angrenajelor Lecție photoshop animație (pixel-art), masa de sprites
pinioane de animație (pixel-art). Desen sprite ..
Buna ziua, locuitorii Demiart „bine!
Prefață. Această lecție este conceput pentru persoanele care deja mai mult sau mai puțin familiarizați cu elementele de bază ale artei pixel. Prin urmare, nu vom considera întrebări, cum ar fi:
- Care sunt instrumentele pe care le folosim, și cum să le configurați pentru a lucra în pixeli-art?
- Ce linii sunt corecte și care nu sunt în pixeli-art?
- Cum de a desena un cerc perfect de un anumit diametru în pixeli-art?
- Ce este de animație în Photoshop și cum să-l trateze?
Dacă aceste patru întrebări nu te face un mare sentiment de pierdere, atunci sunteți binevenit la citirea tutorialului de mai jos.
O mică clarificare. Lecția a fost creat în programul Adobe Photoshop 13 (CS6) ..
Ei bine, tovarăși? Pe lângă piesa
ghid Etapa I. Prepararea ..
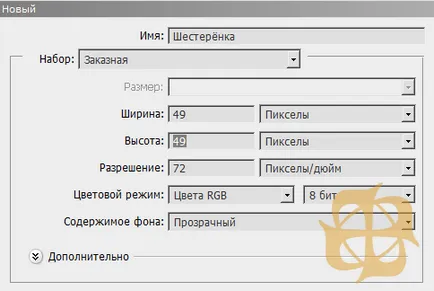
Crearea unui nou document cu dimensiunea 49h49 pixeli,

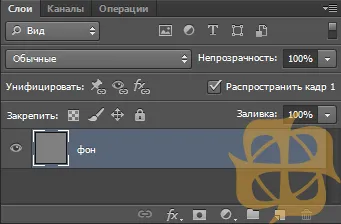
umple-l cu culoarea # 808080 și stratul numit „Background“ ..

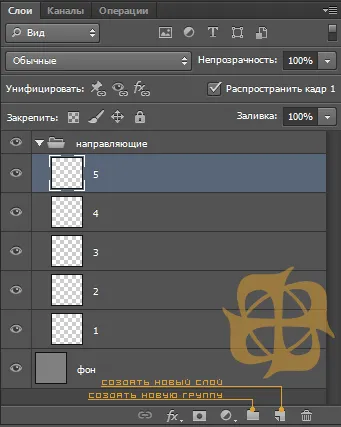
Apoi, creați un nou grup, numesc „ghiduri“ și de a crea o perioadă de cinci (5) straturi noi în același grup și le numărul (1, 2, 3, 4 și 5).

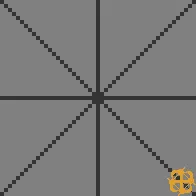
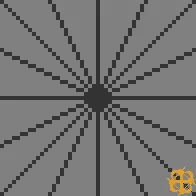
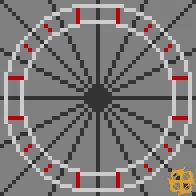
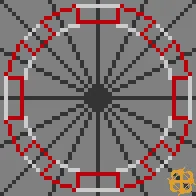
Activați stratul 1, ia un creion cu un diametru de un (1) de culoare pixel # 333333 și de a trage primul ghid:

Apoi, activați stratul 2 și același creion trage îndrumări suplimentare:

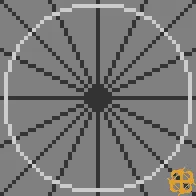
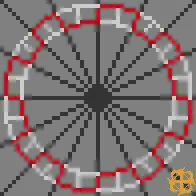
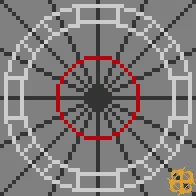
După activarea layer 3 și un creion cu un diametru de un pixel de culoare #cccccc desena un cerc cu diametrul de 47 de pixeli:

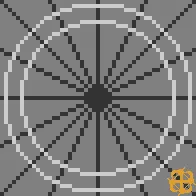
Apoi, activați stratul 4 și desena un cerc cu diametrul de 39 de pixeli:

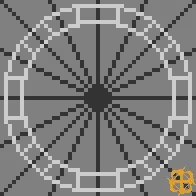
După activarea stratului 5 și același creion între două cercuri trage porțiune de ghidare împărțirea fiecărui sector (în momentul lor 16) jumătate:

