bandă css cu triunghiuri la marginile
probabil va fi văzut în mod repetat banda, și știi cum arată. În prezent, tendința este de a folosi un fel de bandă pe site-ul său. Este atractiv și se va adăuga la efectul de proiectare 3D.
În acest articol vă va învăța cum să facă bandă css fără utilizarea de imagini și cu un minim de HTML marcare.

De ce a fost necesară bandă CSS?
De fapt, pentru a vă centurile, puteți utiliza imaginile. Dar, folosind CSS pentru a crea casete, veți primi următoarele beneficii:
- Nici o imagine, nici o suplimentare HTTP-cereri
- flexibilitate
- Ușor de a regla: culoare, dimensiune, etc ...
- Pentru dezvoltarea generală, CSS3 va înlocui CSS2, unic
Structura benzii CSS
Inițial, să presupunem că aveți un bloc de 20px indentate (padding: 20px).

Acum, să adăugați un element care va fi banda noastră. Pentru a face acest lucru, avem nevoie doar de un singur element, cum ar fi H1.

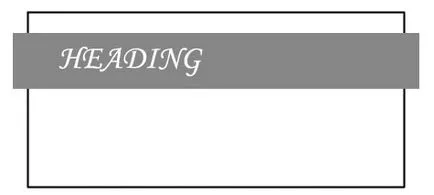
Nu uitați că, în tag-ul părinte este prezent umplutură 20px. Pentru a crea o casetă pe care doriți să afișați un titlu dincolo de partea stângă și dreaptă a unității de bază.

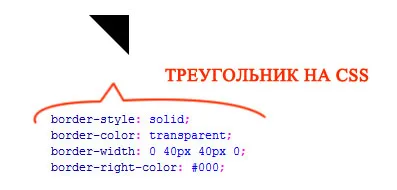
Adăugați unghiuri la acest lucru, creați css-triunghiuri folosind pseudo.
selectori Pseudo: înainte și: după colțuri va genera pentru noi (poziționarea în raport cu partea de jos a antetului: de jos: -10px;). Unghiuri (triunghiuri), vom crea cu ajutorul frontierelor (de frontieră). Doar în cazul în care este necesar, atribuie grosimea și culoarea limitelor corespunzătoare.

Folosind CSS, veți obține ceva de genul:

Browser-ul Suport
Browserele IE6 si IE7 nu acceptă pseudo-elementele: înainte și: după. Cu toate acestea, dacă aveți nevoie de aceste browsere pentru a înlocui elementul HTML pseudo-standard, cum ar fi durata.
IE8, IE9, IE10, Firefox, Opera, Chrome și Safari afișa feed. Cu toate acestea, există câteva diferențe minore, care apar din cauza browser-suport CSS3 incomplete.