constructor de web Arhivele WYSIWYG, protecție ușoară a informațiilor
Tooltip atunci când treceți cursorul mouse-ului pe text!
Utilizarea Evenimente pentru a afișa o informație pop-up pentru un anumit element.
Astăzi vom crea un indiciu, atunci când mutați cursorul de text. Această bulă de ajutor este uneori atât de necesară, deoarece utilizatorul poate vedea imediat în cazul în care a fost trimis (la bloggeri oneste), nici nu vom folosi unele coduri HTML, totul este mult mai ușor.
Distribuiți "text tooltip"
Introduceți un hyperlink pe o pagină

Pentru a crea un hyperlink în Web Builder, și include în pagina HTML, urmați instrucțiunile de mai jos.
Distribuiți "Insert Hyperlink"
Sau până la partea de sus a paginii
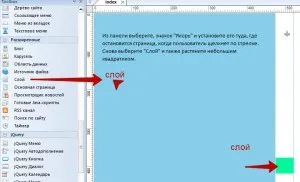
Cum de a crea o săgeată sau o pagină de buton de parcurgere în sus, suntem acum swamis va face acest lucru foarte repede.

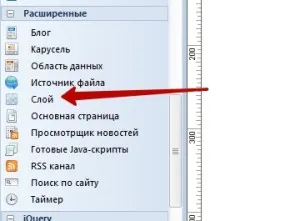
Alegeți din bara de instrumente forma „Layer“ și trageți-l la o lățime și o lungime predeterminată
Din bara de instrumente, selectați câmpul „Text“ și inserați textul într-un „strat“ gata și apoi în text, introduceți textul în sine preparat mai devreme.

Ponderea „Începutul paginii“
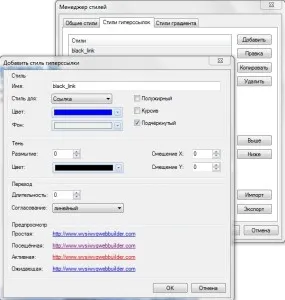
Izmenenyat stiluri pentru hyperlink-uri:

Împărtășește „hyperlink-uri Stiluri“
Folosind template-uri într-un WYSIWYG
WYSIWYG Web Builder are o caracteristică foarte la îndemână numit „Șabloane“.
Șabloane - Acesta este un subiect de site-ul dvs., care poate fi ulterior folosit de tine (sau oricine - altcineva), pentru un alt proiect ca bază pentru noul site.
Când salvați pagina ca șablon va include toate imaginile și alte obiecte din fișierul șablon. Astfel, nu este nevoie de a copia aceste fișiere separat. Aveți posibilitatea să copiați doar un singur fișier de la un computer la altul, și începe să lucreze la pagina ta.
Distribuiți „Utilizarea șabloanelor“
Cum se introduce un cursor în pagina?
Acest subiect vom lua în considerare separat, atunci când am ajuns la practica de a crea un site web și umple-l hosting, deoarece în Web Builder, există o altă funcție este realizată de lucru a cursorului, „Carousel“.
Pentru a adăuga un cursor Wysiwyg Web Builder site-ul dvs., pur și simplu trageți obiectul „Slideshow“ din caseta de instrumente pe pagină.
Distribuiți "Slider Wysiwyg Web Builder"
widget-uri JQuery UI
Pentru site-ul nostru aspect mai atractiv și funcțional, avem nevoie pentru a adăuga caracteristici suplimentare.
caracteristici unice Un WYSIWYG Web Builder este încorporat în sprijinul JQuery și JQuery UI.
Acesta are un cele mai ambițioase în cererea de astăzi instrument de web design disponibile face!
Aici ne uităm la o prezentare generală a widgeturi disponibile jQuery UI și modul în care se pot schimba stilul acestor obiecte.
Toate articolele inițiale fac parte dintr-un proces, atunci toate acestea, vom aplica direct în practică. Trebuie doar să înțeleagă semnificația fiecărui element care conține programul.
Pentru a aplica widget-uri JQuery UI, trebuie să mergeți la bara de instrumente meniul Inserare sau direct din bara de instrumente, glisați și fixați obiecte către pagină:
Adăugarea unei bare de navigare pe site
Spune-le prietenilor „Bara de navigare“
Meniul Sticky sau de un alt meniu flotant.
Această lecție pentru versiunea nouă.
Să creeze un meniu frumos plutind la pălării de top.

1. Setați pagina în „Page Properties“ width parametri și înălțime, de exemplu 800h1000, și setați browser-ul pentru a centra vertical și orizontal.
Distribuiți „meniul lipicios“
Cum de a deschide o altă pagină în căsuța de stocare?
Introduceți pagina în căsuța de stocare
Aceasta este o piesă interesantă a programului, pentru că ei nu au nevoie să se uite din nou pentru utilizator la o pagină unde a mutat recent la link-ul de la cea în care el este acum
Distribuiți „în pagina lightbox“
pagina HTML
Alegeți „pagina - Import HTML», se va deschide fereastra „Import HTML».
Puteți alege o pagină HTML de pe disc local sau specifica adresa URL a site-ului on-line.
Faceți clic pe OK. pentru a începe importul de pagini.
Web Builder copiază automat toate imaginile de pe un disc local. Specificați numărul maxim de pagini de importat.
Semnificație 1 pagini de mai sus vor importate recursiv. Acest lucru poate fi foarte consumatoare de timp pentru site-uri mari!
Spune-le prietenilor „pagina HTML Import“
Conectarea la site-ul web hosting
Site Connection - WYSIWYG Web Builder nu creează HTML dreapta - pagina. Proiectul este salvat într-un format (.wbs). care stochează toate paginile site-ului dvs. într-un singur fișier.
De fiecare dată când doriți să modificați site-ul dvs., deschideți fișierul de proiect. În scopul de a păstra dvs. de web - site-ul (inclusiv toate paginile, acesta conține), în format HTML, selectați „File - Save As - HTML Document“ pe web - site-ul din meniu și introduceți un nume pentru proiect.
Spune-le prietenilor "Connection site-ul"
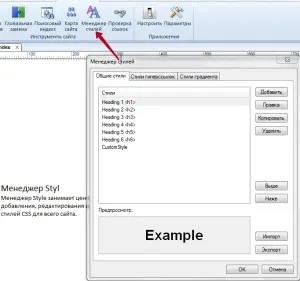
Utilizarea Style Manager
Style Manager este centrală pentru a adăuga, edita sau șterge definiția de stiluri CSS pentru întregul site.
Dacă actualizați stilul în Style Manager (Style Manager), toate obiectele care utilizează acel stil vor fi actualizate automat.
Există 6 stiluri standard de Titlu (T1, H2, H3, H4, H5, H6), care ar trebui să fie utilizate pentru titluri de text numai pentru optimizarea SEO a site-ului. Alte tipuri pot fi utilizate pentru obiecte, cum ar fi formele și elementele din tabel.

