Adăugarea de imagini Loader în panoul de administrare WordPress
/ / Adăugați fotografii în încărcător METABOX și setările WordPress Blog WordPress pagina
De multe ori este nevoie de a crea o interfață intuitivă pentru clienții, vă permite să încărcați cu ușurință imagini de la Ajustare post sau reglarea tot site-ul ca un întreg. Pe site-urile lor, noi, dezvoltatorii pot lipi cu ușurință URL-ul de imagini pre-încărcate în orice post de câmp, și apoi utilizați această valoare în codul (desigur, puteți învăța clientul o astfel de procedură, dar ar fi neprofesionist).
Deci, cu rezultatul pe care le primim. În primul rând, că va arăta ca un câmp pentru a încărca imaginea (desigur, îl puteți plasa într-un mod diferit):

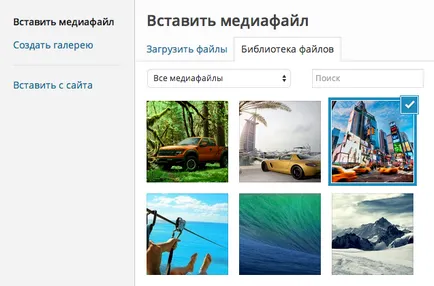
Făcând clic pe „Download“ buton va deschide o fereastra pop-up WordPress încărcător mass-media:

Bine, alege o imagine din bibliotecă sau încărcați un nou Knop și faceți clic pe „Insert în post“. Ca rezultat:

Asta e, rămâne doar să-și păstreze poziția.
Întregul proces de adăugare astfel de încărcător imagine poate fi împărțită în trei etape, examinează fiecare pas în mod individual, și apoi trece la exemple.
Pasul 1. Codul jQuery
Vreau să vă atrag atenția că jQuery-codul va funcționa bine doar cu codul HTML, care este furnizată în etapa 3. Prin urmare, dacă nu înțeleg jQuery, încercați să-l nu se schimba, nu rearanja elementele de locuri, etc.
Ce se poate face cu acest cod? Creați orice fișier cu extensie codurile .js, apoi se toarnă într-un dosar de tema WordPress. De exemplu, am creat admin.js fișier.
Copiați codul așa cum este, este complet de lucru și nu necesită nici o configurare.
Pasul 2: Conectați script-urile din panoul de administrare prin intermediul wp_enqueue_script () și wp_enqueue_media ()
Acesta este un cod universal, inserați-l și va funcționa doar. Cu toate acestea, dacă utilizați încărcătorul pe paginile de editare înregistrări WordPress - puteți șterge în siguranță linia cu a 5-a 7yu, că există un încărcător de boot este deja conectat ...
Pasul 3. PHP-funcția de a adăuga câmpuri la formularul
Această caracteristică este în forma sa originală este, de asemenea, trimis la fișierul functions.php. Doar vă puteți schimba adresa URL a unei imagini care urmează să fie afișată în mod implicit (a doua linie, de $ implicit variabilă).
Gata! funcționalitate Loader adăugat. Acum rămâne doar să-l folosească în metaboxele sau pe pagina de setări (în funcție de care vă confruntați sarcina).
Utilizare în metaboxele
adăugând metaboxele cod - am simplifica, pentru a clarifica esența, și puteți afla mai multe despre toate modurile de adăugare metaboxele la WordPress.
Înainte de a utiliza acest cod, asigurați-vă că urmați toți pașii de mai jos.
În principiu, acest cod puteți lipiți în functions.php. nimic nu se schimbă, ca urmare, va trebui să apară METABOX cu imaginea încărcător pe intrările de editare de pagini.
Folosind pagina de setări
Nu sunt sigur că acest lucru este cel mai bun mod de a adăuga pagina de setări, eu știu doar un singur lucru - este un sistem complet de lucru. Așa cum este cazul cu metaboxele, adăugați codul la functions.php dumneavoastră.

Misa Rudrastyh
A se vedea, de asemenea,
- Metaboxele în WordPress, ștergeți și adăugați propriul standard de ghid complet pe exemple metaboxele, vom lua în considerare toate opțiunile (nu doar add_meta_box remove_meta_box și funcțiile), inclusiv crearea unei clase.
- câmp arbitrar Invizibil: cum să le creați și cum să afișeze pagina de editare a câmpurilor personalizate poștale cu un caracter de subliniere - ceea ce fac, modul în care acestea se adaugă, edita și șterge.
- add_image_size () - înregistrează funcția de dimensiunea imaginii înregistrează noua dimensiune a imaginii, de fiecare dată când încărcați o imagine nouă, WordPress va crea o copie a acestuia cu specificat în parametrul dimensiune.
- get_stylesheet_directory_uri () - cum să găsească URL-ul absolut al folderului cu funcția subiectul returnează URL-ul absolut al folderului cu tema curentă (șablon) fără un slash la sfârșitul anului.