Batoza fonturi web pe css

Există un alt factor - anti-aliasing, care sunt prieteni, nu toate browserele (inclusiv Chrome) atunci când se utilizează fonturi non-standard, deși, și standardul nu este, de asemenea, toate buna. Se pare că fontul devine unghiulară, iar limitele sale ascuțite și nu este foarte confortabil pentru lectură.
Dacă trebuie să utilizați un font terță parte, de exemplu, «Google.Fonts», cea mai sigura metoda - este de a crea un set complet de formate de fonturi, inclusiv SVG. O puteți utiliza, de exemplu, numai pentru titluri.
Dacă fontul este un standard, puteți merge direct la CSS-metoda situată mai jos, deoarece este foarte simplă și directă.
Principalele CSS-tehnici care pot face fontul mai ușor de citit
Această metodă este foarte minimalistă, pentru că punerea sa în aplicare este suficient de 3 linii de cod și de a aloca un «titlu» grad la textul de netezire. Netezirea text se datorează umbră și se aplică, cu excepția faptului că, pentru titlurile. Această metodă poate fi privit ca un „hack“.
metoda CSS3
În rezolvarea problemei netezirii font în motorul „Shromium“ pe Google.Code un programator a oferit o soluție rapidă pentru CSS3. Acest lucru sa dovedit a fi foarte eficient, pentru că puteți abandona fonturile SVG și fonturile Web terțe, care cantaresc aproximativ 200
500 KB, și necesită timp suplimentar de încărcare.
Acest cod trebuie să fie adăugate la css-fișier:
* Acest indiciu este folosit pentru toate titlurile de pe acest site
Această metodă are câteva dezavantaje:
Problema poate fi rezolvată cu kerning aproximativ css-cod:
* Desigur, acești parametri trebuie să se adapteze ușor un anumit site
Ce metodă și modul de aplicare - decizii individuale. Dar rezultatul este același - fonturi frumoase și cititori mulțumiți.
Cu excepția cazului în desigur, browser-ul actualizat.
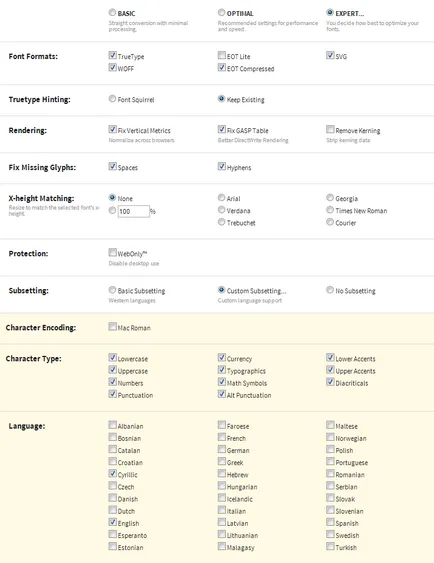
Aveți nevoie de fonturi web Generator fontsquirrel.com/tools/webfont-generator
Trebuie să descărcați fontul dorit în «.otf sau ttf» format și pentru a expune aceste setări:

Sunt de acord cu cerințele și apăsați «DOWNLOAD KIT DVS.»
După descărcarea arhivei va avea nevoie doar pentru a conecta SVG-font la site-ul, dar este recomandabil să se utilizeze toate formatele.
fonturi CSS-cod pentru conectare, care pot fi luate într-un fișier separat:
* În acest caz, toate fonturile Open Sans mint «font» dosar în rădăcina site-ului
Câteva indicii simple de:
În acest moment eu sunt, folosind un set complet de fonturi de pe site, inclusiv SVG, deoarece metoda mai fiabilă și vă permite să găzduiască viteza. De-a lungul timpului, ca „perioada de intrare“ pentru a spune că un utilizator obișnuit Runet utilizează cea mai recentă versiune a browser-ului este suficient de mult, trecerea la un CSS-tehnica pura.