apendicele Ride
- 22.09.15 06:38 •
- asommer •
- • # 267131
- • Habrahabr
- 0 •
- 4996
- cum ar fi Forbes, doar mai bine.

încărcare întârziată a elementelor de pagină
Uneori, atunci când aplicația încarcă unele dintre elementele noi pur și simplu nu au nevoie. În acest caz, nu le poate descărca în mod direct, astfel accelerarea lansarea aplicației, și încărcați-le mai târziu, atunci când acestea devin necesare.
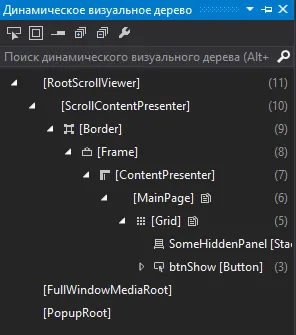
Să considerăm următorul exemplu. Adăugați un astfel de cod în XAML pagina noastră:

Se pare că am făcut-o Prăbușit, nu înseamnă că nu va porni. Controlul nu ocupă spațiul de interfață, dar mănâncă de boot și resursele noastre. Dacă se dorește, putem afișa pe pagina cu ajutorul:
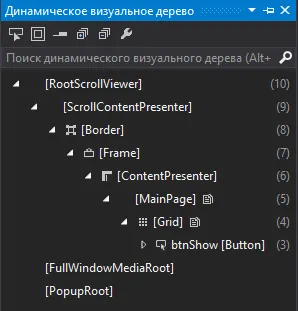
Dupa ce adaugam un element atribut StackPanel x: DeferLoadStrategy = «Lazy» obținem un astfel de cod:
Acum, după lansarea elementului de aplicare StackPanel va fi dor într-adevăr

Dacă încercăm să apelăm la elementul SomeHiddenPanel al codului și, de exemplu, să încerce să-l schimbe vizibilitatea
vom primi o System.NullReferenceException excepție. Și asta e, pentru că nu există nici un element adevărat.
Pentru a încărca elementul la momentul potrivit pentru noi, puteți utiliza metoda FindName.
după apelarea
Element XAML va fi încărcat. Va afișa numai:
Voila:

Alte modalități de a încărca controlul cu încărcare x leneș: DeferLoadStrategy = «Lazy» este:
1. Utilizați legarea, care se referă la elementul neîncărcat.
2. Statele VisualState utilizare Setterului sau o animație care se va referi la elementul neîncărcat.
3. animație provocare care afectează elementul neîncărcate.
Check out cele mai recente moda. Adăugați la pagini de resurse panou de editare:
Acum, în cazul btnShow_Click rula animație:
Acum, când faceți clic pe elementul va fi afișat.
Un pic de teorie:
Atribut x: DeferLoadStrategy poate fi adăugat numai elementul UIElement (cu excepția claselor moștenite din FlyoutBase Cum ar fi Flyout sau MenuFlyout.). Nu puteți aplica acest atribut la elementul rădăcină al paginii sau utilizatorului control, precum și elementele care sunt într-un ResourceDictionary. Dacă încărcați XAML folosind XamlReader.Load, sensul acestui atribut nu este prezent, și, prin urmare, cu XamlReader.Load nu poate fi utilizat.
Fiți atenți atunci când ascunde un număr mare de elemente de interfață, iar atunci când acestea sunt afișate dintr-o dată la un moment dat, deoarece acest lucru poate provoca o oprire în programul de lucru.
încărcare incrementală în Windows 8.1 aplicații
Elemente XAML ListView / GridView conțin, de obicei, o legare la setul de date. În cazul în care există date suficiente, burduful la un moment dat apar, desigur, să nu fie în măsură pentru a derula, iar fereastra aplicației va fi intermitentă (acest lucru este vizibil mai ales atunci când imaginile sunt utilizate sub formă de date).
Cum a fost posibil să se stabilească prioritatea de pornire în Windows 8.1? Cu Comportamente de expansiune SDK (XAML).
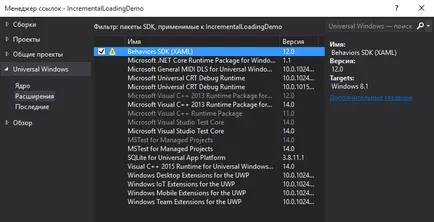
Sa adăugat o trimitere la acesta. "Proiectul" Menu - "Adăugați link-ul". În grupul "Advanced" a ales Comportamente SDK (XAML).

