Crearea antetul site-ului
Aș dori să vă împărtășesc experiența de a crea interactive (de exemplu, cu care puteți manipula cu mouse-ul / tastatura) header'a Flash.
Vă rugăm să rețineți că Flash își pierde popularitatea, iar în viitor va fi înlocuit cu HTML5!
Pentru a face acest lucru aveți nevoie de software-ul Adobe Flash (orice versiune), un pic de timp și atenție.
- Creați antet Flash, astfel încât să fie pe ea ar putea fi împingându mouse-ul și pentru a obține link-ul dorit (sau cum să facă un link în Flash obiect (swf)).
- Creați o caracteristică convingătoare, care ar putea apărea atunci când cursorul.
- Pentru a face acest lucru, care să lumineze intermitent antet a lucrat în toate browserele web (browsere), activate imediat, mai degrabă decât după ce faceți clic pe ea cu mouse-ul.
- Asigurați-vă transparentă antet în unele zone și să pună în aplicare această transparență atunci când sunt introduse în structura site-ului.
- Introduceți un antet în structura site-ului, astfel încât nu au existat probleme.
Realiza această sarcină:
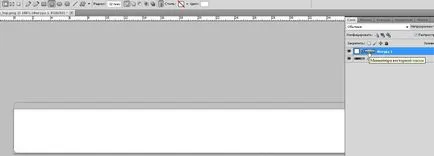
- Deschideți Adobe Flash și de a crea un nou document:

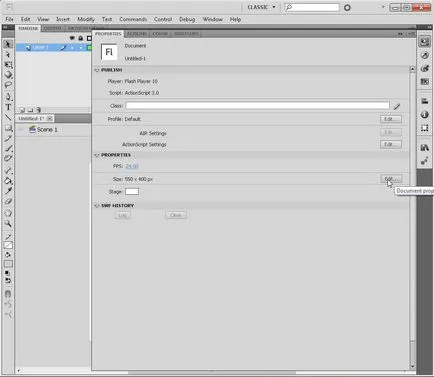
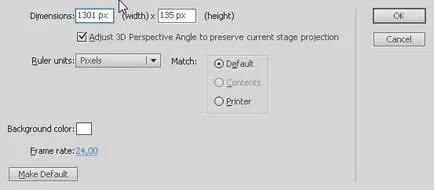
- Editare dimensiuni header'a (am nevoie de 1301x135px):


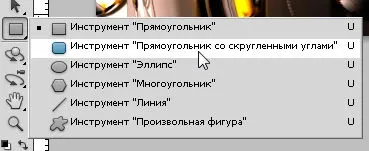
- Deschideți Adobe Photoshop și să facă imaginea noastră cu colțuri rotunjite transparente. Selectați dreptunghi cu margini rotunjite și o rază de aproximativ 12px:

- Desenați un dreptunghi așa cum este prezentat mai jos. Ne întoarcem în straturile și faceți clic pe miniatura acestuia, faceți clic-dreapta cu prinse Ctrl:

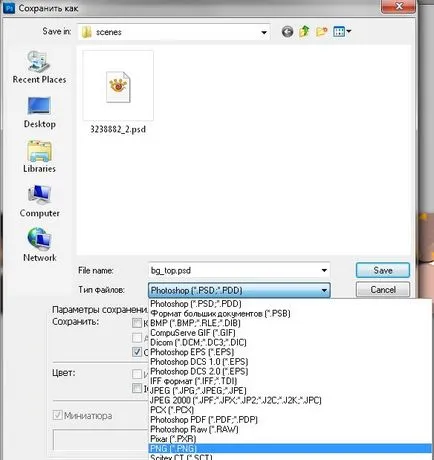
- Pentru a-l elimina colțuri, apăsați Ctrl + Shift + I> este am inversa selectia. Ne întoarcem acum la stratul de imagine și apăsați Delete. Salvați documentul ca un fișier png:


- Ca urmare, ar trebui să obțineți aici este:

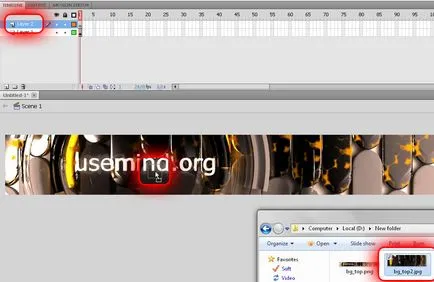
- Trageți imaginea rezultată în Flash:

