Controlul javascript lista verticală
Obiect selectați - lista verticală - Oferă o listă de valori pentru a alege. Alegerea poate fi fie un singur element sau mai multe elemente dintr-o dată. Acesta este un subiect complex, tratamentul la care script-ul se întâmplă și cum să selectați un obiect. și ca opțiune punctul său.
Proprietăți obiect selectați:
- Lungimea - numărul de elemente din listă
- nume - atributul name
- opțiuni [] - o serie de articole
- selectedIndex - indicele opțiunii element selectat
- defaultSelected - element selectat opțiunea implicită
- selectat - elementul selectat
Exemplu: Adăugați o listă verticală a trei elemente - Goro București. București. altul. Făcând clic pe butonul pentru a obține valoarea valoarea proprietății din lista opțiunilor selectate (element) și afișa
Identificarea unei liste de valori:
Luați în considerare exemplul proprietățile obiectului opțiunea de text:
Exemplu: Când modificați elementul lista de selecție în caseta de text pentru a afișa textul din lista de alternativa aleasă
Să luăm în considerare o altă soluție, folosind o listă de alegere multiplă:
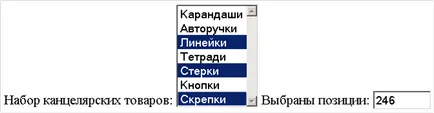
Exemplu: Schimbarea de la o alegere multiplă în fereastra de text pentru a afișa indici ai alternativelor selectate
(Set pentru lista de atribute multiple)

js13_4 de locuri de muncă. Urmați exemplul de mai sus, adăugând utilizarea funcțiilor sale
Exemplu: Făcând clic pe alineatul (p etichetă) pentru a modifica conținutul text al etichetei
modifice conținutul
Exemplu: Făcând clic pe alineatul (p etichetă) pentru a modifica conținutul text al etichetei și de a efectua centrarea textului în ea