butoane frumoase de pe blog, blogul lui Igor Aleksandrovich

În articolul de astăzi, vreau să spun. modul de a face butoane frumoase pentru blog-ul.
Deci, de exemplu, butonul „Ordinul“, pentru că te întâlnești de multe ori la sfârșitul sau la mijlocul articolului, un astfel de buton, pentru orice comanda de produse de informare.
Ei bine, după ce am învăța cum să creați butoane elegant, vă voi arăta cum să schimbați de frumos dvs. nu o referință „Citește mai mult“. pe acest buton drăguț.
Creați butoane elegant
Există mai multe modalități de a crea, knopki.Nu frumos și elegant, de exemplu, înainte ca acestea au fost pictate de diferite programe. dar cel puțin cu ajutorul Photoshop. În continuare am fost introduși în tematica blogului și stiluri prescrise.
Ei bine, puteți descărca șabloane de butoane. Și doar pentru a le introduce în codul.
Și noi mergem alt mod, de ce avem nevoie de complexitatea, dacă puteți simplifica lucrurile.
Eu propun să fac acest lucru în două moduri, cu ajutorul unui dop și un serviciu special.
Există câteva plugin-uri. despre care am znayu.Eto MaxButtons plug-in și buton WP Creator
Prin utilizarea plugin-uri

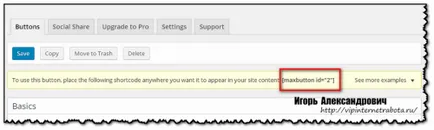
Dați clic pe acest link și a ajunge la pagina cu setările.
În setările luați codul de scurt [think_button /] și setat la locația dorită în articol.
Puteți actualiza plugin-ul la versiunea pro.
Și acum, uita-te la următoarele MaxButtons plugin plagin.Eto.
Ei bine, așa cum se instalează întotdeauna și activați-l.
Acest lucru este interesant: Cum sa faci pesmet on-line

Ne trece prin ea și de a ajunge la pagina cu nastroykami.My vedea că există mai multe opțiuni. Vă recomandăm acest lucru pentru a traduce în limba română, va fi mai convenabil.

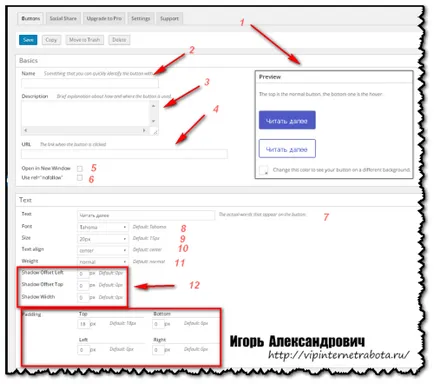
1 - Aici am ajuns schimba butoanele, în cursul setării.
2 - Aici am scris numele knopki.Eto pentru care nu s-ar obține confuz în cazul în care se face o mulțime de butoane.
3 - Ei bine, aici o scurtă descriere a butonul.
5 - pagina se deschide într-o fereastră nouă.
6 - Puteți face interzicerea link-uri de indexare
7 - Aici vom introduce numele pe care le-mi va knopke.U în imaginea de mai jos. „Citește mai mult»
8 - Aici vom selecta numele butonului fontului.
9 - Ei bine, aici avem, dimensiunea fontului numele butoanelor.
10 - Aici vom alinia textul în centru.
11 - Ei bine, avem greutatea aici.
12 - Aici vom face o umbră pentru butonul.
Ei bine, atunci nimic nu setări complicate.
Dimensiuni - Aici vom schimba dimensiunea butonului, lățimea și înălțimea.
Culori - Ei bine, aici avem un set de culori, stiluri de joaca pentru butonul.
Frontieră - stabilirea unei frontiere a butonului.
Gradienții și Opacitate - vă configurați doar stilurile buton. transparență și gradientului.
Container - Aici am stabilit container.
Avansat - Ei bine, aici deja avansate. zamorochka cu CSS
Setări responsive - Aici configurăm o celulă.
După toate manipulările, salvați și în partea de sus avem un cod scurt.

Acest cod scurt. inserat în orice loc articol, în cazul în care vrem să vedem butonul nostru.
Butonul frumos, cu ajutorul serviciului
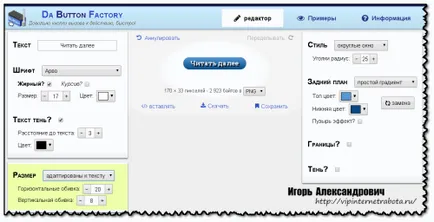
Servicii pentru a crea butoane acolo raznye.No în opinia mea, Fabrica de servicii Da Button este cel mai bun
Setări în acest serviciu nu este mult. dar foarte kachestvennye.Servis în limba rusă, astfel încât acesta va fi demontat.

Aici puteți schimba numele fontului în fontul și dimensiunea butonului.
Pe scurt, puteți reda textul de imprimare și chiar schimba culoarea.
De asemenea, schimba culoarea butonului. nuanțe .Delaem de frontieră și buton rotunjite.
Ei bine, este posibil să se adapteze la text.
După ce toate setările, salvați și descărca cheia.
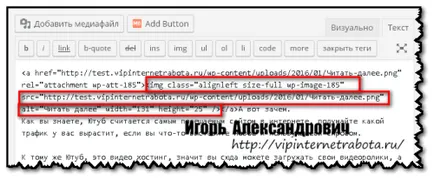
Butonul Descarcat ne-am înființat pe blog, în cazul în care ne place.


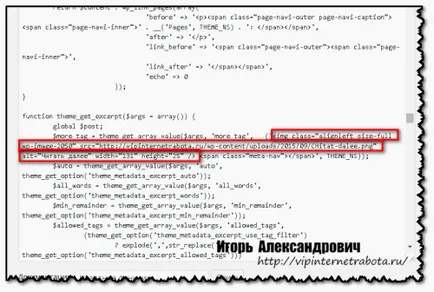
După înlocuirea «Continue reading». A început să arate așa.

După această actualizare fișierul și du-te la blog-ul, pentru a admira capodopera lui.
Am așa.

Asta nu e tot.
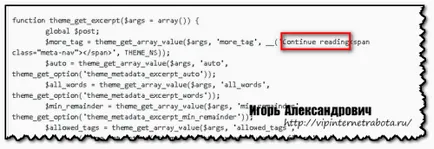
Acum, vă voi arăta o altă modalitate de a transforma link-ul „Citește mai mult“. într-un buton elegant.