A face referiri în html - internă și externă
Imaginați-vă un rezumat format din mai multe capitole, prezentate în format electronic, pe o pagină web. Ca în cazul în care nici un text a fost frumos decorat pentru a căuta capul va trebui să utilizați bara de defilare pentru a merge în jos și „jos“ de pe pagina în căutarea capului necesar.
Luați în considerare mecanismul de a crea link-uri interne în HTML. Se compune din două etape:
Text pentru marcaje
Ca o ancoră este o etichetă cu numele atributului - numele ancora (marcaj)
Text pentru marcaje
Pentru a indica o ancoră utilizat atributul id. adăugat la tag-ul (tag-uri pot fi practic orice: div, durata, p, h ...)
semn Sharp sau semnul diez (#) este plasat înainte de numele ancorei necesare
Exemplu: pe pagina web, format din trei capitole eseu pentru a crea un tabel de cuprins în 3 capitole
Capitolul 1. „Limba HTML - Istoric“
Textul capitolului
.Capitolul 2, „Structura HTML-pagini“
Textul capitolului
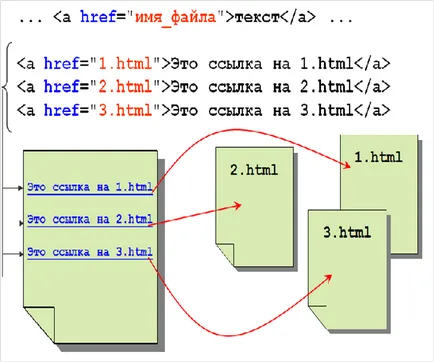
.design de referință HTML pentru o tranziție la alte documente

Lab: Descarcă dosar. Fișierul index.html Aranjați meniul în formă de hyperlink-uri la fișiere care se potrivesc cu numele elementelor de meniu ( „Major IT și PII» => kafedra.html. «Despre REC» => noc.html. «Informații despre admitere» => postuplenie.html . „educație News» => news.html. «distanță de învățare News» => distancenews.html)
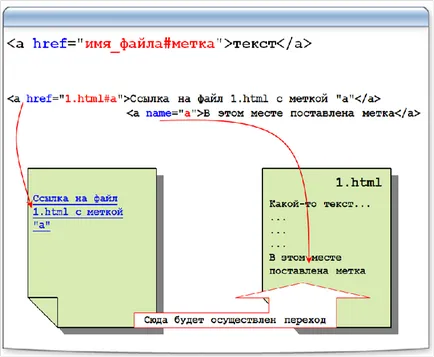
trecerea la un alt document cu o ancoră
Uneori este necesar să se organizeze nu doar un link către un alt document, precum și într-un loc specific - ancora - un alt document.

Exemplu: pentru a organiza un link către fișierul 1.html. și, în special, la o ancoră situată în fișierul
Lab: Descarcă dosar. Porniți fișierul menu.html. În fișier menu.html meniul Aranjați în formă de hyperlink-uri la content.html și fișierul articolele ce corespunde numele elementului de meniu
Link-uri HTML absolute
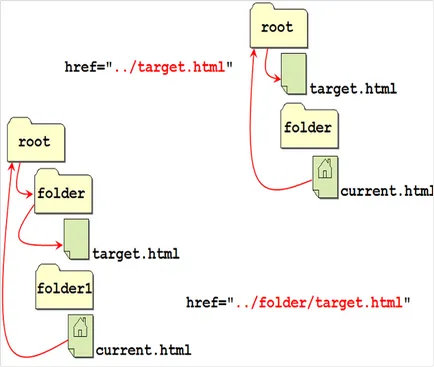
Link-uri HTML cale relativă
Luați în considerare o versiune mai complexă a locația fișierului:

Care fereastră pentru a deschide link-ul?
Acesta este responsabil pentru acest atribut al etichetei hyperlink - țintă.
Luați în considerare valorile posibile ale atributului:
_blank - deschide documentul într-o fereastră nouă
_self - deschide documentul în aceeași fereastră
_parent - deschide documentul în fereastra părinte
_top - se deschide un document pe ecran complet
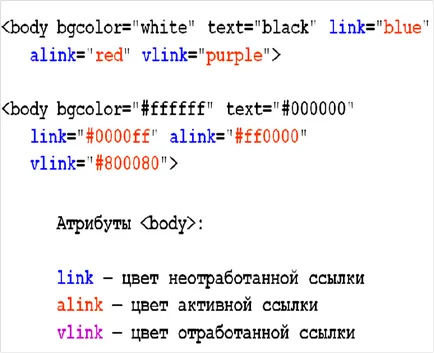
Culoare Schimbarea hyperlink-uri
Pentru culoarea de hyperlink-uri îndeplinesc atributele sale: link-ul. ALINK. VLINK