- Pentru ceea ce ar fi capul meu, așa cum au fost pornit și oprit am creat o altă imagine de litere „off“. Și prin crearea unui nou strat (asigurați-vă că trageți-l). Am (trage) importate în Flash, otpozitsioniroval:

Să ne animație:
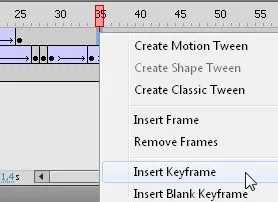
- Asigurați-vă că cele mai recente din imagini importate este selectată (dacă nu, faceți clic pe ea) și converti la un simbol (Clip video). Va crea 65 de cadre, și prin mutarea cheile HR și F6 crea un număr haotic de cadre cheie:


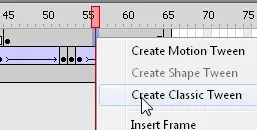
- Între segmentul lung va crea o animație clasică (Create Tween clasic):
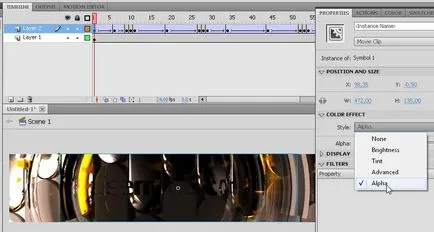
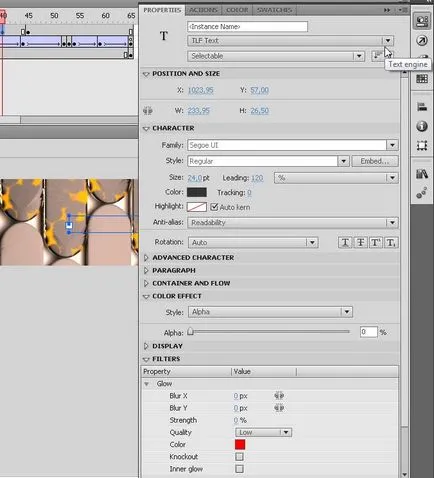
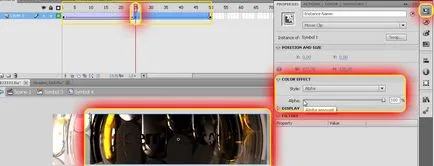
- Du-te la primul cadru și să activați ultimul dintre imaginile importate ( „off“ litere), ajusta efectul său de culoare, și nu va atinge Alpha:

- Intr-un keyframe următor expune Alpha 100%

- Și acum facem același lucru cu toate cadrele cheie. Și anume, primul am pus Alpha 100% (nu uitați să activați caracterul în sine) și a șasea (a se vedea ↑ imaginea anterioară.) - 0%, în nouă - 100% (stins luminile pe litere), 100% (inclusiv) și așa mai departe (eu sunt sigur că ați înțeles principiul). Ie noi le place să activa și dezactiva lumina de la literele. La un ei cadru cheie, ne-am opri la următoarea vklyuchavem și așa mai departe până la sfârșitul anului. Asigurați-vă că cel puțin ultimul cadru (cadru) 65 scrisori au fost incluse.
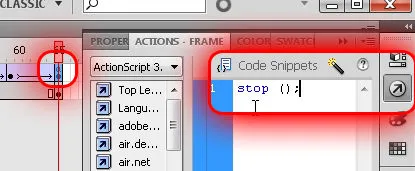
- După operațiile efectuate, apăsați Enter și citi cu atenție animația noastră. Clipeste ar trebui să fie coerente. 65 cadru este introdus codul Action Script care oprește animația de pe cadrul selectat:





