crearea de site-ul în Adobe muză
A se vedea o abordare mai recentă la crearea unui site în Adobe Muse aici.
Intr-un articol anterior, vă voi arăta pe scurt procesul de creare a unui prototip în programul Adobe Illustrator. Ce se întâmplă în continuare? După ce prototipul a fost creat, am continua dezvoltarea site-ului în programul Adobe Muse. Iată cum se întâmplă.
Etapa №1. pregătire în avans.
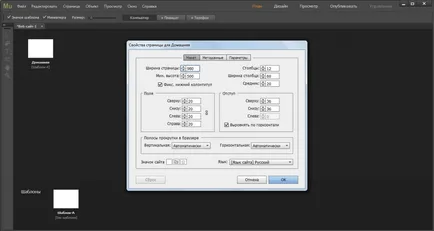
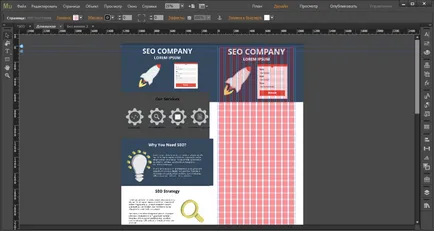
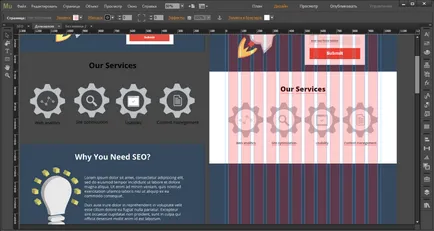
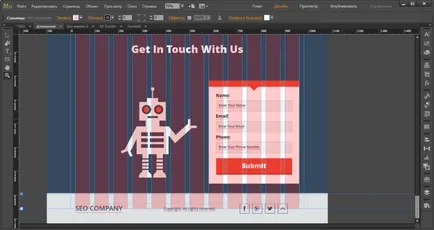
a) Utilizarea unei rețele modulare. În această etapă, am crea o lățime de document de lucru și utilizând 12 difuzoare și ecran de 980 px.

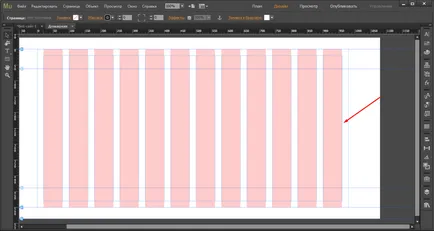
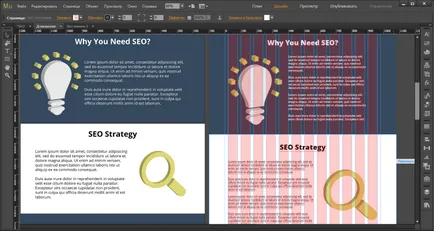
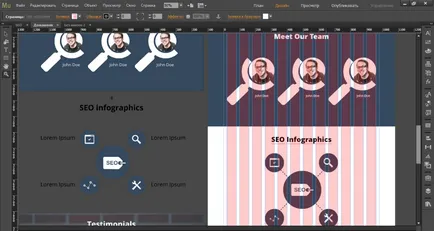
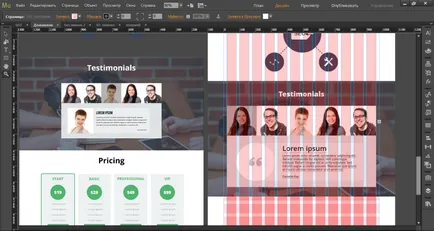
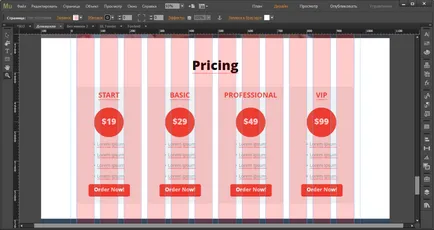
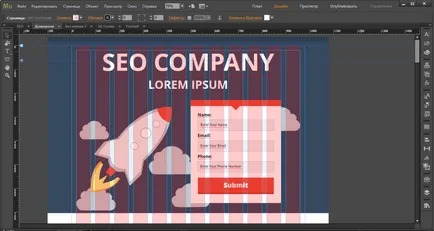
Asta e cum arată în versiunea finală. 12 coloane - cel mai frecvent utilizate format la crearea site-uri.

De ce o fac? Nevoie este de elemente de pe pagina au dimensiuni și logica lor.
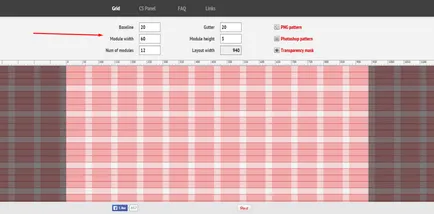
Nu limita de 12 coloane, și de a crea grila de modulare suplimentare pe site-ul modulargrid.org.

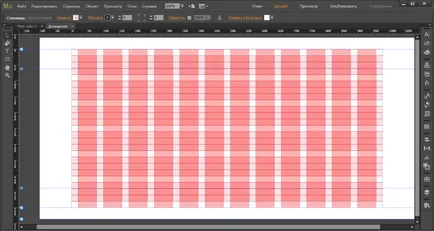
Liniile verticale sunt numite „linii de bază“. Acest termen este folosit în tipografie. Astfel, a crea un site web mult mai ușor. Totul are propria structură. După crearea rețelei necesare I se completează în Adobe Muse. Asta e ceea ce se întâmplă în cele din urmă.

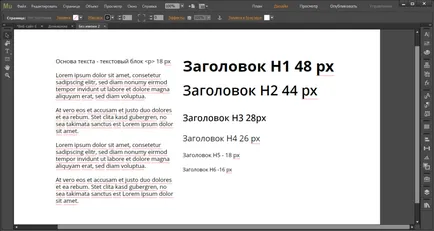
b) Tipografie. Practic, atunci când în curs de dezvoltare site-ul am folosi 1 font. Cel puțin 2 pagini de fonturi și gata cu toate mărimile de font in avans.

Etapa №2. După salva toate imaginile într-un dosar separat, apoi sta în fața unui prototip în Adobe Muse și puneți-l pe lateral.


Astfel, este posibil să se uite la prototipul și sarcina de a crea site-ul mai ușor uneori.






Etapa №3. Am adăuga condiment. efectele, dacă este cerut de sarcina. Efectele pot fi cum ar fi, de exemplu, cum ar fi «defilare paralaxă» sau animații din programul Adge Animare.


Pentru a vedea ce sa întâmplat în cele din urmă, faceți clic pe acest link.