Pentru o mai bună percepție a pieselor de ghidare 5 în stratul I pictat le paralel cu ghidajul principal reprezentat în stratul 1 ..
Rezultatele primei faze .. Și astfel, pentru a desena o grilă de șine gata. Dar de ce cinci straturi, de ce nu vopsea într-o singură, de ce aceste culori - te întreb. Functionalitate - am răspuns. Faptul că următoarele etape ale desenului pot fi unele abateri: în cazul în care este pictat greșit unul sau mai mulți pixeli, în cazul în care o linie este plasat incorect, cercul nu este suficient de rotund - cu alte cuvinte, putem face în orice moment, orice strat invizibil și reglați obiectul text ..
Etapa II. Egal sprites cadru ..
Vom crea un nou grup și îl numesc „Sprites“. În același grup vom crea trei straturi și numărătoarea într-o anumită ordine (1, 2 și 5) ..
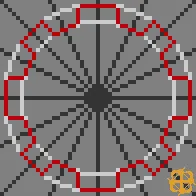
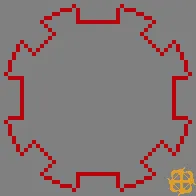
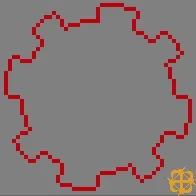
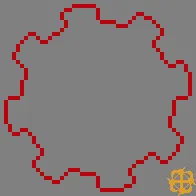
Apoi, activați stratul 1 și un creion cu un diametru de un (1) color pixel # b8030b trage aceeași ca și cea a stratului 5 în grupul „Ghiduri“:

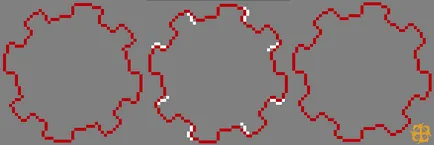
După aceea, duplicat stratul 1 (Ctrl + J), numărul său numărul 3 (trei) și să facă un duplicat invizibil. Activați stratul 1 în grupul „sprites“ același creion trage porțiunea de segmente alternativ mici și cercuri mari (straturi 3 și 4 din „ghidurile“):


După acest bit a regla unghiurile, vom face o tranziție lină, ștergerea și adăugarea pixelilor necesare:

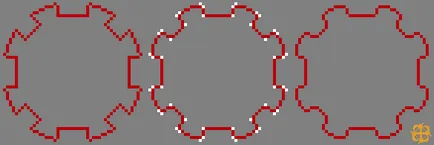
Urmatorul face invizibil strat 1 strat duplicat Activate 3 face vizibil și trage același creion are alte, care au fost trase o parte anterioară a segmentelor mici și mari de cercuri (straturi 3 și 4 ale „ghiduri“):


Se repetă procedura de reglare:

Mai departe ascunde vizibilitatea stratului 3 și stratul 2 se va activa (au vizibil coincidență). Creion (cu aceiași parametri) pe acest strat între două trage cercurile ghidului ilustrat în straturile 1 și 2 din grupul „ghiduri“:

Ulterior, același creion trage porțiunea de segmente alternativ mici și cercuri mari (straturi 3 și 4 din „ghidurile“):


Se repetă procedura de reglare:

În continuare vom face un mic truc. nu să atragă noi sprite. Duplicate layer 2 (Ctrl + J) și transformata ei (Ctrl + T, PKM, "Flip orizontal", Enter). Apelați numărul stratului de patru (4). Oprirea vizibilității stratului 2 și a vedea. că stratul nostru 4 este situat chiar pe grila de ghidul nostru:


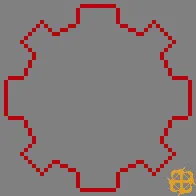
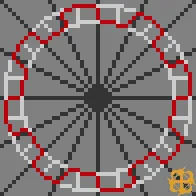
După activarea stratului 5 și creionul cu parametrii anteriori desena un cerc cu diametrul de 21 de pixeli:

Rezultatele a doua etapă .. Ei bine? Sprites (sau mai degrabă scheletul lor) gata. Felicitări!
Etapa III. Animație ..
Oprirea vizibilității „Ghidului“, activați animația cadru panoul (Window - Cronologie - Crearea unui cadru animație). Expune parametrii - „Animație - Permanent“; „Afișare cadru de timp - 0.1 secunde“ (puteți seta parametrii) ..
Și așa. Din straturile vizibile au numai fundalul și straturile 1 și 5 din grupul de „sprite“ (dacă nu este, atunci trebuie să o faci) ..
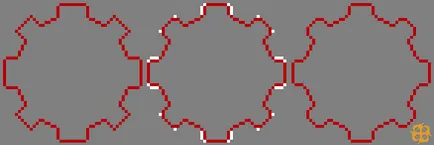
Crearea unui nou cadru, dezactivați vizibilitatea stratului 1 și stratul 2 include vizibil ..
În continuare, vom crea un nou cadru, dezactivați vizibilitatea stratului 2 și stratul 3 include vizibil ..
După crearea unui nou cadru, dezactivați vizibilitatea stratului 4 layer 3 și include vizibil ..
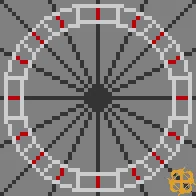
Hit pe animație. Admiram rezultatul:
Rezultatele etapei a treia .. Asta e tot, dragi cititori! Cum să picteze accelerăm - aceasta este o chestiune separată a lecțiilor, care, întâmplător, le puteți găsi pe forumul nostru.
Am pictat acest fel: