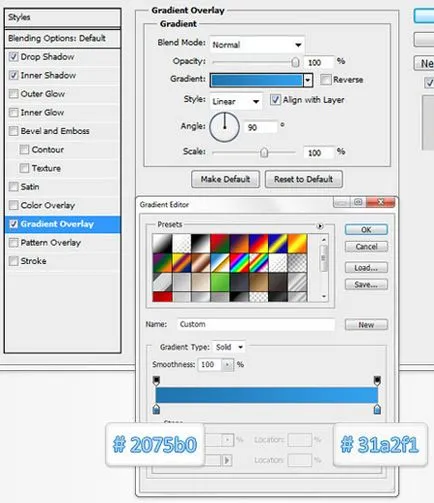
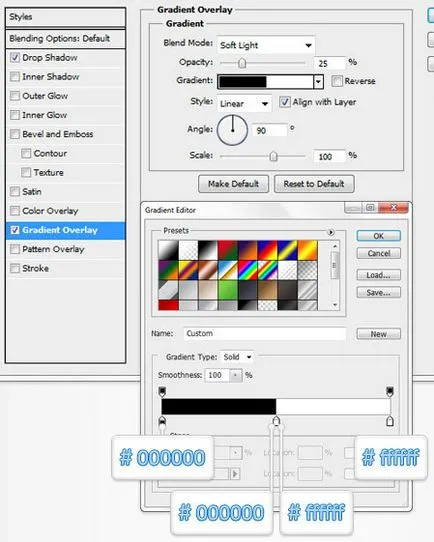
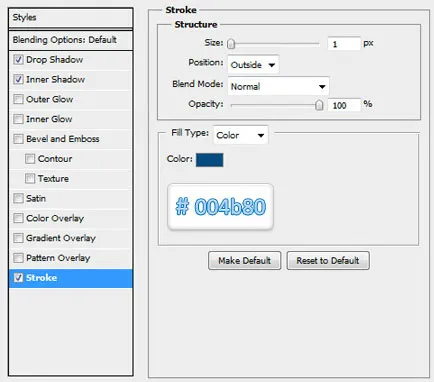
Aplicare Strălucire interioară (iluminare interioară), Acoperire degrade (gradient de suprapunere) si accident vascular cerebral (accident vascular cerebral) cu setări, cum ar fi de mai jos.




Selectați un dreptunghi albastru și încă o dată (Ctrl + J) duplica. Selectați duplicat, schimba culoarea de la alb, și de a activa Rectangle Tool (dreptunghi) (U). Hit zone formă Intersect (Zona figurilor intersecție) buton de pe panoul superior și desena un dreptunghi cu dimensiunile de 120 x 40 px, așa cum se arată mai jos.

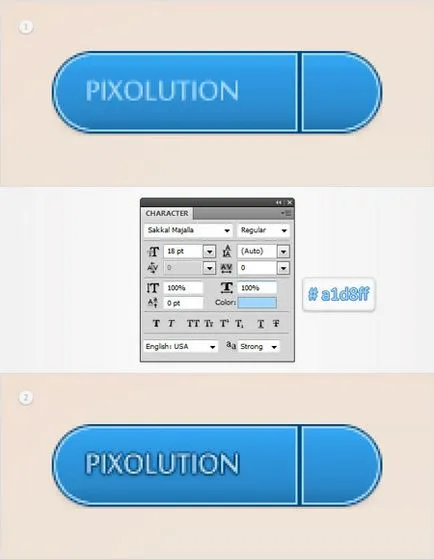
Ia Tip Tool (Text) (T) și scrie textul de pe butonul (culoarea a1d8ff #). Apoi, fereastra Style deschis Layer (amestec) și se aplică stiluri strat de text, așa cum se arată mai jos.




