Adăugați automat imaginile miniatură la posturile din aceeași categorie în WordPress
In acest tutorial, vă vom arăta cum să atribuie în mod automat o anumită miniatură pentru fiecare post-rubrici specifice WordPress. Ca urmare, toate posturile din aceeași categorie vor avea o miniatură comun toate mesajele în altă parte - o altă miniatură, și așa mai departe.
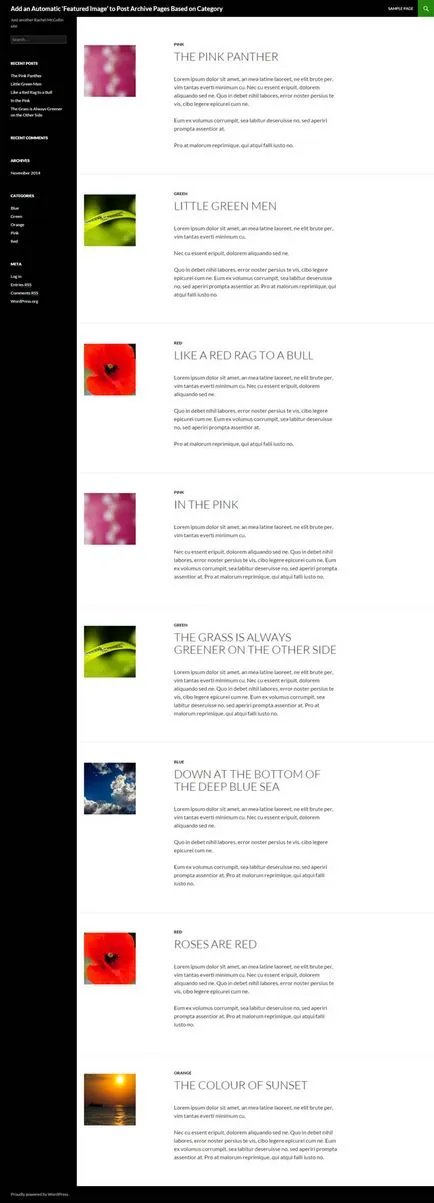
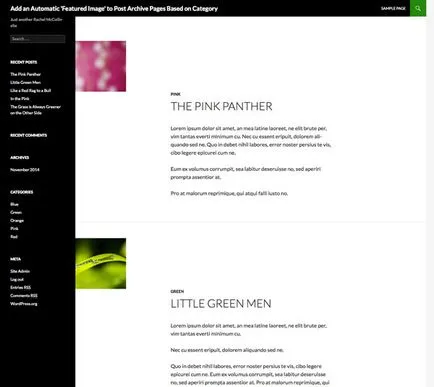
Aici este un exemplu de ceea ce vom face în acest tutorial:

Acesta nu este un caz izolat. Iată câteva exemple de unde puteți folosi miniatura general:
- Atunci când fiecare mesaj legat de un anumit brand, și este necesar ca ecranul afiseaza logo-ul.
- Atunci când fiecare mesaj este legată de una sau mai multe site-uri și doriți să afișați o imagine sau o hartă.
- Atunci când fiecare mesaj se referă la un anumit subiect, și doriți să-l afișeze, împreună cu o temă pictogramă.
- Odată ajuns pe site-ul există diferite serii de posturi, și doriți să utilizați o miniatură pentru a evidenția fiecare dintre ele.
In acest tutorial vom folosi următoarele metode:
Vom efectua următoarele trei puncte:
De asemenea, ne uităm la modul de a aplica această tehnică pentru a lucra cu alte pagini de arhivă.
Ce veți avea nevoie
Pentru a trece această lecție, veți avea nevoie de următoarele instrumente:
Setarea fișierelor tematice
Pentru munca în continuare aveți nevoie pentru a crea și edita un subiect filială. Vom crea o temă filială Douăzeci Paisprezece.
Aici este stylesheet nostru:
Astfel, ne cerem subiectul nostru filială. Veți avea nevoie, de asemenea, pentru a crea pentru fișierul functions.php temă (dacă există deja, va trebui să editați doar) și index.php.



Creați fișierul index.php
Personalizați fișier
Trebuie să fie să modificați fișierul index.php existent. sau adăugați unul nou. Am creat un fișier bazat pe index.php șablon și content.php temă Douăzeci Fourteen. Se va arăta după cum urmează:
Pentru început, dacă lucrați cu douăzeci de paisprezece ani, funcție de ștergere, care afișează miniaturi ale postului, și anume, eliminarea acestei linii:
Imediat după aceea, în interiorul tag-ul de deschidere
Creați argumente pentru solicitarea
Acum puteți utiliza această variabilă în argumentele pentru solicitare. Mai jos, după codul pe care tocmai l-ați adăugat, introduceți următoarele:
Acum, adăugați interogarea:
Acest lucru va pune imaginea în interiorul tag-ul div cu clasa de categoria-featured imagine. care pot fi folosite pentru decorarea. Funcția apoi wp_get_attachment_image () va fi utilizat. pentru afișarea unei imagini.
Acum, dacă vă reîmprospătați pagina principală a blogului, veți vedea toate posturile cu miniatură atașate:

După cum puteți vedea pe site-ul nostru este prea mult spațiu gol, așa că hai să facem ceva de lucru pe design.
stiluri Preferințe
Deschideți stilul style.css tabel cu tema și edita tot ceea ce vedeți în formă. Am făcut următoarele modificări:
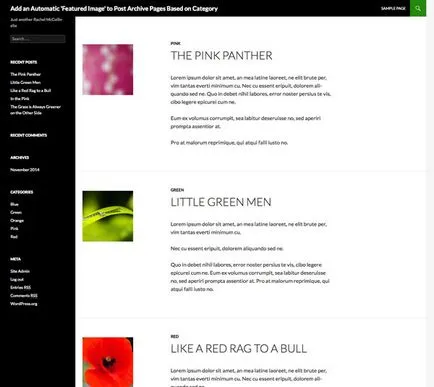
Acum, site-ul nostru este după cum urmează:

Folosirea acestei tehnici la alte tipuri de conținut
Așa cum am menționat mai devreme în acest articol, în acest fel puteți lucra cu alte tipuri de conținut. De exemplu:
concluzie
Sursa: code.tutsplus.com
materialul este interesant, dar, probabil, pentru mai avansați utilizatori decât mine. Smiruponitke13.ru