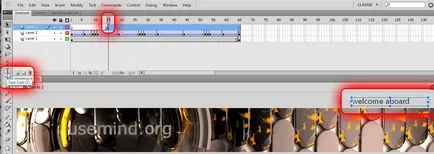
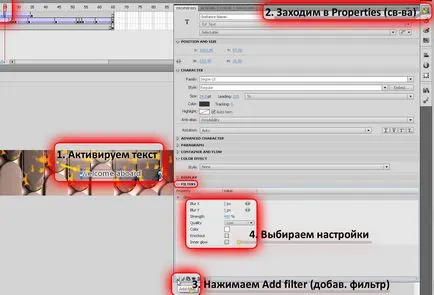
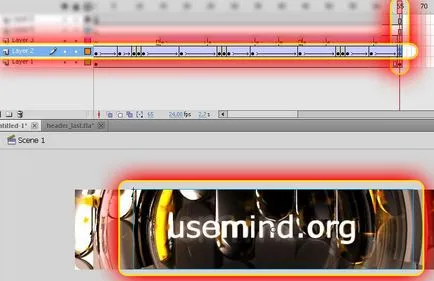
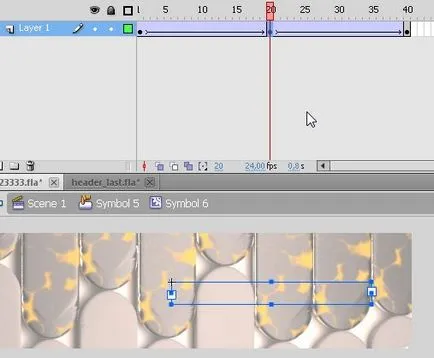
Creați o animație clasică (Create Tween clasic). Putem configura un filtru pentru ea. Mergeți la cadrul 40. 35 prin 40 de a crea animația clasică (Create Tween clasic). 40 cadru pentru a „opri“, textul:



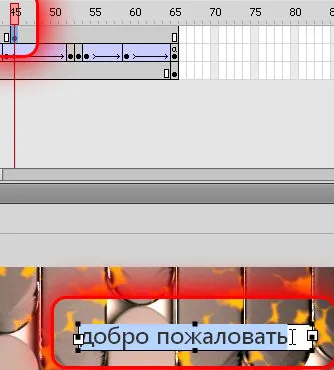
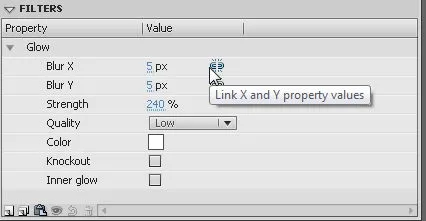
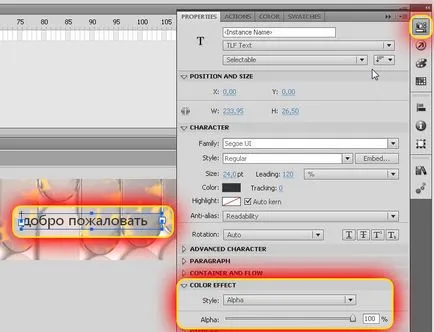
Crearea unui cadru de 50 un cadru cheie (Inserare cadru cheie) și du-te pentru a încadra 45 „off“ text „bun venit“ la faptul că el a apărut fără probleme> Activați textul și accesați Properties (Proprietăți)> Efect de culoare pentru a alege Alpha 0%. Strălucire filtru va adăuga, de asemenea strălucire și setați parametrii: alb, 5px, 5px, 240%

Astfel, vom opri textul cadrului 65th.
Creați un link în Flash obiect (swf).
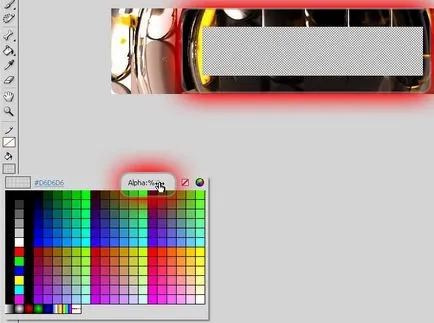
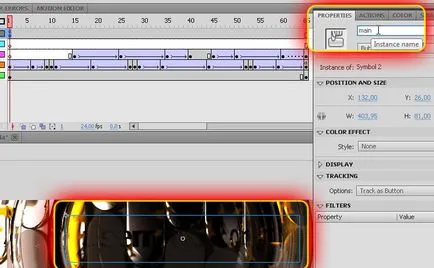
1. În primul rând avem nevoie pentru a defini zona să fie o referință. Asta este, atunci când treceți peste această zonă vor fi iluminate cu un cursor de mână. Pentru a face acest lucru, creați un nou layer si deseneaza un dreptunghi (poate fi orice formă) și scoateți-l umple folosind color'om Fill (culoare de umplere)> Alpha - 0%

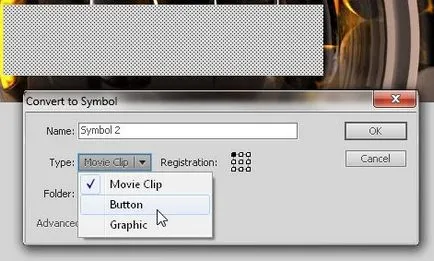
Conversia cifra creată (Conversie la simbol) în buton și dau un nume în Proprietăți, cum ar fi «principal»:


