Ca subsol presa (subsol a site-ului), în partea de jos a ferestrei browser-ului
Salutări de la toți vizitatorii blog-ul meu! În acest articol vom atinge pe aspectul temă și analiza modul de a stoarce subsol (subsol) a site-ului la partea de jos a ferestrei browser-ului.
Aproape orice site are un site subsol. Acesta este de obicei scos informații despre drepturile de autor, contoare de trafic, reguli retipărire, contacte, etc. Eu cred că acest site bloc trebuie să fie întotdeauna presat pe partea de jos a ferestrei browser-ului, indiferent de cantitatea de conținut de pe pagină. Cel puțin, am pus toate site-urile și acolo.
Să luăm în considerare modul în care acest lucru poate fi realizat prin intermediul html și css. Această metodă, care este prezentată mai jos se referă la structura bloc a site-ului, ca astăzi, la masă, nimeni nu impune, vreau să spun designeri web profesionale.
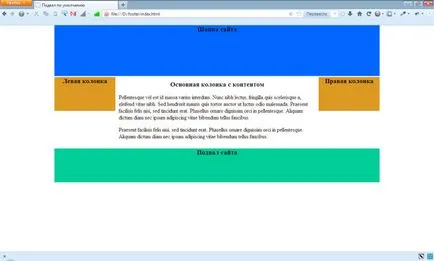
Aici este subsolul implicit, și anume, atunci când puțin conținut de pe pagină:

Și asta e cum ar trebui să fie în vigoare:

Cred că mulți vor fi de acord cu a doua opțiune, deoarece se consideră că este abordare mai corectă la aspectul.
Pentru a pune în aplicare conceput pentru a crea un bloc comun «pagina» în care sunt plasate toate celelalte: site-ul capac (antet), difuzoarele stânga și dreapta (stânga, dreapta) și încă mai au nimic, dar o pivniță (subsol) rămâne în afara blocului «pagina» SCHENGEN.
Ne întoarcem acum la stilurile. Definirea «html» și «corpul» la o înălțime de 100%, iar «pagina» Unitatea de înălțime minimă este, de asemenea, de 100%. Așa că blocul «subsol» este împins din browser și nu va fi vazut deloc. Pentru a remedia situația în care ne creăm un alt bloc (substrat-subsol) este egală cu înălțimea unității subsol, dar pune-l într-o unitate comună «pagina», adică la locul unde ideea a trebuit să fie blocul de subsol. Mai departe, stramuta negativ indentat unitatea de subsol (subsol) în sus. Valoarea indentare egală cu înălțimea unității de subsol și blocul de substrat-subsol. După manipularea datelor site-ului nostru subsol va cădea în loc și este în mod constant în partea de jos.
A se vedea, de asemenea: Cum să se alinieze meniul orizontal la centru?
De asemenea, doresc să se constate că blocul de substrat-subsol de mai sus se adaugă la unitatea de curățare «clară». Este necesar să se anuleze blocuri de înfășurare «subsol» și «substrat-subsol», deoarece Bloc «plecat» și «dreapta» proprietăți set float: left și float: dreapta, respectiv.
Nu a fi nefondate, uita-te la codul și vă va fi clar imediat ce se întâmplă.
În concluzie, aș dori să spun că acest aspect în configurația șablonului site-ului, am acordă o foarte mare importanță, și chiar mai abruptă model al cărui subsol nu este presată în partea de jos nu pare să-mi serios. Așa că am sfătui pe toți să acorde o atenție la un typesetter în acest moment.
Și asta e. Ne întâlnim la următoarele poziții. În timp ce ...
Zaur Magomedov
Vă pot:
Comanda acum Comanda site-ul la cheie
Această metodă nu este adecvată, nu voi scrie de ce, ce, etc. Să spunem că - nu se potrivește tuturor. Știi cât de mult am încercat, și sa oprit la cea prevăzută mai sus.
P.S. Cine ți-a spus că am scris un site? Sunt gata de utilizare CMS, eu fac coder, nu un programator. Nu știu ce părea ciudat ...
Tocmai ai plâns că nimeni nu prezinta alte metode. Am arătat. Este păcat că nu vrei să vorbim despre slăbiciunile sale. Aș dori să critici constructive.
Ai scris despre html5, despre semantica, dar metoda încalcă semantica. Restul contra m-am referit deja.