Adobeflash modul de a face un buton cu o animatie si sunet folosind ActionScript 3
Acasă »Blog» AdobeFlash: Cum sa faci un buton cu o animatie si sunet cu ActionScript 3
AdobeFlash: Cum sa faci un buton cu o animatie si sunet cu ActionScript 3
Am discutat deja cum să facă AdobeFlash butonul. În această lecție, vom crea un buton ușor diferit, avansat, care va avea o animație mai lină atunci când cursorul mouse-ului, iar când apăsați reda sunetul.
Lecția finalizați următorii pași:
Crearea unui buton de bază
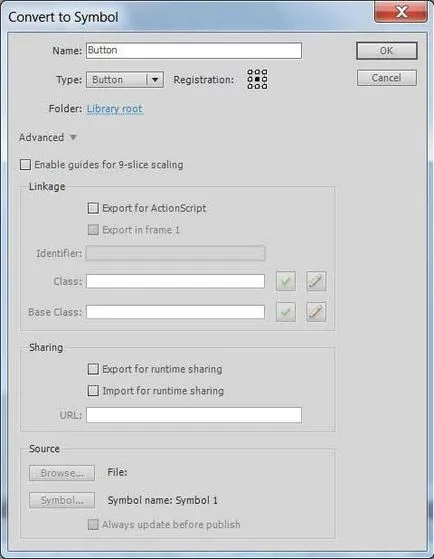
primul buton trage, adăuga text în partea de sus a acesteia. După selectarea obiectului și a le converti în butonul simbol.

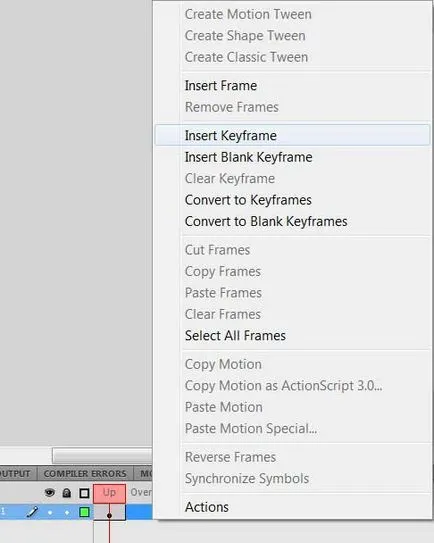
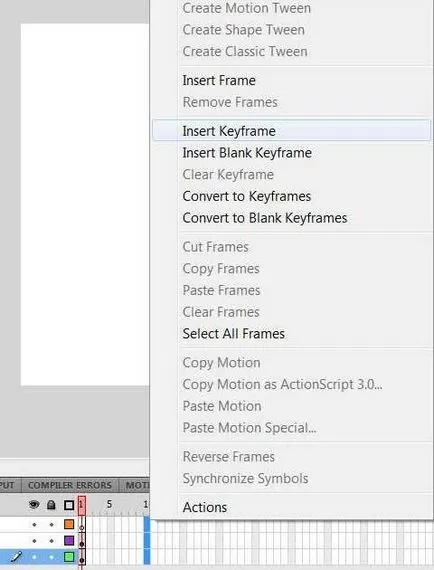
Acum, trebuie să introduceți butonul nou creat și adăugați cadrele cheie pentru starea obiectului. Pentru a face acest lucru, selectați chenarul dorit și faceți clic pe butonul din dreapta al mouse-ului pentru meniul contextual din stânga, selectați-l în «Insert Keyframe» (a crea un cadru cheie).

După ce am adăugat butonul keyframes doriți să modificați aspectul în unele cadre, de exemplu, pentru a face o umplere mai ușoară. Din moment ce animație mouseover va avea loc care va schimba aspectul unui buton, nu puteți schimba aspectul butoanelor «peste» cadru, iar singura modificare în cadrul «jos», care va afișa cheia atunci când faceți clic pe ea.
Pentru a adăuga un obiect pentru buton, si combina-le într-un singur MovieClip
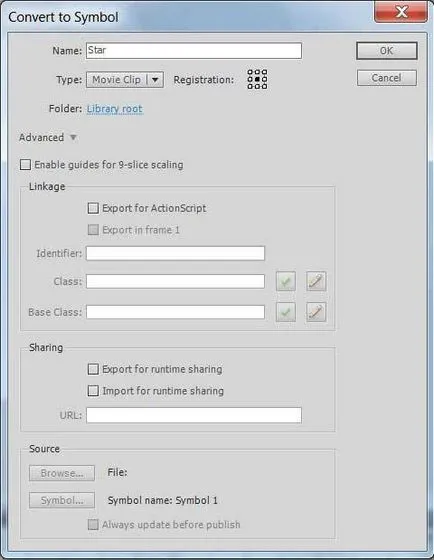
Pentru a complica ușor sarcina, sa pus un buton de orice obiect și, de asemenea, va anima pe Hover. Paint, de exemplu, o astfel de stea și de ao transforma într-un simbol.


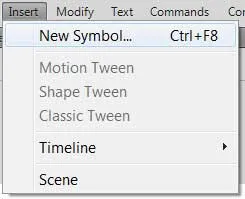
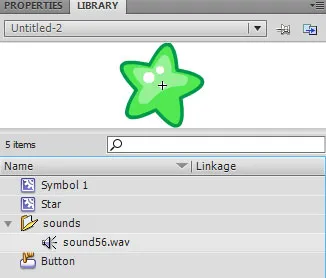
Puneți două obiecte în bibliotecă: un buton și o stea într-un clip video. Pentru a face acest lucru, a crea un nou simbol din meniul principal: Insert -> simbol nou ....