2. Ne întoarcem acum la primul cadru cheie (stratul 4) și codul de acțiune l înscriem Script:
În cazul în care «principal» - numele butonului care ne stabilește mai sus ↑. Se pare că ne referim la butonul care are numele principal și poartă deja codul pe care am scris în primul keyframe pe stratul 4.
Creați o animație atunci când treceți cursorul mouse-ului deasupra unui obiect
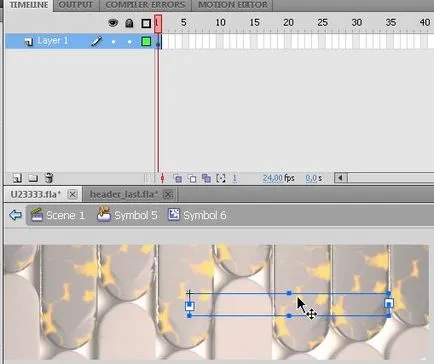
Pentru a face acest lucru, du-te la al doilea strat, 65 cadru și selectați imaginea pe care ne-am transformat într-un personaj care simulează un text plătit:

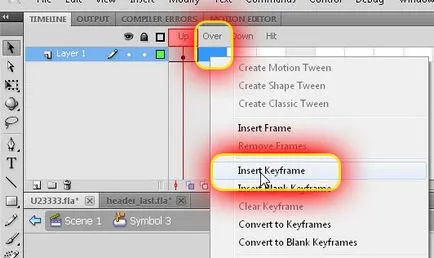
Converti într-un buton. Faceți clic pe ea de două ori. Suntem în butonul modul de editare. Crearea unui cadru cheie în poziția Over:

Să ne asigurăm că suntem într-o poziție de-a lungul și de element activ al unui buton, pe care tocmai l-am creat. Acum perekonvertiruem într-un clip video și dublu-clic pe butonul din dreapta al mouse-ului. Acum suntem în modul de editare simbol, care poate specifica orice animație care va fi redat atunci când cursorul mouse-ului.

Să creeze un aspect simplu și dispariția:

După cum probabil ați ghicit, vom crea un cadru cheie la 25 și 50 de cadre. 25 cadru activăm simbolul nostru, du-te la Properties și selectați Alpha 100%.
Să ne întoarcem la scena, utilizați Scena 1.
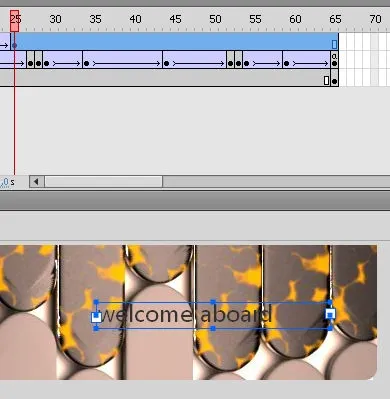
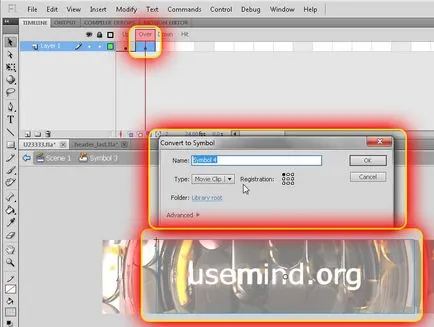
Ne întoarcem acum la cadrul 65 3 straturi (strat de text) și activarea textului „Bun venit“, care ar trebui să fie transparentă la 100% (invizibil) pe acest cadru, converti în buton. I click pe ea de 2 ori și deschide modul de editare a simbolului. Crearea unui cadru cheie in peste si perekonvertiruem simbolul buton în clip video. Faceți clic pe acesta de două ori și va modifica modul Clip video:

Asta este, vom face același lucru ca și cu litere intermitent mai devreme.
Acum, editați modul de text, îl rugăm să animație. Crearea 20 și 40 de cadre și cadre cheie a crea animație clasică între ele (Create Tween clasic):

20 cadru activăm textul și du-te la Properties, Alpha cere este de 100%.

În această etapă, ar trebui să ne următoarele:
Nu uitați să salvați proiectul: Ctrl + Shift + S, selectați locația în care fișierul va fi scris.