Mai mult, elementul rădăcină Page a adăugat spațiul de nume de referință:
După aceea, șablonul ar putea aranja prioritatea de pornire în acest fel:
Luați în considerare următorul exemplu.
Adăugați proiectul la Active dosar de imagini ciot cu numele placeHolderImage.jpg
Așa cum este descris mai sus, se adaugă o trimitere la SDK Comportamente (XAML).
Crearea unei clase de date
Clasa de date Cod ImageInfo
și o referire la numele proiectului nostru (a mea este IncrementalLoadingDemo)
Acum puteți adăuga un element de șablon ListView în interiorul și specificați faza de încărcare (nu trebuie să fie mai mult de 3-ex)
Și umple cu datele din cod în spatele:
Acum, în primul rând imagine locală placeHolderImage.png să fie încărcate, și numai atunci vor fi încărcate și afișate în imaginea Grid dintr-o rețea, o mufă de imagine ecranare. Dacă vom derula rapid prin listă, vom observa că, uneori, imaginea web nu este timp pentru a porni în sus și alunecă ciot nostru de imagine.

încărcare incrementală fără date cu caracter obligatoriu folosind evenimente ContainerContentChanging
În aplicații Windows 8.x a fost capacitatea de a folosi Comportamente SDK, și a fost posibil să se profite de eveniment și a stabilit ContainerContentChanging faza de desen cod. Metoda ContainerContentChanging un pic mai dificil de implementat, dar crește viteza aplicației. Cu el la progruzhat defilare rapidă afișată numai în prezent în elementele de fereastra. Metoda implică lipsa de date cu caracter obligatoriu și podgruzku conținut imperativ de cod C #.
Ne schimba exemplul nostru.
Trebuie să fie șablon ItemTemplate. Creați un control utilizator numit ItemViewer și, astfel încât este codul XAML:
Controlul personalizat de cod de clasă adăuga unele metode. O metodă afișează text, o altă imagine de înlocuire a imaginii, a treia imagine, descărcat de pe Internet și, în cele din urmă, a patra șterge datele:
Acum, în MainPage.xaml fișierul XAML vom adăuga o referință la elementul de utilizator nou creat. El este de a fi folosit ca șablon:
Și a adăugat el elementul ListView
În ea, vom specifica un model și eveniment ContainerContentChanging. Codul de acest eveniment va afișa elemente în funcție de faza de alimentare curent:
Și avem nevoie de un apel invers pentru a delega (adăugați-l prea, în MainPage.xaml.cs):
Această metodă poate fi utilizată în aplicațiile Windows și 8.x pentru Windows 10 aplicații.
încărcare incrementală în aplicații pentru Windows UAP
Odată cu lansarea Windows 10 și UWP a apărut mod mai convenabil și rapid, pentru că a devenit posibil să se utilizeze x obligatoriu compilat: Bind.
Despre ei am scris recent - obligatoriu date compilate în Windows 10 aplicații
Bit din nou și să dea același exemplu deja folosind x: Bind.
Pentru a lega link-uri la Image Converter, avem nevoie
Pagina resurse XAML Pagina de a adăuga un link către acesta
Și acum putem adăuga un ListView, faza de încărcare specificată șablonul produs (fază ar trebui să fie nu mai mult de trei)
Exemplul devenit mai ușor și, desigur, cererea a devenit mai rapid. Cum poate fi optimizat în continuare?
Pentru a optimiza încărcarea de imagini de mari dimensiuni, puteți (și poate fi mai devreme în Windows 8.x) și de a folosi DecodePixelHeight DecodePixelWidth. Dacă setați valorile pentru aceste atribute, atunci valoarea BitmapImage nu este stocat în memoria normală și în dimensiunea afișată. Dacă doriți să păstrați în mod automat raportul de aspect, puteți specifica doar DecodePixelHeight sau DecodePixelWidth, dar nu ambele valori simultan.
Aceasta este, în cazul nostru, putem schimba codul de un pic de metoda noastră Conversia convertorului prin adăugarea unei linii (pentru că știm că vom afișa o imagine de 100 de pixeli pe înălțime)
Unele linii directoare generale:
Ai un impuls de performanță, dacă transformați aplicația cu Windows 8.x pe Windows 10.
Utilizați Profiler pentru a găsi blocaje în codul.
Experiența Zen. Cel mai rapid cod este un cod care nu există. Alegeți între un număr mare de caracteristici și viteza aplicației.
Optimizarea dimensiunea imaginilor utilizate în aplicația dumneavoastră.
Reducerea numărului de elemente din modelul de date. Grilă-in și nu este o soluție foarte bună.