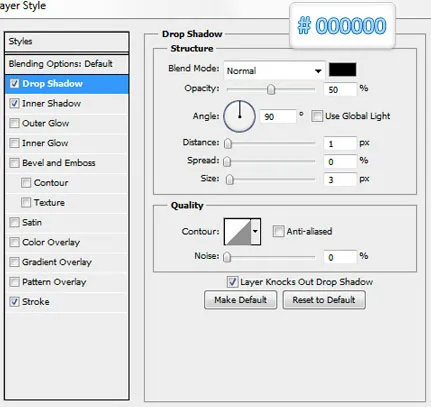
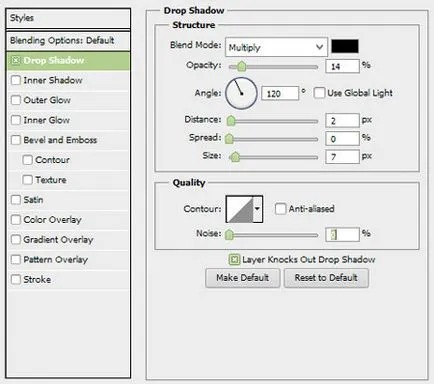
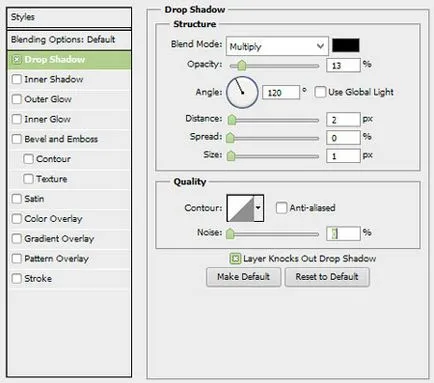
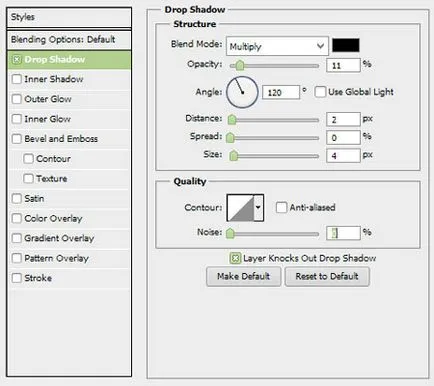
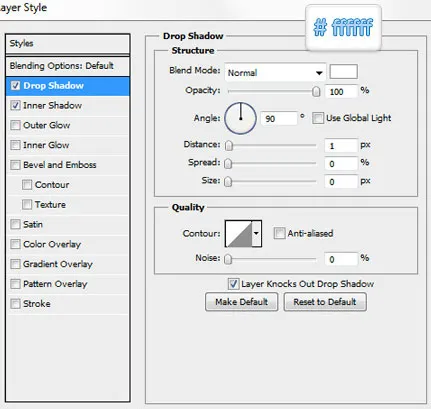
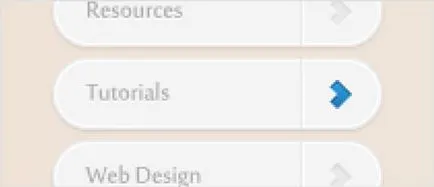
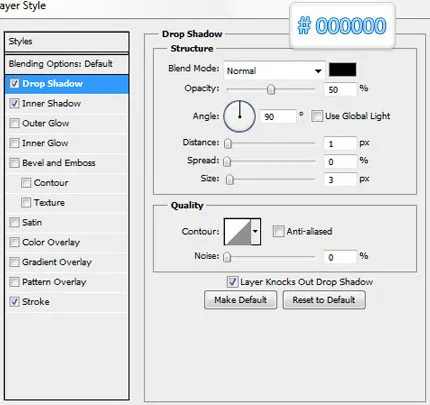
Ne întoarcem la dreptunghi albastru pe care am creat în a doua etapă. Deschideți fereastra Layer Style (Layer Style) și se aplică un strat de stil Drop Shadow (Shadow). Duplicate acest dreptunghi (Ctrl + J), selectați copia, deschide fereastra Layer Style (Amestecare) și strat de editare stil, așa cum se arată mai jos. Apoi selectați Totul a început în acest moment dreptunghiuri și de grup le (Ctrl + G). Deci, se pare că, atunci când un meniu drop-down este ascuns. Retușuri vom adăuga în etapa finală.



