7 moduri de a optimiza site-ul pentru browsere mobile

Astăzi ne uităm la unele dintre componentele care trebuie să ia în considerare optimizarea site-ul PI pentru dispozitive mobile. Citește continuarea acestui articol: Îmbunătățirea Mobile Web: conținut, design, e-mail, și de vânzări.
1. Meta Tag viewport - lățimea paginii în browser mobil

Mai jos Vreau să dau un exemplu de modul în care este de obicei adăugat eticheta în tag-ul meta viewport.
De asemenea, puteți adăuga în foaia de stil în cascadă:
Meta Tag viewport - este o etichetă indispensabilă (împreună cu Media Interogări), în cazul în care aveți de gând să dezvolte un site web receptiv. Cu toate acestea, punct de vedere tehnic, puteți utiliza tag-ul și modele non-adaptive.
2. Media Interogări
Media Interogări vă permite să schimbați stilul de site-ul dvs. cu ajutorul unor puncte de refracție. Nu toate componentele site-ul tradițional se va potrivi pe ecranul mobil mic.
Folosind Media Interogările, puteți adăuga stiluri opredelennnoe pentru lățime ecrane specifice. Putem adăuga, de asemenea o varietate de stiluri, în funcție de orientarea dispozitivului și densitatea de afișare a pixelilor.
Puteți încorpora Media Interogări, fie direct în pagină folosind link-ul:
Sau, pentru a utiliza codul corect direct în Cascading Style Sheets (această metodă este cel mai des utilizat de către dezvoltatori).
3. Modernizr

Modernizr vă permite să ofere utilizatorilor cu browsere mai vechi ca un site alternative în lipsit de diferite caracteristici și funcții moderne.
4. Control senzorial on-line.
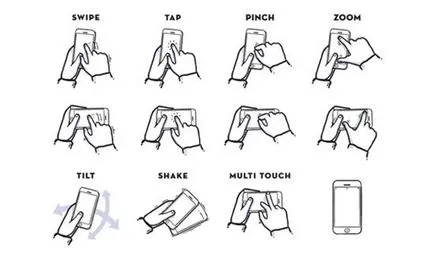
TouchSwipe este un plugin jQuery-care vă permite să pună în aplicare suport pentru control tactil pe site-ul (pe dispozitive mobile sau tablete). Aceasta susține un set de cel mai popular tip de gesturi, pinch, zoom și parcurgere.

5. iconițe iOS
Primul lucru pe care îl vedeți când deblocați iPhone (sau iPad), - această aplicație pictograme. În plus față de pictograme de aplicații în iOS, puteți vedea, de asemenea, pictogramele de pe site care au fost adăugate la ecranul „Home“.

Pe de altă parte, puteți elimina pur și simplu aceste link-uri, dar în același timp, asigurați-vă că pictogramele sunt stocate în directorul rădăcină și au prefixul * mere-touch-icon- în titlu.
6. Protectorul de ecran
Pentru a adăuga un economizor de ecran pe site-ul pur și simplu introduceți următoarele linii în cap.
Atunci când un utilizator deschide site-ul dvs. prin „Acasă“ ecran, imaginea specificată în acest link, acesta va fi afișat rapid pe ecranul dispozitivului.
7. Windows 8 icoane

Windows 8 și RT oferă, de asemenea, posibilitatea de a adăuga pictograme sub formă de blocuri de pe ecranul „Home“. În Windows 8, aceste unități sunt numite Pin Icon.
Spre deosebire de iOS, care utilizează un element de legătură, Windows 8 utilizează o meta-tag. Să ne uităm la un exemplu.
Prima meta tag-ul definește culoarea celulei, al doilea este responsabil pentru imaginea unei miniatură. Există un site web numit Build site-ul meu Fixată, care vă permite să generați cu ușurință o meta-tag-uri similare.
La sfârșitul
Revoluția dispozitivelor mobile a schimbat modul în care, dezvoltatorii web crea site-uri. Și acum trebuie să ia în considerare cel puțin acele componente pe care le-am discutat astăzi. Desigur, dacă doriți să site-urile dvs. arata bine pe dispozitive care rulează pe iOS și Windows 8.