Context pentru site-ul și linia de rulare

Bună ziua tuturor, astăzi vom învăța cum să modificați fundalul la site-ul și de a face un frumos și defilare. Deci, la toate acestea ne dăm seama că trebuie să știm un atribut de etichetă
. Acest atribut este numit „bgcolor“ (dacă vrem să umple numai culoarea de fundal), sau „fundal“ dacă dorim să folosim imaginea. Cum atributul. Este foarte simplu pentru el, vom scrie culoarea în sine, fie în limba engleză sau simboluri prin bare. Cumva ți-am spus deja cum să o facă. Deci, foarte Exemplu:


După cum se poate vedea pagina noastră devine verde.
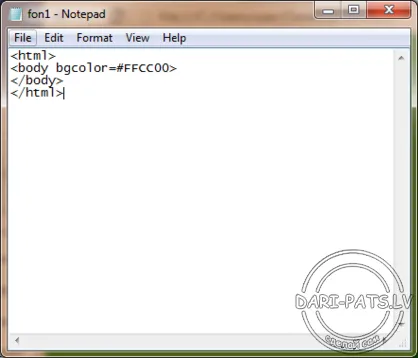
Dacă avem nevoie de mai multe culori, vom folosi din nou culorile din tabel cod. Exemplul luăm aici, cum ar fi nu tensiona culoarea tabel - # exepmplu FFCC00.


Dacă vrem să inserați pe fundalul orice imagine avem nevoie doar pentru a găsi o imagine de lucrurile ei în dosarul site-ului. Și în codul în tag-ul
specificați atributul de fond și trebuie să specificați calea către imagine.

În continuare, am promis pentru a arăta cum să facă toată linia de rulare este foarte simplu, trebuie să fie tag-ul ispolzovat . Are o grămadă de atribute, nu vom considera cine are nevoie de una mă poate întreba sau altceva de căutare pe internet.


Browser-ul foto
Exemplu ticker: Linia noastră de funcționare
Mult noroc pentru toată lumea și să caute noi actualizări pe acasă.