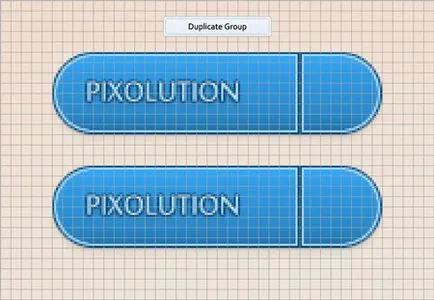
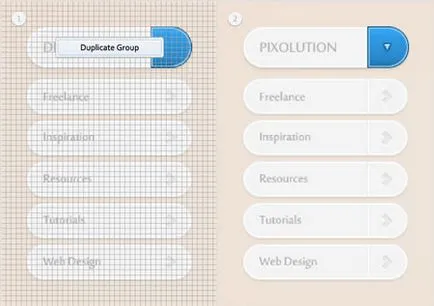
Trecerea la panoul Straturi, faceți clic dreapta pe grupul creat și selectați Duplicate Group (grup duplicat). Selectați grupul de copiere și coborâți-l un pic mai mic decât originalul, așa cum se arată în captura de ecran.

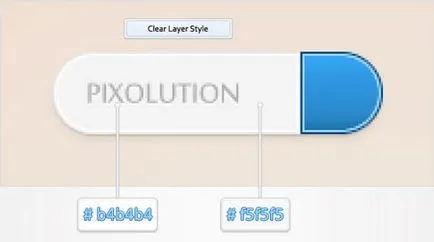
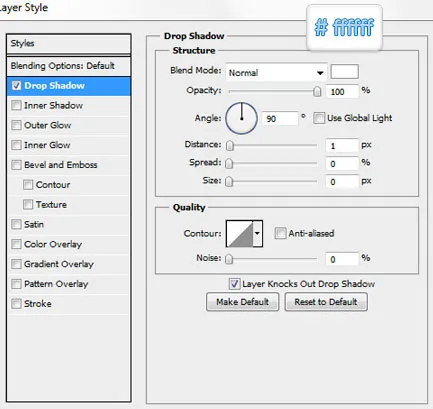
Acum ne concentrăm pe un duplicat al grupului. În primul rând, vom corecta textul. Schimbați culoarea la # b4b4b4, atunci apăsați pe butonul din dreapta pe layer și alege Clear Layer Style (Clear Layer Style). Deschideți fereastra Layer Style (Stil strat) și se adaugă stil la stratul de text Umbră (Shadow).
În continuare avem nevoie pentru a edita dreptunghi. Schimbați culoarea la # f5f5f5 și elimina stilul de layer. Apoi, deschide fereastra Layer Style (Layer Style) și aplica noi stiluri de strat după cum se arată mai jos.