Spune-le prietenilor „Managerul Style“
Sau puteți utiliza celelalte funcții ale barei de instrumente.
Introduceți HTML specială.
Crearea unui formular „Rate acest articol!“
Formularul permite Catedrala de informații de la vizitatorii care vor vedea pagina de blog. Utilizatorul introduce datele, iar apoi trimite formularul de solicitare. Rezultatele pot fi trimise prin e-mail.
În cazul în care dvs. de web - serverul este configurat să accepte e-mail atunci software-ul va salva datele, rezultatele sunt trimise de pe site.
Spune-le prietenilor „Crearea unui formular“
Cum se utilizează Form Wizard?
plombagina, vă poate ajuta să creați noi web - forme în câteva minute. În câțiva pași simpli puteți crea un formular complet de lucru pentru a colecta informații de la vizitatorii.
Pentru a rula Form Wizard, faceți clic pe Menu - Insert - formular (Form Wizard) sau selectați direct pe instrumentele "Form Wizard" panou.
Distribuiți „Formular Wizard“
validare Form. Una dintre principalele caracteristici ale WYSIWYG Web Builder, este o formă puternică de instrumente de lucru. Nu numai că puteți crea cu ușurință un formular utilizând Form Wizard de la sol și de drag and drop forme din bara de instrumente, dar există, de asemenea, opțiuni pentru a verifica mai multe forme.
Aici vom introduce opțiunile de verificare disponibile.
Distribuiți „Formular de verificare“
Cum se utilizează Inline Frames (cadru inline)
Puteți crea un cadru de plutire, de asemenea, numit cadru inline, care apare în conținutul web - pagini de pe site-ul sau specificați o pagină cu un link către o adresă URL externă.
În primul rând, creați una sau câteva pagini. Apoi selectați pagina pe care se află rama, mai mult ...
Ponderea „Cadrul site-ului“
Pagina master Pagina master
Cum să utilizați master pagini (master obiecte)?
Obiect de Master Page este o caracteristică foarte utilă, care vă permite să reutilizați obiecte altă pagină (dar nu și paginile de proprietate!), Ie un simplu click al mouse-ului, puteți clona liber obiecte alte pagini sau pagina.
Să presupunem că aveți un anumit model, care este aceeași pentru toate paginile dvs., și doriți să-l copiați și inserați în toate paginile. Astfel, nu aveți timp pentru a crea fiecare elemente individuale de pagină, și pur și simplu a crea un șablon o dată și lipiți-l pe toate paginile prin intermediul paginii de start a obiectului. Dar, dacă vă decideți să creați un fel de o pagină originală, atunci nu este necesar să se recurgă la paginile de master, pentru că acesta copiază toate elementele paginii, și veți avea în continuare ceva pentru a curăța.
Ponderea „maestru Pagina“
Cum se utilizează de Master cadre (cadre master)
Maestrul Frame: Aceasta este pagina care conține structura (de obicei, un antet și subsol), care este aceeași pentru toate paginile.
Spune-le prietenilor „maestru Frame“
Cum de a crea ferestre mobile cu straturi?
Pasul 1. Creați o nouă pagină și inserați stratul de obiect: Meniu - Insert - Avansat (Altele) - Layer (Layer) sau selectați un element din bara de instrumente.

Ponderea „muta fereastra“
Site adaptiv cu straturi plutitoare
Obiect al stratului (layer) în WYSIWYG Web Builder este un instrument foarte puternic pentru web avansate - aspect și acestea pot fi folosite pentru orice tip de aspect.
In acest tutorial voi explica un concept nou (introdus în versiunea 9), numite straturi plutitoare. Acest lucru poate fi folosit pentru a crea un layout „receptiv“.
Receptivă înseamnă că aspectul se va adapta automat în funcție de dimensiunea ecranului disponibile. De exemplu, pe dispozitivele mobile cu ecrane de dimensiuni diferite, vom obține ceva de genul un site de cauciuc.
„Strat plutitor“ - Moduri Layer va „tip float“, în loc de poziția fixă. În cazul în care mai multe straturi plutitoare sunt plasate pe pagina, acestea vor fi plasate unul lângă altul (de la stânga la dreapta), în funcție de spațiul disponibil pe ecran. În cazul în care stratul nu este plasat pe linia curentă, atunci acesta va fi mutat la linia următoare, modul flotant proprietate poate fi utilizată pentru a controla „punct plutitor comportament“:
Spune-le prietenilor „Site-ul cu straturi plutitoare“
Cum de a proteja pagina de web parola?
WYSIWYG Web Builder 6.0 (sau mai mare) a construit-in-suport pentru pagini protejate cu parole! Deci, dacă nu știu sau nu vor să scrie cod PHP, recomand folosind instrumente integrate pentru intrare în loc.
Exemplul nostru va avea 4 pagini:
1. login.php, (intrare), această pagină va afișa formularul de intrare.
2. logout.php, (ieșire), această pagină poate fi utilizată pentru a ieși din sistem.
3. verify.php, (verificați) această pagină va testa o combinație de nume de utilizator și o parolă.
4. protected_page.php, un exemplu de pagină securizată