Acordeon CSS3
Folosind doar elementele de intrare ascunse și etichete vom face acordeon cu animația procesului de închidere / deschidere a secțiunilor de conținut, folosind doar CSS.

Există mai multe variante diferite de acordeon construite doar pe CSS. Cele mai multe dintre ele folosesc pseudo-clasa: țintă. Problema cu această opțiune este că nu se poate închide din nou, de fapt, sau de a deschide o secțiune de mai multe partiții de conținut simultan. Cu casetele de selectare ascunse putem controla de deschidere și de închidere. Alternativ, puteți utiliza butoanele radio, dacă doriți să aveți doar o secțiune deschisă la un moment dat.
Notă: Rezultatul este lecția de înaltă calitate funcționează numai în browsere care acceptă proprietățile CSS3.


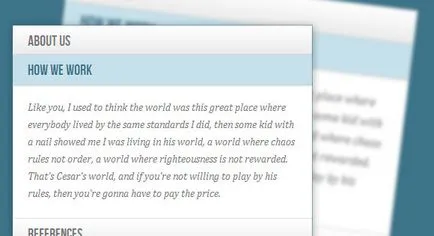
HTML markup
Vă rugăm să rețineți că ne cerem fiecare element al ID-ul de intrare, care este apoi utilizat într-un atribut pentru etichete. Această acțiune este necesară pentru a marca caseta de selectare făcând clic pe etichetă.
În textul prefixele lecție sunt omise din motive de claritate, vânzătorii de browser. ele sunt prezente acolo unde este necesar în textul codului demonstrativ.
Specifică lățimea unui acordeon și centru-l:
În continuare, vom face eticheta arata ca un buton, care solicită gradientului lor de fond. Folosind umbre pentru a crea un cadru și efectul amprentei interne. De asemenea, setați proprietatea z-index pentru 20 pentru a plasa partea pe partea de sus a tuturor elementelor de conținut:
Cand mouse-ul facem white label:
Când apăsați butonul mouse-ului pe eticheta, caseta devine marcată și eticheta corespunzătoare devine stil de „izolat“:
Acesta utilizează uneltitor pentru a selecta eticheta, care este precedată de un element de intrare casetă de selectare.
Adăugați o pictogramă săgeată mică atunci când treceți cursorul mouse-ului. Pentru a face acest lucru vom folosi pur și simplu „după“ pseudo-clasă, în scopul de a renunța la marcaj inutile:
Pentru „marcat“ elementul va afișa săgeata în sus:
Și elimină pictograma pentru un element închis:
din zona de conținut este înălțimea inițială a 0px, și toate proeminente dincolo vor fi șterse. Adăugați transformarea la o înălțime și umbră. Transformarea va lucra cu „închidere“ a satului. Definim de transformare pentru elementul selectat.
Se determină stilul de conținut:
Acum vom defini trei clase pentru înălțimi diferite pentru a face o animație elemente de deschidere / închidere:
După cum sa menționat deja, utilizarea înălțimii valorii „auto“, în acest caz, ar putea fi mai bine. Dar, din moment ce facem animație, trebuie să aibă o anumită valoare de înălțime.
Unele browsere mobile, făcând clic pe etichetă nu poate include o marcă corespunzătoare elementelor de intrare.

Prin obținerea de informații de la două canale (vedere si auz) eficacitatea instruirii de învățare departe superioare de cărți. O temele pentru acasă și teste on-line vă va permite să se gândească în mod constant în limba țintă și imediat verifica cunoștințele!


Dacă doriți o lungă perioadă de timp pentru a studia modul în HTML, mi-ai, pentru ai vesti bune!

Dacă ați învățat deja HTML și doresc să avanseze, următorul pas va fi de a studia tehnologia CSS.

Dacă doriți să înțeleagă conceptele de domeniu si hosting, învață cum să creeze o bază de date, încărca fișiere pe un site web prin intermediul unui server FTP, crea subdomenii, configurați cutiile poștale pentru site-ul și să monitorizeze participarea, acest curs este conceput special pentru tine!