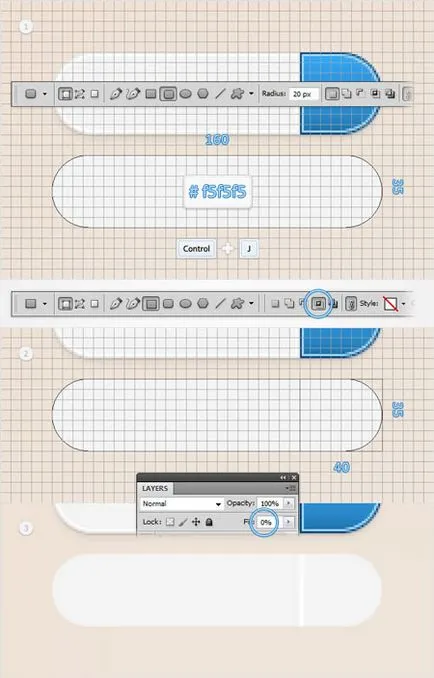
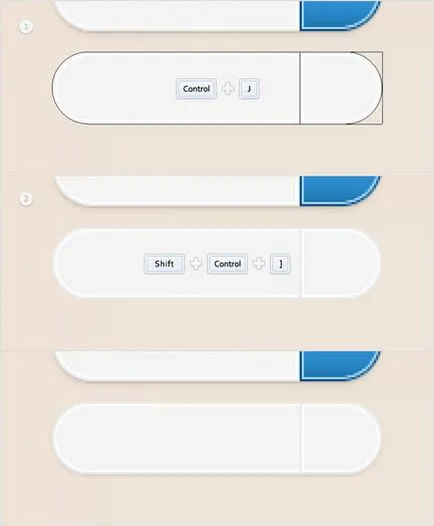
Setați culoarea planului frontal la # f5f5f5, ia Tool Rounded Rectangle (Dreptunghi rotunjit) (U) și alocați o rază de 20 px. Crearea unui dreptunghi cu dimensiunile de 160 x 35 px și puneți-l sub butonul așa cum este prezentat în Figura 1. Apoi (Ctrl + J) duplicat și schimba culoarea în exemplare albe. Activați Rectangle Tool (dreptunghi) (U), click pe butonul Intersect zone de formă (cifre regiune intersecție) în panoul superior și desena un dreptunghi cu dimensiunile de 40 x 35 px, așa cum se arată în figura 2.
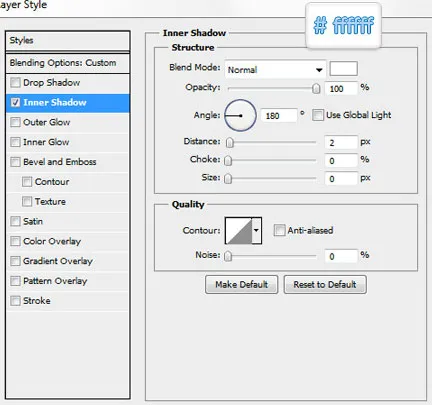
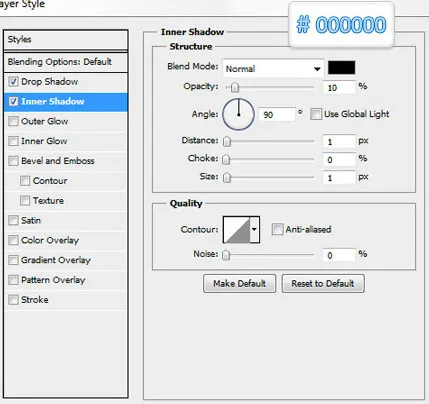
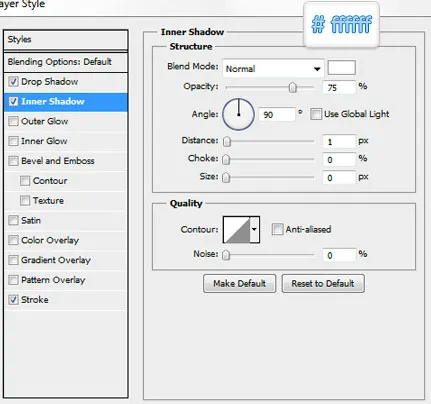
Vom trece la straturile panoului și pentru a reduce Fill (umplere) a stratului la 0%. Apoi, deschide fereastra Layer Style (Layer Style) și se aplică un strat de stil Inner Shadow (Inner Shadow).


Activați un dreptunghi rotunjit, pe care am creat la începutul etapei anterioare, iar duplicatul acestuia (Ctrl + J). Activați copia și muta straturile panoul de deasupra (Shift + Ctrl +]). Reducerea de umplere (Fill) pentru a deschide fereastra Layer Style 0% (amestec) și se aplică stilul de layer.



Activați al doilea dreptunghi creat în a opta etapă și duplicatul acestuia (Ctrl + J). Mutare în sus deasupra (Shift + Ctrl +]), apoi stilul de layer copie de la pasul anterior și introduceți-le în cutie.
În continuare, se aplică primul dreptunghi de a opta etapă, un stil de strat Drop Shadow (umbra).