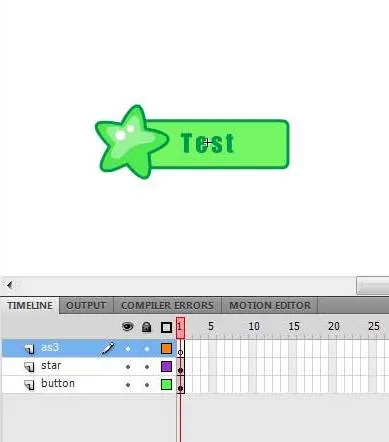
Acum du-te în simbolul gol, se adaugă trei straturi, le numim «AS3». «Steaua». «Butonul». In primul strat 3 va codul ActionScript în celelalte două marcate buton și o stea din bibliotecă, în conformitate cu numele straturilor.

Adăugarea de keyframes pentru a anima stele și butoanele
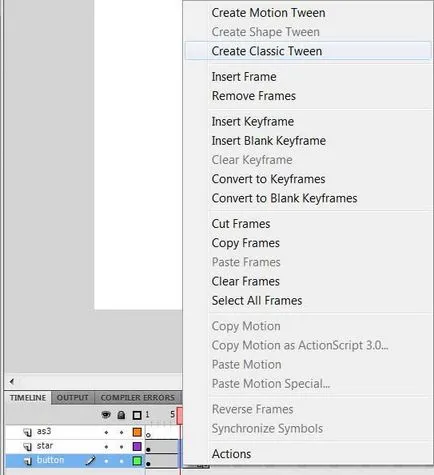
Pentru a crea butoanele de animație și pinioanele trebuie să adăugați cadrele cheie și de a schimba unele dintre parametrii de obiecte. Pentru a face acest lucru, selectați cadrul a zecea parte din fiecare strat, faceți clic dreapta în meniul contextual selectați «Insert Keyframe». așa cum se arată în figură.

Setarea parametrilor pentru animație și crearea de Tween-animație
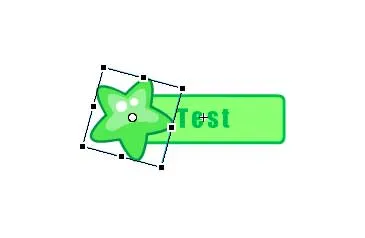
Selectați cadrul a zecea, o stea, un pic rândul său, la dreapta și a mări utilizând instrumentul «Free Transform Tool».

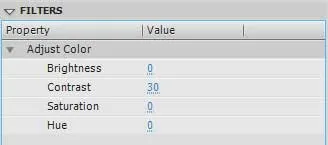
După aceea, du-te la „butonul“ strat și selectați butonul din stratul al zecelea, schimba culoarea butonului, adăugați un filtru la acest «Reglare culoare», parametrul „Contrast“, setați valoarea „30“.

Atunci când sunt adăugate cadre cheie, trebuie să creați între ele Tween-animație. Evidențiați câteva cadre între primul și straturile de cadru al zecelea «stea» și «buton». Faceți clic dreapta și din meniul contextual, selectați «Create Classic Tween».

Dacă executați acum aplicația (Ctrl + Enter), animația se va repeta creștere și rotație a asteriscuri și de a schimba culoarea butonului.
Adăugarea de 3 cod ActionScript pentru procesarea unui buton de animație
Pentru a animație joacă cu mouse-ul, trebuie să adăugați codul ActionScript 3 pe stratul «AS3» în primul cadru.
În primul rând aveți nevoie pentru a opri animația, acest lucru se va adăuga stop) de comandă (;. apoi utilizați mouse-ul Stivuitoare eveniment care va ține evidența în care se află cursorul - în zonă sau nu butoane. De asemenea, trebuie să adăugați un handler pentru evenimentul enterFrame, care va fi deplasarea cadrului de animație cu cadru, în funcție de poziția mouse-ului: Dacă butonul mouse-ului, apoi mergeți mai departe, în cazul în care cursorul este un buton, apoi înapoi. Aici este codul ActionScript 3 pentru a adăuga:
Puteți rula proba și a vedea cum funcționează.
Adăugarea sunetului butonului
Să adăugăm un alt sunet care a fost jucat prin apăsarea butonului. Prin descărcarea orice fișier audio în biblioteca AdobeFlash.

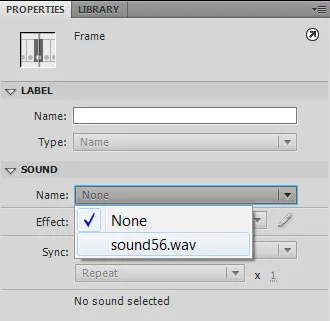
Puteți adăuga un eveniment handler pentru butonul, astfel încât sunetul produs prin presare, dar vom face mai ușor, pur și simplu atribuie un cadru de sunet a unui buton. Du-te la obiect Button, în cazul în care starea cadrelor buton. Selectați un cadru «Hit». du-te la proprietățile «proprietățile» și pentru a configura «sunet». parametrul «Numele» din listă, selectați sunetul care a încărcat recent la bibliotecă.

Odată ce sunetul se adaugă la cadru, atunci cronologie, cadru «lovit» este după cum urmează:
De ce am ales rama «lovit». în loc de «jos»? Faptul este că, de obicei, dacă vă acorde atenție, sunetul atunci când apăsați nu trebuie să aibă loc în momentul presei, iar la momentul eliberării după ce apăsați atunci când cursorul este pe buton. Dar puteți adăuga, de asemenea, un sunet la orice alt cadru. Acest lucru este valabil și pentru clipul video de obicei, nu doar butoane.
Surse de descărcare pentru a crea butoane animate în AdobeFlash pe ActionScript 3.0, puteți aici.
A se vedea, de asemenea:
Creați un buton în Adobe Flash CS5
Trucuri și sfaturi pentru designeri Flash: desen