6 online gratuit comparație svg-editori


Tehnologii moderne de dezvoltare web
AngularJS, WebPACK, NodeJS, ReactJS, typescript, Gulp, Git, Github.
Aflați totul despre cele mai noi tehnologii in dezvoltarea web
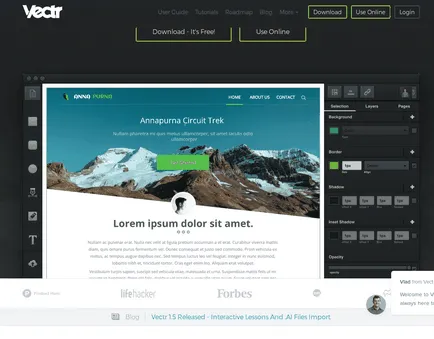
Poate cea mai tare caracteristica din Vectr - puteți face link-uri și insera imagini direct de pe site-ul Vectr, ceea ce face un hosting eficient pentru SVG. Servicii de a bloca o mulțime de fișiere de încărcare SVG, deci este un plus serios. Puteți afișa imagini SVG din Vectr la site-uri de la distanță, cum ar fi WP, Medium, Tumblr, etc. că blocul de descărcare directă SVG, dar a permis show-ul de pe udalenke.

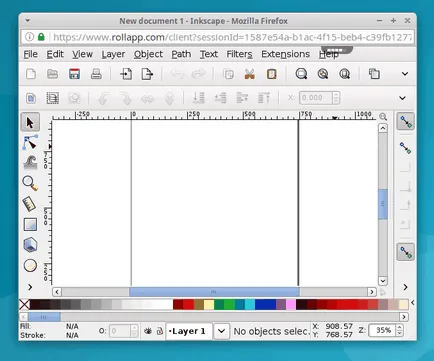
Inkscape în toată splendoarea sa! Fără îndoială, RollApp - cel mai bogat în funcționalitatea aplicației din listă. Utilizați literalmente Inkscape în browser! Nu am compara toate detaliile, dar având în vedere această aplicație are toate fukntsii Incscape, cum ar fi straturi, obiecte, text, căi, filtre, efecte, expansiune, etc.


Tehnologii moderne de dezvoltare web
AngularJS, WebPACK, NodeJS, ReactJS, typescript, Gulp, Git, Github.
Aflați totul despre cele mai noi tehnologii in dezvoltarea web
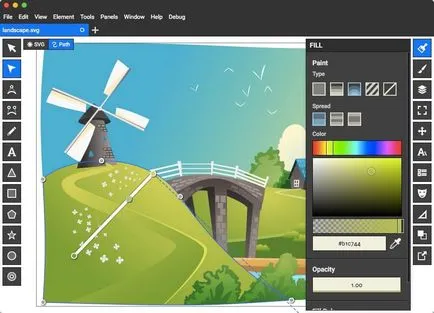
Ceea ce este important de a revizui ori de către Alex în BoxySVG adăugat inspector de cod, făcându-l unul dintre instrumentele cele mai presante SVG pentru dezvoltatori web.

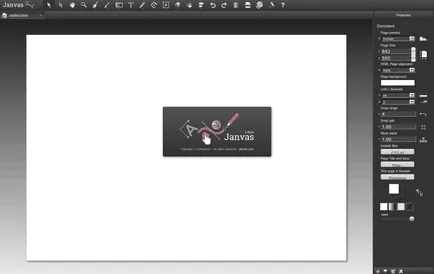
Problema principală Janvas - este un pic depășit. Browserele evoluează și aplicații care nu respectă browserele în fiecare zi sunt din ce în ce mai puțin stabile. În Janvas multe funcții, forme, text, instrumente de desen, moduri, măști și straturi. Cu toate acestea, utilizatorii de pe forumuri spun că multe dintre aceste funcții nu aduc rezultatul dorit.
Nu este o veste bună - o nouă versiune a Chrome-aplicații. Să sperăm că au fixat o problemă.

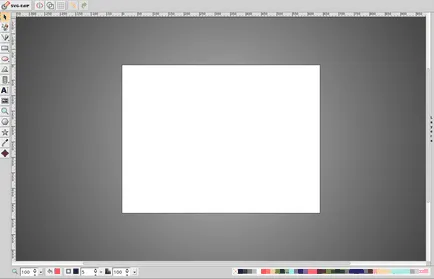
Cu DrawSVG pot desena, edita și face obiecte. Puteți desena figuri simplu, sunt curbe Bezier, text drepte si curbe, multe stiluri de accidente vasculare cerebrale și umple etc. De asemenea, puteți exporta SVG să PNG.

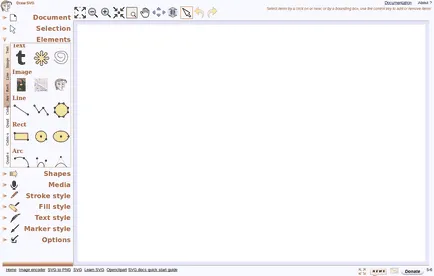
Cu SVG-editare pe care se pot desena forme de bază (linii, dreptunghiuri, cercuri, poligoane, linii de mână, etc.), utilizați calea, straturi, pante, puteți vizualiza și edita SVG-surse, de export pentru a PNG, JPEG, BMP , WebP etc.
concluzie
Revizie: Echipa webformyself.

Tehnologii moderne de dezvoltare web
AngularJS, WebPACK, NodeJS, ReactJS, typescript, Gulp, Git, Github.
Aflați totul despre cele mai noi tehnologii in dezvoltarea web
Cele mai multe știri IT si dezvoltare web pe canalul nostru-Telegram

Preprocessors Sass și mai puțin
Automatizați și simplifica Front-end de dezvoltare c preprocessor Sass și mai puțin