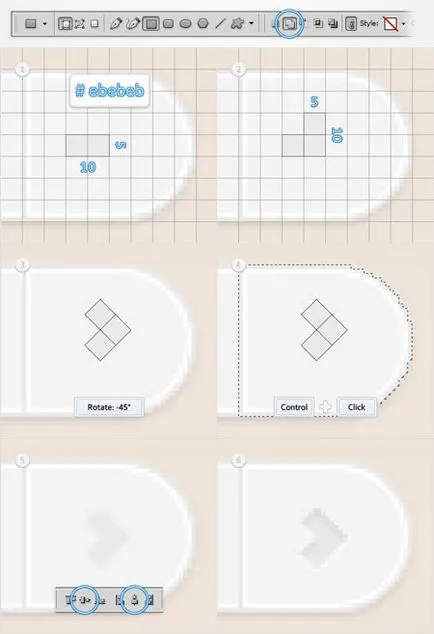
Acum ne concentrăm pe partea dreaptă a tastei creată în etapa anterioară. Setați culoarea planului frontal la #ebebeb, luați Rectangle Tool (dreptunghi) (U) și un dreptunghi cu dimensiunile de 10 x 5 px, așa cum se arată mai jos.
Apoi, faceți clic pe Adăugare pentru a forma butonul zona (Adaugă la figura regiune) și imediat deasupra anterior trage o nouă dimensiune dreptunghi este de 5 x 10 px, așa cum se arată în figura 2. Asigurați-vă că stratul activ generat, și apăsați pe Ctrl + T. Săgeată la -45 de grade și apăsați Enter.
Du-te la panoul Straturi, țineți apăsată tasta Ctrl și faceți clic pe dreptunghi strat miniatură creat în etapa anterioară. Ca urmare, în jurul figurii de alocare ar trebui să apară. Încă selectată, luați Tool Move (Deplasare) (V) și se verifică stratul format cu săgeata încă activă.
Trecerea la panoul superior și faceți clic pe butoane Align Centre verticale (Centre Aliniere verticală) și Aliniere centre orizontale (centre de nivelare pe verticală), așa cum se arată în al cincilea figură. Deschideți Style Layer (Layer Style) și aplicați stiluri de strat pentru săgeată.



Ia-Type Tool (Text) (T) și scrie orice cuvânt pe buton, așa cum se arată mai jos (culoarea # b4b4b4). Apoi, se aplică stratul de stilul de text Drop Shadow (umbra). Selectați stratul text și toate straturile create în ultimele patru etape si grupeaza-le (Ctrl + G).

De patru ori un duplicat al grupului pe care l-ați creat în etapa anterioară. Se pune o copie, așa cum se arată în figura de mai jos, și de a schimba textul de pe fiecare buton.

Acum modificăm Tutoriale submeniul. Activează strat butonul săgeată în grupul cu Tutoriale și fereastra Style deschis Layer (Blending). Aplicăm stiluri de strat.




Tutoriale activează stratul de text și schimba culoarea la # 2c95dd. De asemenea, activează dreptunghi rotunjit gri în spatele textului și aplică stilul de layer Gradient Overlay (Gradient Overlay).


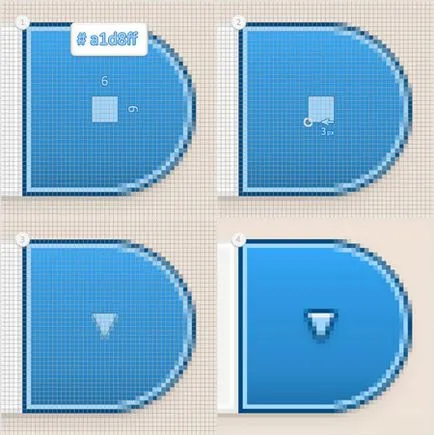
Pentru ultimul pas, avem nevoie pentru a schimba parametrii de rețea. Mai departe Edit - Preferences - Ghiduri, Grid Felii (Redaktiroanie - Setări - Ghiduri, Grid și fragmente) și setarea Linie grilă Fiecare (fiecare linii) este setat la 1. Setați culoarea prim-plan # a1d8ff, ia Rectangle Tool (dreptunghi) (U) și de a crea un pătrat de 6 x 6 px .
Apoi activați Direct Selection Tool (selecție) (A), apuca partea din dreapta jos a unui nod pătrat și trageți-l spre centrul de 3 px. După aceea, eliminăm mănunchiul stânga și a obține un triunghi.
Deschideți fereastra Layer Style (Layer Style) și se aplică pentru stilul de layer triunghi.




Duplicate delta din etapa anterioară (Ctrl + J). Activează copie, mutați-l la grupul creat în etapa a cincea și locul de pe primul buton.



Add-ons:
23483
abonați:
70 000+
Experiența utilizatorilor:
330625
alte proiecte noastre:
înregistrare
Înregistrează-te prin e-mail